WebSockets ont été autour depuis plus d’une décennie maintenant, mais le web en temps réel existait bien avant leur arrivée. Ce web «en temps réel» précédent était généralement plus lent et difficile à réaliser. Il a été atteint par le piratage des technologies Web disponibles qui n’ont pas été principalement construites pour des applications en temps réel. Il n’y avait pas de solution avec des capacités de type TCP/IP dans un environnement Web qui pouvaient répondre à toutes les préoccupations liées à l’exploitation dans un environnement Web.
WebSockets: Une brève histoire
Vers la mi-2008, deux développeurs, Ian Hickson et Michael Carter, ont commencé à ressentir les limites des connexions HTTP traditionnelles. Grâce à leur collaboration sur la liste de diffusion du W3C et l’Internet Relay Chat (IRC), ils ont conçu un plan pour créer une nouvelle norme pour la communication moderne, en temps réel et bidirectionnelle sur le Web, qu’ils ont nommée « WebSockets ». Ce concept a finalement fait son chemin dans le standard HTML du W3C, et Michael Carter a ensuite présenté le protocole WebSocket à la communauté des comètes par le biais d’un article.
En 2010, Google Chrome 4 est devenu le premier navigateur à prendre en charge WebSockets, ouvrant la voie à d’autres navigateurs. En 2011, le protocole WebSocket (RFC 6455) a été officiellement publié sur le site Web de l’IETF. Aujourd’hui, presque tous les navigateurs modernes prennent entièrement en charge WebSockets, et les navigateurs mobiles sur Android et iOS prennent en charge WebSocket depuis 2013. Par conséquent, le paysage actuel des WebSockets est robuste, surtout à partir de 2022.
Qu’est-ce qu’un WebSocket ?
Un WebSocket est un protocole de communication qui fournit un moyen standardisé pour les applications Web de maintenir une connexion persistante à un serveur. Contrairement aux requêtes HTTP traditionnelles, où une connexion est établie et fermée pour chaque interaction, les WebSockets maintiennent la connexion ouverte, ce qui permet une communication bidirectionnelle. Cela signifie que le serveur et le client peuvent envoyer et recevoir des messages à tout moment, ce qui est idéal pour les applications qui nécessitent un échange de données en temps réel, telles que les applications de chat, les jeux en ligne et la diffusion en direct.

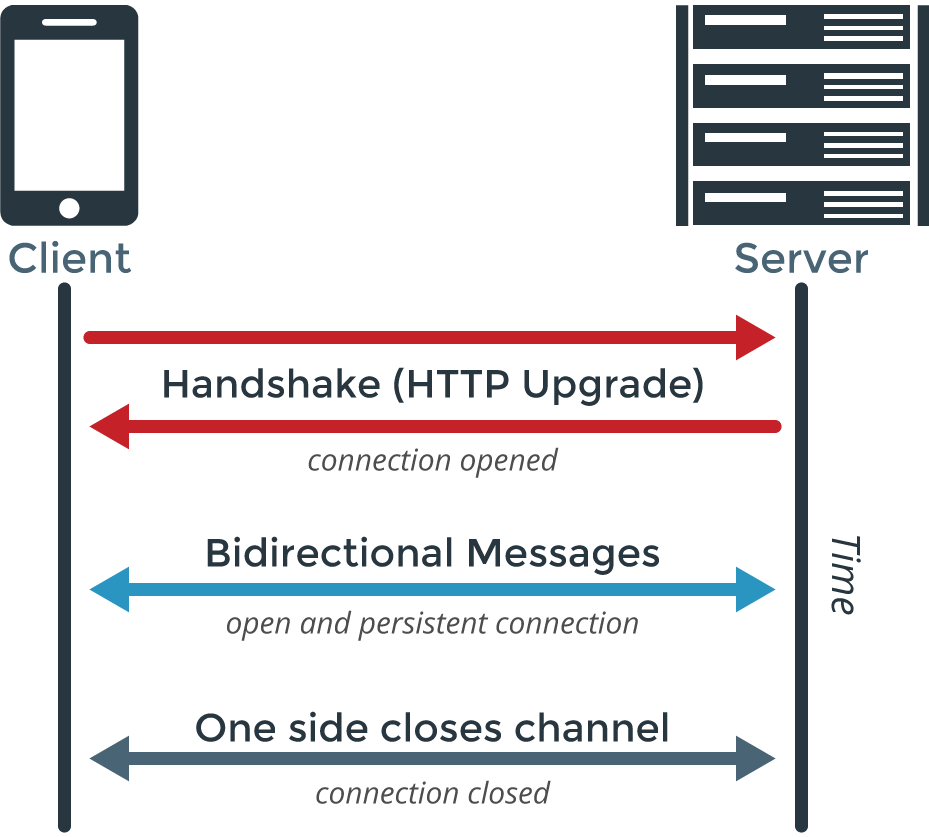
Avant qu’un client/navigateur Web et un serveur puissent communiquer entre eux, une connexion doit être établie entre eux. Le client lance le processus en envoyant une requête HTTP au serveur avec un en-tête Upgrade inclus dans la requête. Par exemple:
GET ws://websocket.dotcom-monitor.com/ HTTP/1.1 Origin: http://example.com Connection: Upgrade Host: websocket.dotcom-monitor.com Upgrade: websocket
Cette demande informe le serveur que le client souhaite établir une connexion WebSocket. Et si le serveur prend en charge WebSockets, il accepte la poignée de main en envoyant un en-tête de mise à niveau dans la réponse. Par exemple:
HTTP/1.1 101 WebSocket Protocol Handshake Date: Wed, 16 Oct 2013 10:07:34 GMT Connection: Upgrade Upgrade: WebSocket
Maintenant que la poignée de main est terminée, les deux parties peuvent commencer à envoyer des données les unes aux autres. Plus important encore, comme ces données se composent uniquement des données de votre application, et non pas des attributs liés à HTTP tels que les en-têtes, la communication se produit beaucoup plus rapidement par rapport aux demandes HTTP traditionnelles.
