
統合ショーケース:
ドットコムモニターのLoadView と ダイナトレース は、パフォーマンスエンジニアリングプラットフォームです。 どちらも優れた顧客基盤を持ち、完全にクラウドネイティブのソリューションであり、長年の歴史に根ざしています。 このショーケースは、両方のツールを組み合わせて、パフォーマンス エンジニアリング チェーンの残りのギャップを埋める方法を示しています。
My major steps in this showcase were:
Registration
Trial account for Dynatrace SaaS
Trial account for dotcom-monitor LoadView SaaS
Installation
EasyTravel demo application on AWS server
LoadView scripting tool Easystep on AWS server
Configuration
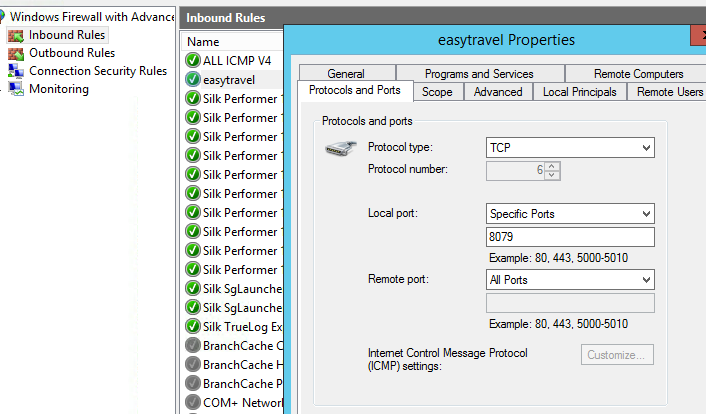
Firewall on AWS server
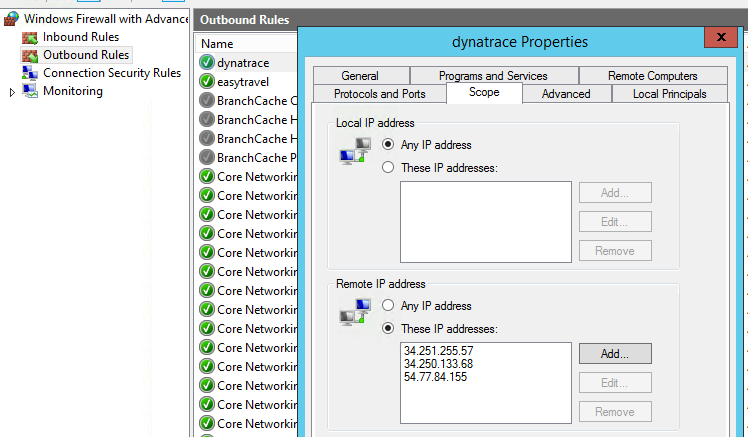
AWS server security policy
Dynatrace request attribute
Setup Load Test
