Une bonne solution de surveillance des applications vous fournira la représentation visuelle des performances, de la croissance et de l’utilisation de vos applications AJAX. Ces mesures, ainsi que d’autres, sont les mesures critiques qui doivent être vérifiées pour s’assurer qu’aucune interruption ne se produit. Le suivi de vos applications garantit que votre application vous donne les résultats pour qui elle a été conçue. Voici les quelques raisons de faire surveiller votre demande.
- Convertir les prospects en clients. Il est important de créer un excellent rapport entre votre application et votre client. C’est un endroit où vous convertissez vos prospects en clients. Pour ce faire, il est très important de prouver qu’une application sans bogue est très importante.
- Connaître l’expérience client. Pour savoir ce que vos clients ressentent, comme ce sur quoi ils cliquent, où ils passent du temps sur l’application, où ils passent la souris, etc., il est essentiel d’améliorer l’application pour offrir une meilleure expérience utilisateur.
- Œil sur les performances des applications. Les applications d’aujourd’hui sont plus complexes et comportent diverses parties qui se déplacent entre le serveur, le client et parfois des tiers. L’application globale peut sembler correcte, mais il peut y avoir des problèmes sous-jacents au niveau du serveur et du réseau. Il est essentiel de s’attaquer à ces problèmes.
AJAX: Un aperçu rapide
AJAX permet aux applications Web d’envoyer et de recevoir des données d’un serveur de manière asynchrone, ce qui permet des mises à jour transparentes de l’interface utilisateur sans nécessiter de rechargement complet de la page. Cette capacité est obtenue via JavaScript, qui communique avec le serveur à l’aide d’API pour récupérer ou envoyer des données en arrière-plan. Cette technique permet d’offrir une expérience utilisateur plus interactive et plus réactive, ce qui est essentiel pour de nombreuses applications Web modernes. AJAX doit combiner avec plusieurs éléments afin de fonctionner:
- HTML et CSS pour présentation
- JavaScript est appelé lorsqu’un événement se produit sur une page
- Document Object Model (DOM) représente la structure des documents XML et HTML et la façon dont les données sont interagies et affichées.
- XMLHttpRequest est un objet fourni par l’environnement JavaScript du navigateur, dont les méthodes transfèrent des données entre les navigateurs Web et les serveurs Web.
But de l’utilisation d’AJAX
AJAX est largement utilisé pour :
- Améliorez l’expérience utilisateur : Il permet des mises à jour des données en temps réel, ce qui donne aux applications un sentiment de réactivité et d’interactivité.
- Optimiser l’utilisation de la bande passante : En ne mettant à jour que certaines parties de la page Web plutôt que de recharger la page entière, AJAX économise la bande passante et réduit la charge du serveur.
- Améliorer les performances : Il réduit le besoin de chargements fréquents des pages, améliorant ainsi les performances perçues par les utilisateurs.
- Activez un contenu riche et dynamique : AJAX facilite l’intégration d’éléments dynamiques tels que les cartes, le défilement infini et les validations de formulaires.
C’est pourquoi AJAX est devenu une norme pour le développement Web moderne, en particulier pour les applications monopages (SPA) qui nécessitent une interactivité et une réactivité élevées.
Surveillance des performances de l’application
Les entreprises d’aujourd’hui ont commencé en fonction des applications Web pour croître et augmenter leurs ventes. Le succès d’une application réside principalement dans l’expérience utilisateur final, par conséquent, leur fournir une application transparente est très important.
Il existe deux types de surveillance. Real User Monitoring (RUM), ou surveillance passive, enregistre l’expérience utilisateur réelle et vérifie ses performances. Ce type de surveillance a son inconvénient. Il s’appuie sur les utilisateurs réels pour compiler des données de surveillance. Que se passe-t-il si l’application n’est pas utilisée par le nombre d’utilisateurs prévu ? Comment l’équipe web sera-t-elle au fait de la performance réelle ?
