La plupart des sites Web qui existent aujourd’hui s’appuient sur des éléments tiers sous une forme ou une autre. Par exemple, il existe de nombreux services pour recueillir des analyses sur le trafic du site tels que Google analytics, mais afin de fonctionner correctement, ils vous obligent à charger un petit script dans le cadre de chaque page Web comme www.google-analytics.com/analytics.js. Il s’agit d’un petit fichier JavaScript qui s’appelle lorsqu’une page se charge. Ce fichier JavaScript permet à Google d’enregistrer le trafic utilisateur sur l’ensemble d’un site Web. La plupart du temps, ce fichier se charge très rapidement et efficacement, et souvent il est déjà encaissé sur le navigateur local parce que c’est un fichier si commun, mais si quelque chose ne va jamais avec les serveurs hébergeant le script, il pourrait finir par avoir un impact négatif sur les vitesses de chargement de la page de votre site Web.
Il ya un certain nombre de raisons pour lesquelles vous pouvez utiliser des données ou des fichiers hébergés sur des serveurs tiers, peut-être les fichiers ou les scripts sont mis à jour souvent et vous voulez être sûr que vous avez la dernière version. Peut-être que les scripts aident à recueillir des données pour vous comme Google Analytics le fait. Peut-être essayez-vous d’optimiser la vitesse de chargement des pages pour tous les utilisateurs dans divers endroits géographiques en utilisant un réseau de distribution de contenu (CDN).
Surveillance des performances du CDN
Les réseaux de distribution de contenu sont généralement de très grandes organisations avec des serveurs dans de nombreux centres de données à travers le monde, généralement très près ou même dans les installations dorsales internet. Lorsqu’un utilisateur final demande du contenu hébergé par un CDN, la demande est acheminée vers le serveur CDN le plus proche de l’utilisateur, ce qui pourrait réduire de plusieurs milliers de millisecondes le temps de transfert de chaque élément de la page à mesure que le nombre de sauts sur Internet diminue considérablement.
Accords de niveau de service CDN (AL)
Lorsque vous payez un CDN pour héberger le contenu de votre site Web, il est dans votre intérêt de vous assurer qu’ils adhèrent aux AS promis. L’essentiel est que vous perdrez des visiteurs du site si le site ne fonctionne pas aussi vite que possible, ou si le contenu ne se charge pas. Dotcom-Monitor a plus de 23 emplacements à travers le monde à partir de laquelle vous pouvez surveiller les performances de votre contenu hébergé CDN. Il existe des rapports SLA que vous pouvez générer pour afficher la disponibilité du contenu hébergé par CDN à l’aide de filtres de contenu pour vous concentrer spécifiquement sur les éléments hébergés par CDN.
Utilisation d’images du Web
Le référencement de contenus tels que des images sur des serveurs externes sert également à limiter l’utilisation de la bande passante sur vos propres serveurs parce que le contenu n’est pas tiré sur Internet à partir de votre serveur, mais à partir du serveur d’hébergement. Cela a été une tactique populaire pour les petits sites Web avec des budgets limités, mais cette technique peut également avoir ses inconvénients. Si l’hôte d’origine de l’image modifie jamais l’image, vous pouvez involontairement finir par afficher une image différente que vous n’aviez pas l’intention de voir à vos utilisateurs.
Outils tiers de surveillance du contenu
La suite d’outils de surveillance Dotcom-Monitor comprend plusieurs outils utiles pour surveiller les vitesses de chargement des pages et des éléments ainsi que pour diagnostiquer les problèmes après qu’un problème a été détecté.
L’utilisation de BrowserView pour surveiller le contenu tiers spécifique est aussi simple que la mise en place d’une tâche de surveillance et l’ajout d’un filtre d’élément réseau basé sur le domaine. Vous pouvez configurer un filtre pour surveiller des éléments très spécifiques ou vous pouvez configurer un filtre plus large pour surveiller tous les éléments d’un domaine ou d’une sous-main spécifique.
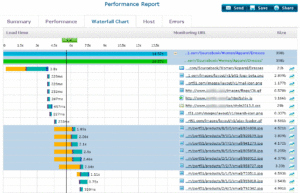
Diagnostiquer les ralentissements et les problèmes à l’aide des graphiques des chutes d’eau
Parfois, une vitesse de chargement de site Web peut ralentir considérablement, mais sur une période intermittente. C’est un problème parce qu’il est difficile de voir la cause du problème et de le diagnostiquer. Avec la surveillance du site Web, nous capturons de nombreux composants différents de la vitesse de chargement des pages jusqu’aux différents éléments.
Il y a un certain nombre d’étapes dans le processus de téléchargement de chaque élément. Tout d’abord, le navigateur doit résoudre l’enregistrement DNS à une adresse IP, ensuite une connexion doit être faite avec succès sur le serveur d’hébergement. Si les éléments sont sécurisés, il doit négocier le certificat SSL. Ensuite, il envoie les demandes pour les éléments individuels et attend de recevoir le premier paquet en réponse. Enfin, il y a le temps qu’il faut pour télécharger complètement chaque élément. Chacune de ces étapes sont enregistrées individuellement et affichées dans le tableau détaillé des chutes d’eau, de sorte que vous pouvez voir en un coup d’œil les éléments les plus problématiques et de comprendre où dans le processus de l’élément a des problèmes.
Si vous recevez des rapports où votre site ralentit sur une base apparemment aléatoire, il vaut la peine de trouver une de ces périodes et d’ouvrir un tableau de chute d’eau pour cette période. De là, vous pouvez rapidement voir si des éléments tiers sont la cause du ralentissement. Les graphiques waterfall sont un bon outil pour visualiser les dépendances de charge – par exemple, si vous placez un fichier JavaScript à la tête de votre document html, le navigateur peut attendre que l’ensemble du fichier .js a téléchargé avant de continuer sur le contenu suivant sur le site. Si ce script se trouve être hébergé par un tiers, ils pourraient très bien ralentir tout le contenu hébergé sur votre propre serveur en raison de cette dépendance de chargement. Dans de nombreux cas, cela peut simplement être corrigé en plaçant les scripts à la fin du contenu plutôt qu’au début. S’il devient un problème fréquent, vous pouvez envisager une alternative à l’hôte tiers de ce contenu particulier.