Recorded EasyTravel testing script
Setup load test scenario and execute the test
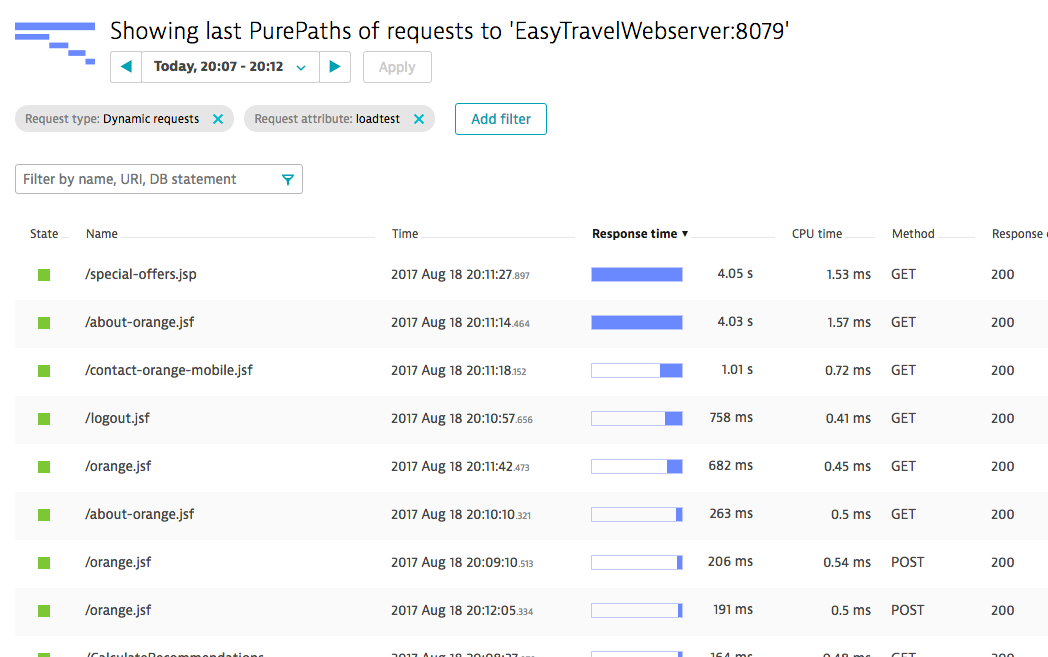
Result Analysis
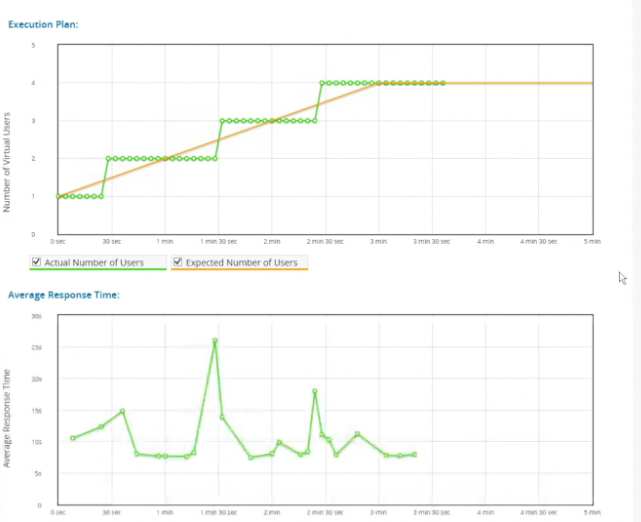
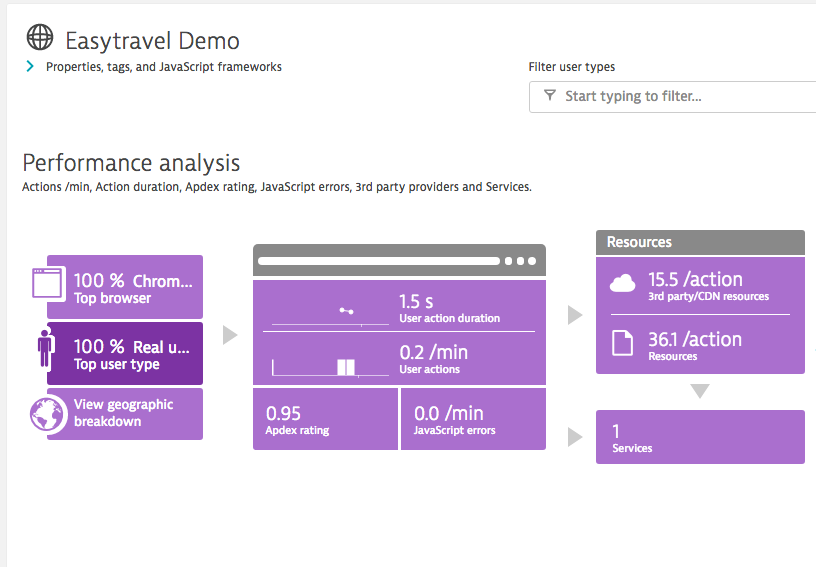
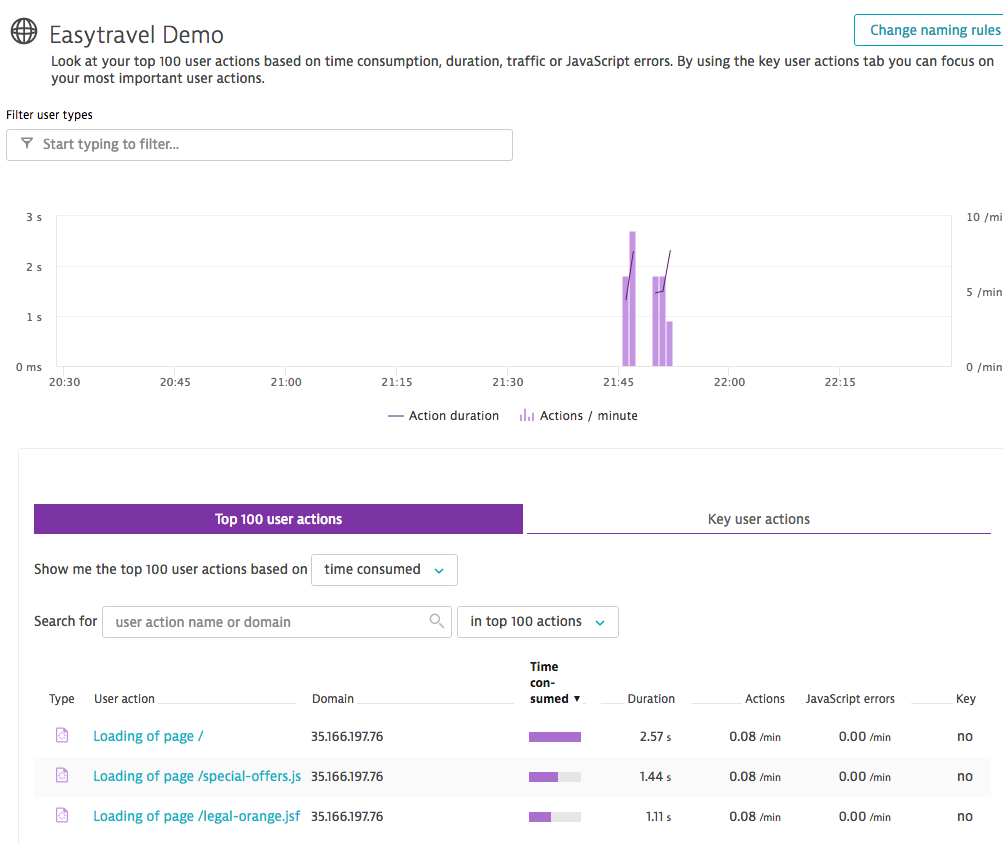
Review LoadView end-to-end response times