C’est là que la surveillance synthétique, ou active, entre en jeu. Les scripts comportementaux sont générés et sont exécutés fréquemment pour connaître la disponibilité et les performances de l’application. En cas d’erreur, les équipes peuvent être alertées pour résoudre rapidement tout problème. La surveillance synthétique peut se faire sans la présence des utilisateurs réels.
AJAX: Inconvénients
En dépit de tous les avantages AJAX qui favorisent le but de l’utiliser pour des applications dynamiques, il ya certains inconvénients. Nous en discuterons quelques-uns ci-dessous.
- Latence du réseau. Des facteurs tels qu’un trafic intense à un moment donné, une bande passante insuffisante et l’utilisation du Wi-Fi peuvent affecter la vitesse des appels AJAX. Par conséquent, une surveillance fréquente du réseau, de la bande passante, du trafic et la correction précoce de ces problèmes peuvent garantir aux utilisateurs une expérience fluide.
- Problèmes de compatibilité avec les navigateurs. Tous les appels AJAX peuvent fonctionner sur un navigateur et non sur un autre. Il est essentiel que les fonctions AJAX fonctionnent constamment sur tous les navigateurs. Tout nouveau site web créé ou une nouvelle fonctionnalité développée pour une application Web doit être rendu compatible entre tous les navigateurs. La surveillance synthétique doit être utilisée pour tester le fonctionnement persistant des applications dans tous les navigateurs, en particulier lorsque des mises à jour fréquentes sont effectuées.
- Sécurité. Le Web 2.0, avec son utilisation maximale d’AJAX englobé avec JavaScript, a fait du Web une super plate-forme. Par conséquent, cela a également ouvert la voie à beaucoup de virus. Les fonctions AJAX sont sujettes aux menaces à la sécurité.
- Confusion liée à la validation. La plupart du temps, on pense que la validation est faite par l’autre partie (côté client ou côté serveur). Cette confusion conduit aucune des parties à implémenter correctement la validation. Cela conduit à l’insertion facile de données malveillantes.
- Sérialisation des données. Les navigateurs peuvent évoquer des appels AJAX et effectuer la sérialisation des données. Il peut aller chercher des blocs JSON, XML, HTML, des flux, des tableaux JavaScript et des objets. Si l’un de ces blocs est intercepté, les navigateurs peuvent être forcés de montrer des données vicieuses.
