あなたのウェブサイトはモバイルフレンドリーですか? 見つけるための最良の方法は、グーグルに尋ねることです: https://www.google.com/webmasters/tools/mobile-friendly/.
#Mobilegeddon
では、なぜあなたのウェブサイトがモバイルフレンドリーであるかどうかを知りたいのですか? おそらく、あなたは Googleウェブマスターセントラルでグーグルオーバーグーグルから昨年の発表について聞いたからです. Googleがアルゴリズムを大幅に増加させるためにアルゴリズムを更新したことが判明しました。 ランキングシグナルとしてのモバイル親しみやすさ。 その通り、 かなり! だから、モバイルのためにあなたのサイトを最適化することは、将来の方法です!
モバイル最適化ウェブサイトについて知っておくべきことは何ですか?
あなたのウェブサイトがモバイルフレンドリーであるかどうかを知ったので、私のウェブサイトはモバイルブラウザでどれだけうまく機能していますか? その質問に答えるために、あなたは私たちの モバイルウェブサイトのスピードテストツールに行き、safariのアイコンをクリックして、テストを実行したいモバイルデバイスのバージョンを選択する必要があります。 結局のところ、あなたのウェブサイトがモバイルフレンドリーである場合、それはあまり役に立ちませんが、ロードに時間がかかりすぎます。 私たちは皆、ユーザーがあなたのサイトからそれを高いテールにしようとしていることを知っているし、より速くロードする人を見つける。
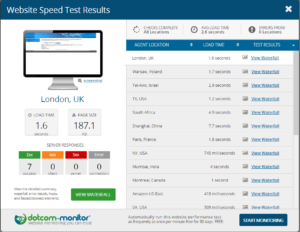
ここでは、このクイックモバイル速度テストを実行して取得する詳細情報の一部の簡単な要約です。
- 世界中の22の場所からモバイルブラウザでのサイトのパフォーマンス
- モバイル ブラウザーでサイトが実際にどう見えたかのスクリーンショット
- ブラウザから受信したサーバー エラーのリスト
- ページ読み込み完了までの平均読み込み時間
- 各要素が順番にロードされた進行状況を示すウォーターフォールチャート
- ページ上で最も速く、遅い読み込み要素の一目でリスト- あなたが改善するために働くべきものの迅速な指標を与えます
モバイルウェブサイトのスピードの単一のテストは十分ですか?
素晴らしい、それは私のウェブサイトは、今何無料 のモバイル速度テストに従って非常に良好に実行しているように見える? 私はあなたが尋ねてうれしいです:-)ほとんどの「ウェブマスター」は、モバイルフレンドリーなウェブサイト、またはその問題に関するウェブサイトのパフォーマンスが静的ではないことを知っています。 サイト上の訪問者数、訪問者の複雑さ、時間帯、クライアントのブラウザのサーバーからの距離などのさまざまな変数が、地理的な用語とインターネット上のホップの両方で、さまざまな変数に起因して、流れ、流れます。 多くの人々は、自分のウェブサイトの健全性を監視する内部ツールを持っていますが、本当にこれらの変数のすべてを適切に監視するために、あなたは本当に 外部の合成監視を設定する必要があります.
継続的な監視の重要性
Dotcom-Monitorのサービスを使用することの追加の価値は、彼らがもちろんあなたのネットワークの外にあるということです、そして、彼らはあなたのウェブサイトが世界中の場所から時間をかけてどのように機能するかをあなたの写真を与えます。 エラーが検出された場合に通知するアラートを設定すると、ウェブ上のサードパーティ要素のパフォーマンスを監視できるため、cdnのパフォーマンスが低い場合や、別のドメインの JavaScript またはイメージファイルが起動し始めた場合は、サイトの訪問者が気付く前に、それをキャッチできます。 無料トライアルにサインアップすると、複数のブラウザでサイトをテストする、ウォーターフォールチャートとの相関関係で読み込まれるサイトのビデオキャプチャを取得する、インターネット上でDNS解決の問題が発生している可能性のある場所を示す視覚的なトレースルートなど、追加の分析ツールの利点もあります。
Web サイトが最高のパフォーマンスで実行されるように、定期的かつ一貫した監視に加えて、さまざまな操作を実行できます。 WordPress のウェブサイトを実行している場合、予算内に収まる 最適な WordPress ホスティング プロバイダーを選択 することは、ダウンタイムやその他のパフォーマンス関連の問題を減らす方法の 1 つです (ホスティングに関する推奨事項を探している場合は 、このオプションの内訳 を参照してください)。 WordPress、またはJoomla、Drupal、または別のオプションなどの別のプラットフォーム上で、その特定のフレームワークに最適化されたWebホストを選択してください。 これにより、Web ホスティングの観点から最適な読み込み時間が確保されます。 最適化されたフロントエンドウェブサイトのデザインと、モバイル開発のベストプラクティスに関するGoogleウェブマスターガイドラインの遵守と相まって、ウェブサイトの訪問者に優れたユーザーエクスペリエンスを備えた非常に高速なウェブサイトを提供することになります!
最適なパフォーマンスに向けた次のステップ
一日の終わりに、あなたのコーナーにドットコムモニターを使用すると、あなたのウェブサイトがモバイルフレンドリーであり、モバイル速度テストであなたの期待に合格し、世界中のエンドポイントからの問題のために24時間監視されていることを知って安心することができます。 無料トライアルにサインアップ し、今日のGoogleアルゴリズムの切り替えのためにあなたのサイトを最適化を開始! そして、あなたはいつでも戻って来て、いつでも無料のモバイルスピードテストを実行することができます忘れないでください。