WebSockets vs. HTTP et AJAX
Contrairement à des protocoles tels que HTTP et AJAX, qui ne communiquent qu’en réponse aux demandes des clients, les WebSockets offrent un canal de communication en duplex intégral qui permet au serveur d’initier une communication avec le client à tout moment. Essentiellement, le protocole WebSocket fonctionne de la même manière qu’une application basée sur des interruptions plutôt que de s’appuyer sur une méthode d’interrogation. Il s’agit d’un changement significatif par rapport au modèle HTTP traditionnel, où le client doit constamment contacter le serveur pour demander de nouvelles données. En HTTP, le serveur ne peut pas envoyer de nouvelles informations au client même s’il y a des modifications ; Il ne peut répondre que lorsque le client en fait la demande.
Cette limitation peut être préjudiciable pour les applications en temps réel, d’autant plus que le nombre de demandes des clients augmente. Les WebSockets créent une connexion bidirectionnelle persistante qui permet au serveur d’envoyer des mises à jour au client sans nécessiter de requêtes constantes. Cela facilite non seulement une connexion à faible latence entre le client et le serveur, mais réduit également le trafic réseau en éliminant la nécessité pour les clients d’envoyer à plusieurs reprises des paquets pour les mises à jour.
Quelles applications pouvez-vous construire avec WebSockets ?
Les WebSockets sont incroyablement polyvalents et peuvent être utilisés pour créer un large éventail d’applications. Voici quelques exemples populaires :
- Applications de chat en temps réel : Les WebSockets permettent aux utilisateurs d’envoyer et de recevoir des messages en temps réel sans actualiser la page.
- Jeux en ligne : Les jeux multijoueurs bénéficient des WebSockets en permettant aux joueurs d’interagir en temps réel, offrant ainsi une expérience de jeu sans faille.
- Mises à jour sportives en direct : les applications qui fournissent des scores en direct ou des mises à jour peuvent utiliser WebSockets pour envoyer instantanément des données aux utilisateurs.
- Édition collaborative : Les outils qui permettent à plusieurs utilisateurs de modifier des documents simultanément peuvent utiliser WebSockets pour synchroniser les modifications en temps réel.
- Plateformes de trading d’actions : Les traders peuvent recevoir des mises à jour en temps réel sur les cours des actions et les changements du marché, ce qui permet une prise de décision plus rapide.
Défis de l’utilisation de WebSockets
Bien que les WebSockets offrent de nombreux avantages pour la communication en temps réel, ils présentent également plusieurs défis que les développeurs et les entreprises doivent relever pour garantir des performances et une sécurité optimales. Voici quelques-uns des principaux défis associés à l’utilisation de WebSockets :
1. Compatibilité avec les navigateurs
L’un des principaux défis de WebSockets est d’assurer la compatibilité entre les différents navigateurs et appareils. Alors que la plupart des navigateurs modernes prennent entièrement en charge le protocole WebSocket, les anciennes versions ou les navigateurs moins courants peuvent ne pas l’être, ce qui entraîne des incohérences dans l’expérience utilisateur. Les développeurs doivent mettre en œuvre des solutions de rechange ou des solutions alternatives pour les utilisateurs sur des navigateurs non pris en charge, ce qui peut augmenter la complexité du développement.