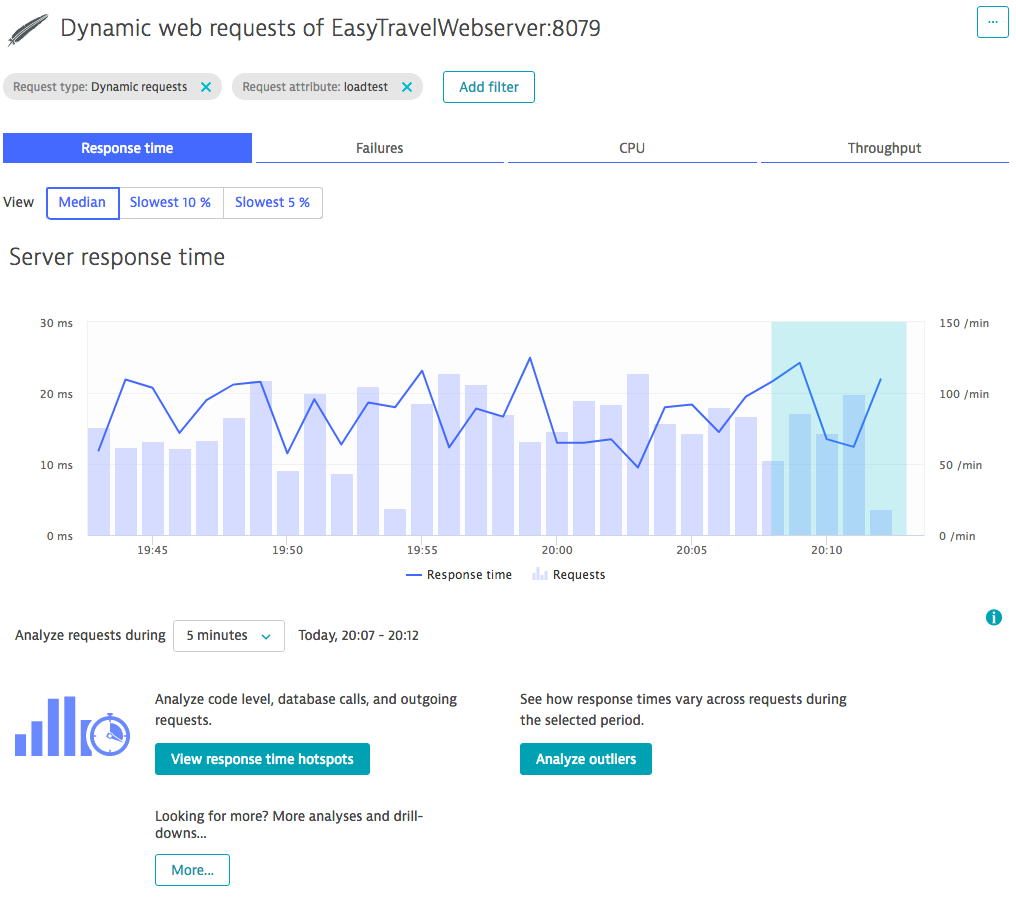
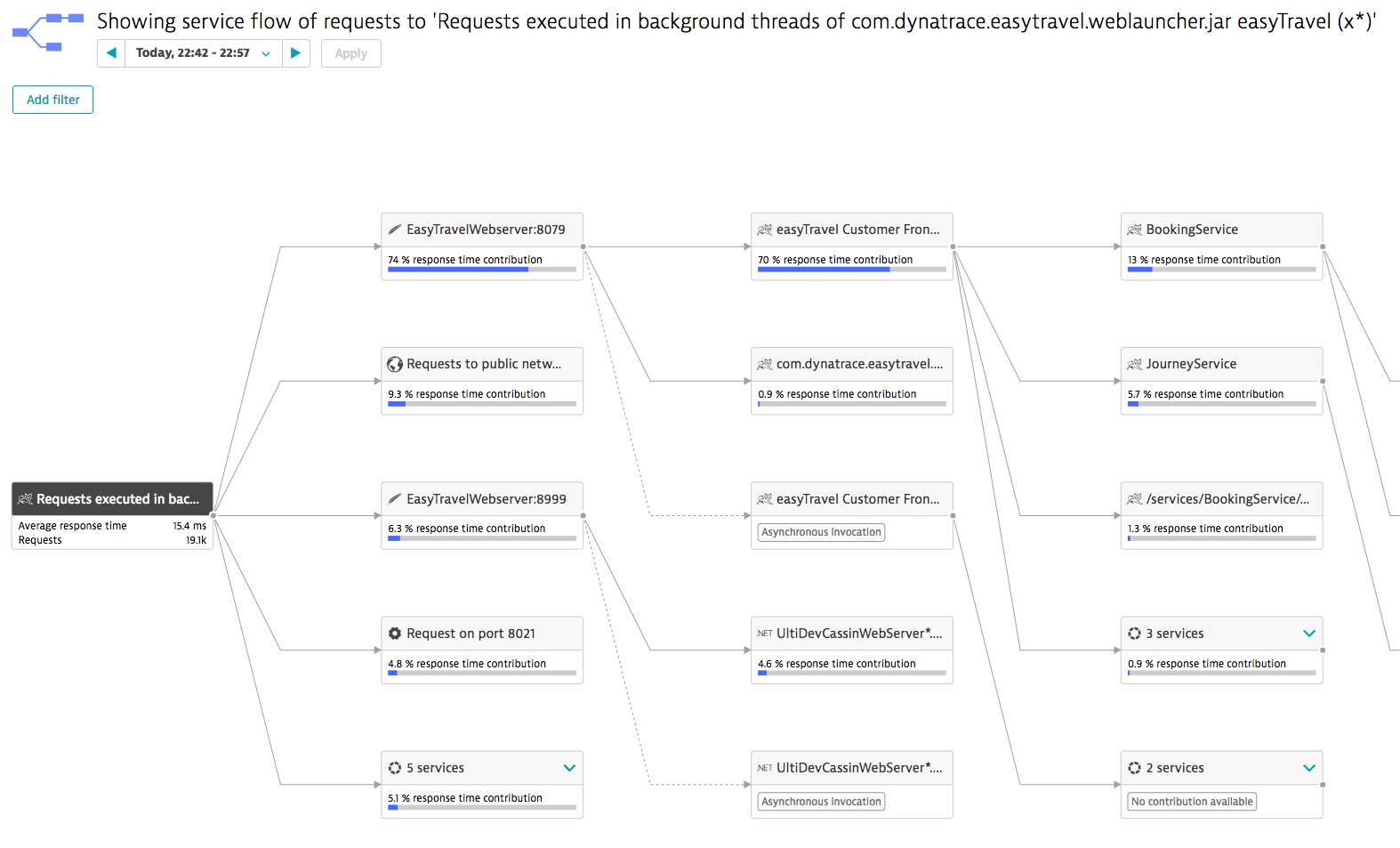
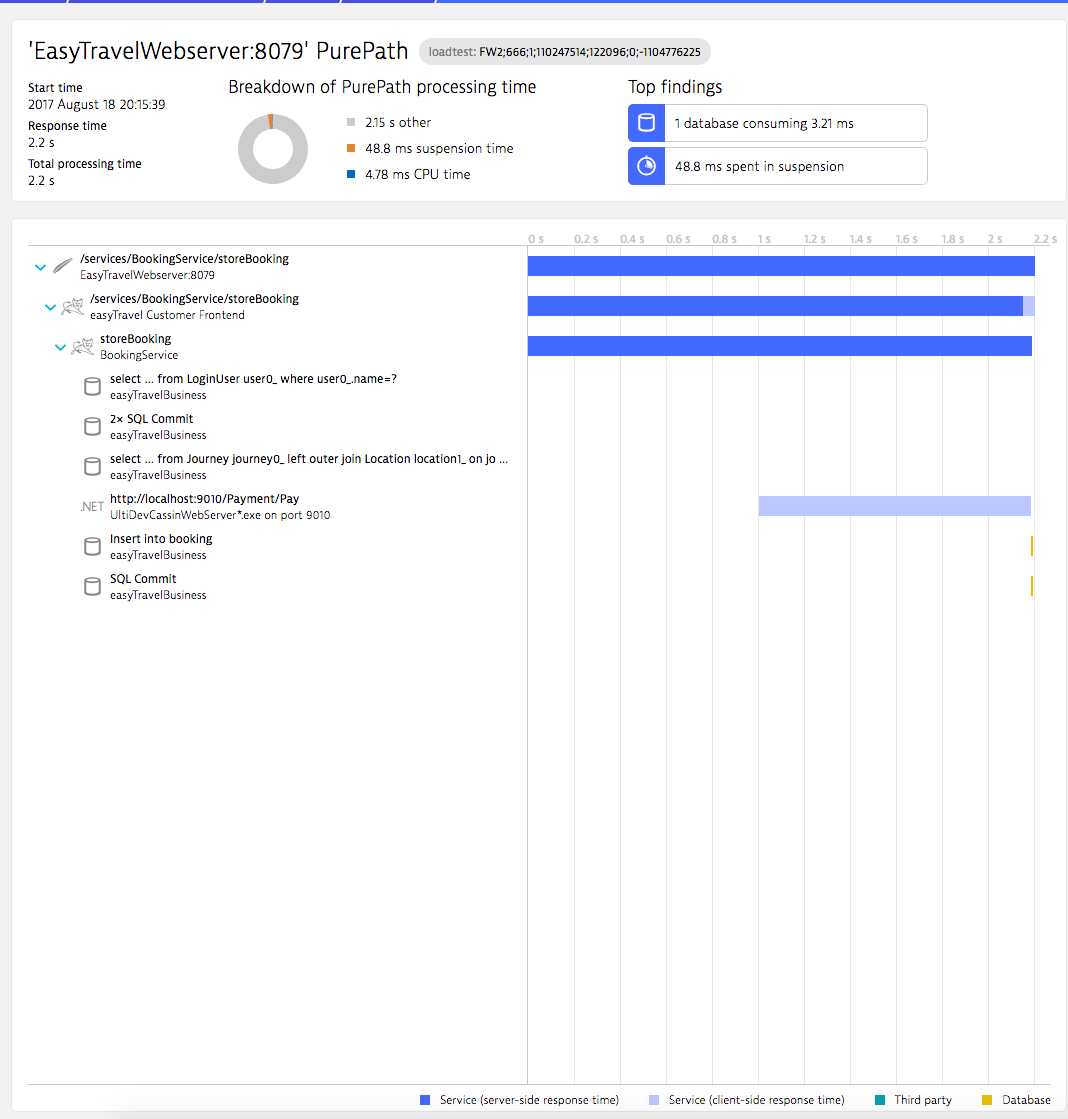
Deep dive analysis of correlated results in Dynatrace
LoadViewは、プロトコル、ヘッドレス、または完全なブラウザベースのユーザーシミュレーション技術を完全に備えたSaaSベースのロードテストプラットフォームです。 IE、Chrome、Firefox、IPhone、サムスン、ノキア、ブラックベリーなどのトップモバイルデバイスなどの40以上のデバイスのテストサポートを提供しています。