L’approche Dotcom-Monitor
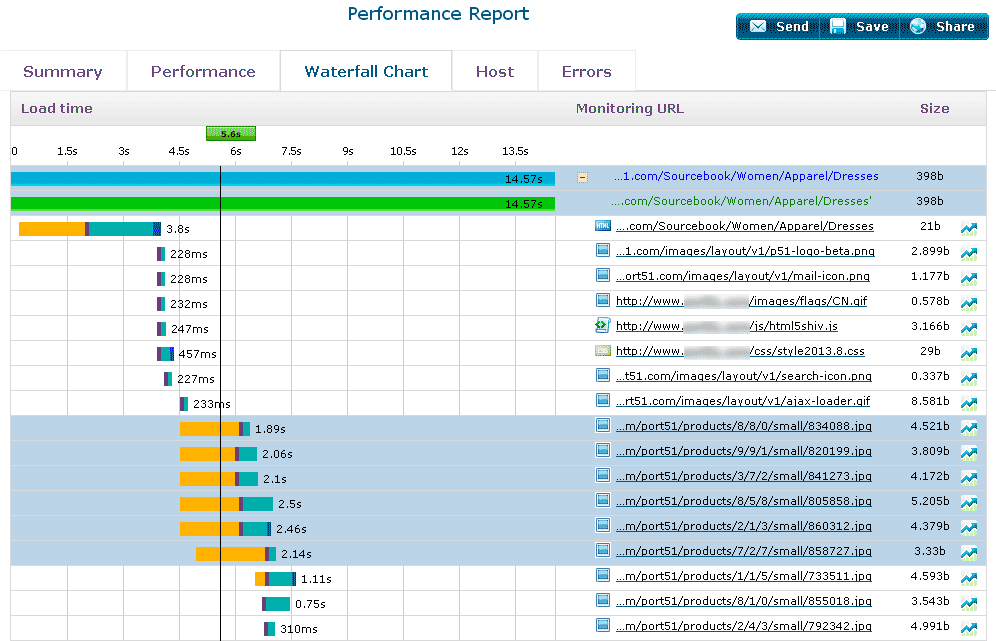
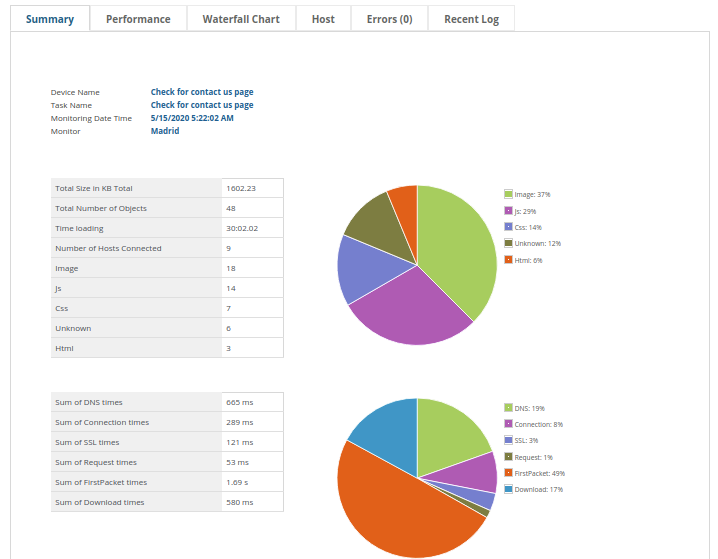
Dotcom-Monitor offre une approche complète de la surveillance des applications AJAX en répondant aux exigences uniques du chargement asynchrone des données. Voici comment Dotcom-Monitor peut prendre en charge les applications Web pilotées par AJAX :
- Surveillance réelle du navigateur : Dotcom-Monitor utilise de vrais navigateurs pour simuler les interactions de l’utilisateur, ce qui facilite le suivi des appels AJAX et de leurs performances avec précision.
- Surveillance complète des API : Grâce aux capacités de surveillance des API de Dotcom-Monitor, vous pouvez superviser chaque point de terminaison d’API sur lequel reposent vos requêtes AJAX, garantissant ainsi la fiabilité de vos flux de données.
- Suivi des indicateurs de performance : Dotcom-Monitor capture des indicateurs de performance détaillés, tels que le temps de réponse, la latence et les taux d’erreur, pour vous aider à maintenir une expérience utilisateur réactive.
- Détection des erreurs et alertes : Dotcom-Monitor fournit des alertes en temps réel pour les erreurs, garantissant que tout problème AJAX est identifié et résolu rapidement.


Dotcom-Monitor est idéal pour les entreprises et les développeurs qui cherchent à surveiller des applications AJAX complexes, vous aidant à maintenir les performances et la satisfaction des utilisateurs sans compromettre l’agilité. Adoptez Dotcom-Monitor pour vous assurer que vos applications AJAX offrent une expérience cohérente et fluide, même dans des conditions de circulation variables.
Conclusion : surveillance des applications AJAX
La surveillance efficace des applications AJAX est essentielle pour garantir des expériences utilisateur fluides et dynamiques. En utilisant des outils tels que Dotcom-Monitor, vous pouvez relever les défis du chargement asynchrone des données, en fournissant des informations précieuses sur les performances de vos applications Web alimentées par AJAX.
Essayez gratuitement l’ensemble de la plate-forme Dotcom-Monitor.
Image : Par Gengns-Genesis – Travail personnel, CC BY-SA 4.0