2. Préoccupations en matière de sécurité
Le maintien d’une connexion ouverte avec les WebSockets peut exposer les applications à diverses menaces de sécurité. Contrairement aux connexions HTTP traditionnelles qui se ferment après chaque requête, les WebSockets restent ouverts, ce qui les rend plus vulnérables aux attaques telles que le détournement de WebSocket intersite (CSWSH) et les attaques par déni de service (DoS). Les développeurs doivent mettre en œuvre des mesures de sécurité robustes, y compris des mécanismes d’authentification et d’autorisation appropriés, pour atténuer ces risques. De plus, il est essentiel de s’assurer que les données transmises via WebSockets sont chiffrées (par exemple, à l’aide du protocole WSS) pour protéger les informations sensibles.
3. Problèmes d’évolutivité
Les connexions WebSocket consomment des ressources serveur et la gestion d’un grand nombre de connexions simultanées peut mettre à rude épreuve les performances du serveur. À mesure que le nombre d’utilisateurs actifs augmente, il peut devenir difficile de maintenir une faible latence et une réactivité élevée. Les développeurs doivent concevoir soigneusement leur architecture pour gérer l’évolutivité, en mettant éventuellement en œuvre des équilibreurs de charge et en optimisant les configurations de serveur pour prendre en charge les applications à grande échelle.
4. Fiabilité du réseau
Les connexions WebSocket reposent sur des conditions de réseau stables. Toute fluctuation de la connectivité peut entraîner des interruptions de connexion ou une latence accrue, ce qui peut dégrader l’expérience utilisateur. Les développeurs doivent mettre en œuvre une logique de reconnexion pour gérer les déconnexions inattendues et offrir une expérience transparente aux utilisateurs. Cela peut impliquer des mécanismes de nouvelle tentative et une gestion d’état pour garantir la cohérence des données.
Quand un WebSocket convient-il généralement à une application ?
Dans le web en temps réel, WebSockets ne sont pas seulement une question d’immédiateté. Ils offrent des choses comme la réactivité, la synchronisation et l’efficacité. Comme avec HTTP, un WebSocket a un ensemble de scénarios qui illustrent où il peut être un meilleur choix pour un projet. Ces scénarios comprennent;
- Temps de réaction rapide. Lorsqu’un client doit réagir rapidement à un changement, particulièrement imprévisible, un WebSocket serait utile. Un exemple est une application de chat où plusieurs utilisateurs peuvent discuter en temps réel. Contrairement au transfert d’état représentatif (REST), un WebSocket a une efficacité plus élevée car il ne nécessite pas de surcharge de demande ou de réponse pour les messages individuels envoyés ou reçus.
- Mises à jour continues. Lorsqu’un client souhaite être continuellement mis à jour sur l’état d’une ressource, les WebSockets fonctionnent mieux. Ils sont particulièrement importants lorsqu’un client ne peut pas dire quand un changement peut se produire
- Messagerie ad hoc. Un WebSocket ne suit pas le protocole demande-réponse. Chaque extrémité de la connexion peut envoyer un message à tout moment, et il n’y a aucune disposition pour qu’un message indique qu’il est lié à un autre. Cela rend les prises web un bon ajustement pour «feu et oublie» scénarios.
- Messagerie haute fréquence avec de petites charges utiles. Les WebSockets fournissent une connexion stable et persistante pour l’échange de messages, ce qui signifie que chaque message n’entraîne pas de taxes supplémentaires pour établir le transport. Les taxes comme la négociation de contenu, l’échange d’en-têtes encombrants et l’établissement de SSL ne sont imposées qu’une seule fois lors de l’établissement de la connexion initiale. En d’autres termes, il n’y a pas d’impôt sur les messages individuels.