ダイナトレースはSaaSベースの監視ソリューションであり、幅広いテクノロジーをサポートします。 強力な OneAgent は、すべてのサービスを自動的に挿入し、エンド ユーザー、ネットワーク、ミドルウェアからバックエンド層を通じてサービス フローとすべての対話をキャプチャし、実際のボトルネックに対する洞察を提供します。
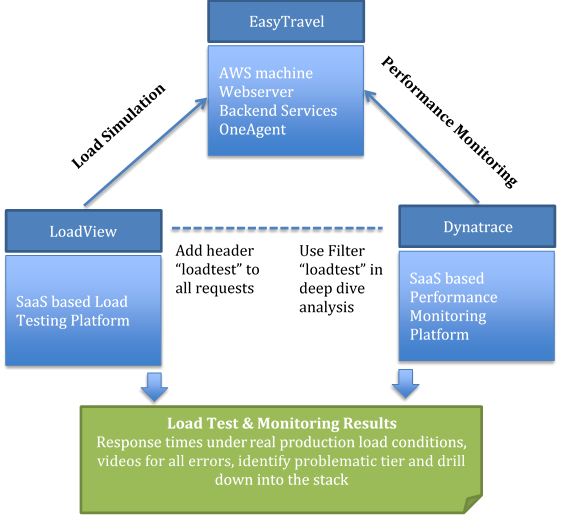
下の図は、両方のソリューション間の主要な統合手順を示しています。
ショーケースで使用されるソフトウェア:
ダイナトレースSaaS – ダイナトレースからプラットフォームを監視
ダイナトレースワンエージェント – ダイナトレースからのモニタリングエージェント
イージートラベル – ダイナトレースからデモアプリケーション
LoadView – ドットコムモニターからのロードテストプラットフォーム
EveryStep – ドットコムモニターからのスクリプトツール
AWS サーバーでホストされている Easytravel デモアプリケーションへのリンク:
AWS でホストされているデモアプリケーションをダイナトレースに接続
セットアップにこのドキュメントを使用:
Amazonアカウントのキーベースのアクセスを作成する
ユーザー: ダイナトレース
アキッド: ..
シークレットアクセスキー: ..
