ウェブサイトのパフォーマンスが最適ではなく、画像のサイズ、キャッシュの低下、またはサードパーティやCDNのコンテンツの低下が原因の場合は、その Web サイトが適切に動作していない場合は理解できません。 それは完全に別の要因によって引き起こされる可能性さえあります。
ウォーターフォール チャートは、順次導入された値の累積効果をマッピングするデータビジュアライゼーションの一形態です。 ウォーターフォール グラフは、Web パフォーマンスを追跡する際に、ユーザーが Web サイトにアクセスしたときに、Web サーバーとユーザーの間の各アクションにかかる時間を判断するのに役立ちます。 このデータは、Web サイト管理者がサイトの個々の要素がパフォーマンスにどのような影響を与えているかを理解するのに役立ちます。
ウォーターフォールグラフヘルプスポットパフォーマンスドラッグ
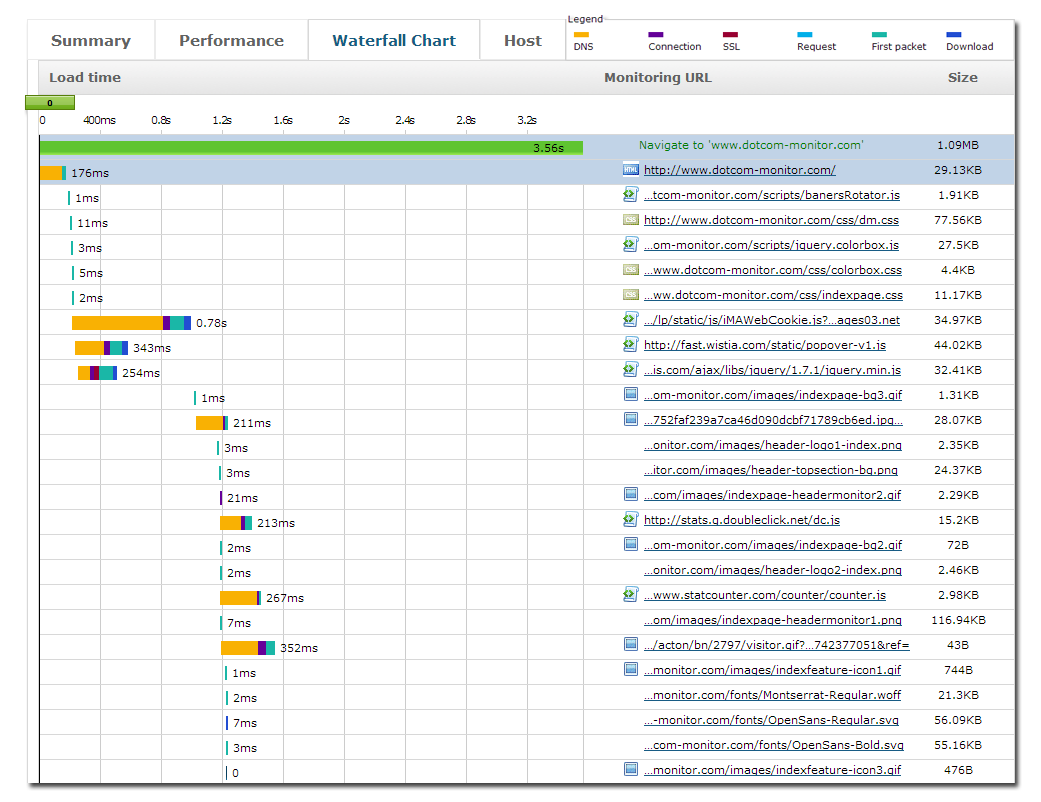
ウォーターフォール チャートは、通常、Web パフォーマンスを追跡するときに棒グラフとして表示されます。 上のウォーターフォールチャートに示すように、各行は、テキスト、画像、JavaScriptファイルなど、ページ内の異なるオブジェクトを表します。 各オブジェクトはサーバーとブラウザの間で独自のラウンドトリップを行い、それにかかる時間はウォーターフォールチャートにキャプチャされ、アクティビティごとに異なる色のバーで表されます。 各オブジェクトがブラウザに配信される DNS ルックアップ、接続、SSL、要求、最初のパケット、ダウンロードの時間が測定されます。 各アクティビティは、チャートの下部にある凡例に表示されます。 いくつかの活動は並行して起こっています。
これらの測定値のそれぞれと、それらが潜在的にウェブサイトのパフォーマンスに影響を与える可能性を見て、ウォーターフォールチャートを読むことを学びましょう。
1) DNS ルックアップ (オレンジ) は 、要求されているオブジェクトのドメインをブラウザーが検索するのにかかる時間をマップします。 時間が長いと思われる場合は、キャッシュがオフになっているか、効率的ではありません。 開発者は、この問題に対処するために “キープアライブ” を使用することもできます。 キープアライブを使用すると、TCP 接続がまだ実行されているか、または TCP 接続が切断されているかどうかをテストできます。
2) 接続 (紫色) は 、ブラウザーとサーバーが接続が存在することを確認するのにかかる時間をマップします。 接続をグループ化して接続数を制限すると、パフォーマンスを少し向上させることができます。
3) SSL (赤) は 、コンポーネントが SSL (公開/秘密鍵暗号化) で保護されている場合、接続が確立される前にブラウザーとサーバーが「握手」するまでにかかる時間をマップします。 SSL を使用する場合は、すべてのオブジェクトではなく、重要な要素のみを暗号化することでパフォーマンスを向上させることができます。
4) リクエスト(水色)と は、ブラウザが要求をサーバに送信するのにかかる時間です。
5) 最初のパケット(青緑色)は 、コンテンツがサーバから要求された時刻と、最初のビットが戻ってくるまでの時間です。 インターネット接続速度はここで問題になる可能性があります。ユーザーが帯域幅に制約がある場合、パフォーマンスに影響を与える可能性があります。 サーバー側のコードまたはデータベースがパフォーマンスの問題を引き起こしている可能性もあります。
6) ダウンロード (濃い青色) は、サーバーからブラウザに送信されるコンテンツのすべての部分にかかる時間です。 青すぎると、ページ オブジェクトが多すぎるか、各オブジェクトが大きすぎます。 圧縮、縮小、よりコンパクトなアルゴリズム、冗長性の排除はすべて役立ちます。
ウォーターフォールチャートの場合、常に少ない方が良いです。 チャート内の行数が少なく、各バーが短いほど、ウェブサイトのパフォーマンスが向上します。 ウェブサイトの要素がパフォーマンスにどのような影響を与えているか興味がありますか? あなたは、ドットコムモニターからこのウェブサイトのスピードテストツールを使用して、独自のウェブサイトのための 滝のチャートを作成 することができます。