Dans l’ensemble, websockets sont des outils puissants pour ceux qui cherchent à ajouter des fonctionnalités en temps réel à leur application web ou mobile. Ils résolvent certains des plus gros maux de tête associés à la communication serveur en comblant l’écart de communication dans les deux sens full-duplex. WebSockets permet au client et au serveur d’envoyer des données quand ils le souhaitent, contrairement à toutes les autres méthodes plus anciennes. Cela conduit à une amélioration substantielle des performances et à une réduction de la latence des données. Grâce à leur connexion légère, WebSockets permet de garder les connexions plus longtemps sans compromettre les performances.
Surveillance des applications Web basées sur WebSocket
À une époque où les utilisateurs en ligne s’attendent à un temps de chargement inférieur à 2 secondes, les performances de votre plate-forme Web sont maintenant plus lourdes que jamais. Toutefois, les technologies complexes intégrées dans les pages Web modernes peuvent rendre très difficile la conduite des tests de charge et la surveillance des performances. Néanmoins, vous devez être la première personne à savoir si votre application Web connaît des échecs ou des temps d’arrêt, pas vos clients ou visiteurs.
Une application WebSocket peut communiquer à l’aide d’appels WebSocket synchrones ou asynchrones. Techniquement, le suivi des performances des appels synchrones est simple. Il vous suffit d’envoyer une demande au serveur et d’attendre la réponse. Toutefois, il peut être difficile si vous cherchez à le faire à l’échelle pour établir des repères de performance sous une lourde charge. Dans de tels cas, des solutions de surveillance synthétique peuvent vous aider à surveiller en permanence les performances de votre application. Les APM synthétiques surveillent vos applications WebSocket à partir d’appareils et de navigateurs réels situés dans le monde entier et peuvent vous aider à traquer les problèmes liés à l’échelle, aux performances et à la réactivité.
Les appels asynchrones, d’autre part, sont difficiles à surveiller parce qu’ils n’exigent pas qu’un client lance la demande. Ici, le serveur envoie des données au client de son propre chef. Et comme websocket asynchrone appelle l’alimentation les notifications en temps réel de l’Internet, leur surveillance devient cruciale. Les solutions de surveillance synthétique sont les seules options viables ici car elles consistent souvent en des mécanismes sophistiqués et propriétaires pour mesurer les performances des appels WebSocket asynchrones à l’échelle.
Comment se fait la surveillance des applications Web ?
Bien qu’avoir votre application Web en ligne est essentiel pour votre entreprise, vous ne pouvez pas regarder votre moniteur pour les problèmes possibles 24 heures par jour ou continuer à taper sur la clé F5 pour essayer de recharger- il ne fonctionnera pas. Même la mise en place d’un centre de commandement avec une équipe de surveillance peut ne pas être réalisable, du moins pas pour les petites et moyennes entreprises. Les outils de surveillance des applications Web sont essentiels pour identifier les problèmes et maintenir une application Web saine avant qu’ils ne bossent vos ventes.
La surveillance des applications Web est le processus de vérification de la disponibilité et des performances d’une page Web ou d’une application Web afin de s’assurer qu’une ressource Web est toujours disponible pour les utilisateurs en ligne. Il englobe une gamme de variables telles que le réseau, la connectivité serveur et la base de données. Un système de surveillance peut également enregistrer les paramètres de performance de l’interaction d’une plate-forme informatique avec une application.
Conclusion : Pourquoi surveiller votre application Web basée sur WebSocket ?
La surveillance de votre application WebSocket est cruciale pour plusieurs raisons. Tout d’abord, il vous aide à garantir une expérience utilisateur transparente en identifiant et en résolvant les problèmes avant qu’ils n’affectent les utilisateurs. Une surveillance régulière vous permet d’obtenir des informations sur les modèles de trafic et le comportement des utilisateurs, ce qui vous permet de prendre des décisions basées sur les données pour optimiser les performances. De plus, il vous aide à maintenir la sécurité en détectant les activités inhabituelles ou les attaques potentielles sur vos connexions WebSocket. Dans l’ensemble, une surveillance efficace est essentielle pour fournir une application fiable et de haute qualité qui répond aux attentes des utilisateurs.
En fin de compte, choisir le bon outil de surveillance peut faire toute la différence dans le maintien des performances de vos applications WebSocket. Dotcom-Monitor propose des solutions robustes pour la surveillance des applications WebSocket, vous fournissant des informations en temps réel sur l’état de la connexion, les mesures de performance et l’expérience utilisateur. Avec Dotcom-Monitor, vous pouvez vous assurer que vos applications WebSocket fonctionnent sans problème, ce qui vous permet de vous concentrer sur la création d’expériences attrayantes et interactives pour vos utilisateurs.