カスタムポリシー: 視聴
ダイナトレースにアマゾンアカウントを接続します。
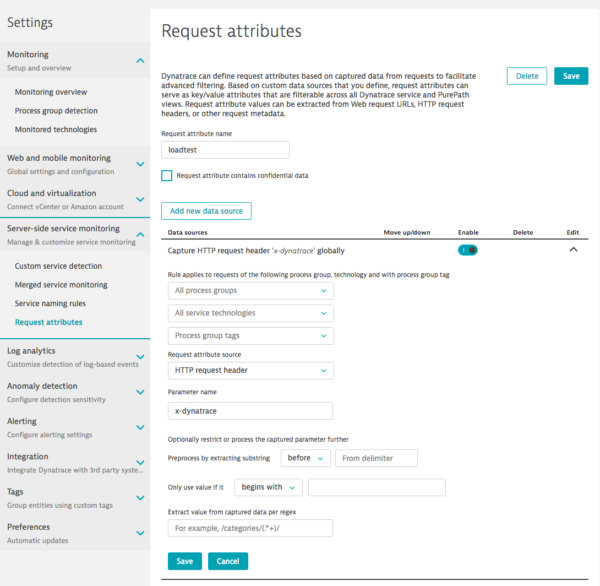
ダイナトレースの設定
ロードテスト要求の属性名をセットアップする
設定/サーバー側サービスの監視に移動します。
ロードテストと呼ばれる新しい要求属性 を作成します。
[新しいデータソースの追加] をクリックします。
パラメータ名を x-dynatraceに設定します。
[保存]をクリックします。
重要: 属性とパラメーター名の両方に小文字を使用します。
詳細なドキュメント:
https://www.dynatrace.com/blog/request-attributes-simplify-request-searches-filtering/
LoadView – ロード テスト スクリプトの作成
- デモアプリケーションEasyTravelをクリックしてブラウザベースのスクリプトを記録
- ブラウザ ベースのスクリプトを再生する
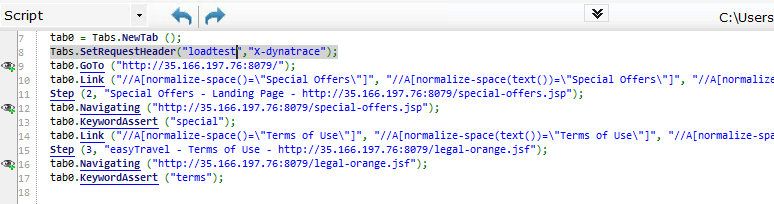
- ロード テスト スクリプトを編集し、tab0 変数が初期化された後に次のコード セクション を追加します。
EveryStep スクリプトロードテストスクリプトを複数回実行する (シングルユーザー)
ロード テスト スクリプトをLoadView プラットフォームにアップロードする
利点:
ロード テストとパフォーマンス モニタリングは、2 つの新星です。 顧客が運転席に座り、多くの場合、他の信頼性の高いサイトにお金を使うため、組織は信頼できないアプリケーションを無視できなくなりました。 このマイナスの財務的影響により、放棄率の上昇と、企業がこのパフォーマンスのジレンマから抜け出す方法を模索している迅速な展開サイクルの必要性が高まっています。
開発段階の初期段階での負荷生成は、エンドツーエンドの応答時間がマルチユーザーの条件下でどのように発展するかを確信しています。 テスターは、多くの場合、プリプロダクションステージで非機能的な要件を検証するために負荷注入を使用します。
パフォーマンス監視は、アプリケーション層がサービス要求に対処する方法を把握します。 開発者や運用スタッフは、アプリケーション内の問題のホットスポットを見つけるために、しばしばそれを使用します。
ロードビューとダイナトレースを組み合わせると、大きなメリットがあります。
- ライフ サイクルの初期段階でパフォーマンスの問題を見つける
- パフォーマンスの問題の根本原因を見つける
- 再実行の労力を削減
- 実際の実稼働負荷条件下でのサービスの動作を確認する
- コミュニケーション パターンを理解する
- ハードウェアのサイズ変更を確認する
- アプリケーションのチューニングを大幅に簡単にする
- コストを削減し、中古サービスのみを支払う
- パフォーマンスエンジニアリング活動のための内部インフラストラクチャは不要
成功を収める企業は、開発ライフサイクルにパフォーマンスエンジニアリングを統合しました。 実稼働前の段階での実際の成長パターンと将来の成長パターンをシミュレートし、ホットスポットを特定して修正し、調整されたアプリケーションを運用環境にデプロイします。 生産でも推測作業は禁止されています。 ユーザーエクスペリエンスを恒久的に監視し、すべてのトランザクションをキャプチャし、実際の数値と履歴値に基づいて自動的に問題を検出します。 LoadView とダイナトレースは、リーンで信頼性の高い IT サービスに向けた優れたステップです。
アイデア この統合を改善する方法