Vue.js est un cadre JavaScript front-end que vous pouvez utiliser pour créer des applications progressives d’une seule page (ASP). Evan You, un ancien employé de Google, a créé Vue.js en 2014 avec l’idée de construire une solution légère qui avait les meilleures fonctionnalités d’Angular et React. Depuis le jour de sa création, Vue.js gagne régulièrement en popularité. Actuellement, sa base d’utilisateurs est triple à celle d’Angular, et un peu plus que le framework React de Facebook.
En quoi Vue diffère-t-elle des autres frameworks Javascript ?
Comparons Vue.js avec certains des autres cadres JavaScript notables là-bas, tels que React et Angular.
Vue.js vs Réagir
Vue.js partage de nombreuses similitudes avec React, car ils utilisent tous deux un DOM virtuel, fournissent une structure de composants réactive, réutilisable et composable. Ils sont tous deux presque similaires dans les performances, cependant, où Vue.js surpasse React est dans son découplage de HTML avec le code JavaScript. Cette séparation des préoccupations s’avère bénéfique lorsque vous travaillez sur un projet de grande envergure qui pourrait avoir de nombreux composants.
Vue.js vs Angular
Les différences sont plus prononcées lorsque vous comparez Vue.js avec Angular. Vue.js est beaucoup plus simple à apprendre qu’Angular, qui a une courbe d’apprentissage raide et nécessite une connaissance préalable de typescript et pas seulement JavaScript. D’autre part, apprendre à construire une application vue.js simple peut prendre moins d’une journée! Vue.js est aussi beaucoup plus rapide qu’Angular. Toutefois, les performances des versions angulaires récentes sont comparables à celles de Vue.js.
Quels sont les avantages et les inconvénients de l’utilisation de vue.js?
Comme tout autre cadre, Vue.js a également quelques avantages significatifs et quelques inconvénients.
Avantages de Vue.js
- Approachabilité. Vue.js est facile à apprendre, même pour les développeurs novices ayant une connaissance de base de HTML, CSS et JavaScript.
- Performance. Vue.js est un cadre exceptionnellement performant. Une production compilée et à l’arme à feu .js projet pèse à peu près 20 KB.
- Évolutivité. L’architecture basée sur les composants, couplée à des sections distinctes pour HTML et JavaScript, facilite la maintenance et la mise à l’échelle .js projet Vue.
Inconvénients de Vue.js
- Moins de plugins/extensions. Un écosystème décevant de plugins et d’extensions rend la mise en œuvre de certaines des caractéristiques standard un processus lourd.
- Problèmes avec iOS /Safari. Vue.js a des difficultés à travailler correctement sur les anciennes versions de Safari et iOS, mais vous pouvez les corriger avec quelques modifications au code.
La nécessité de surveiller les performances des .js VUE
Pour toute application conçue pour le Web, l’optimisation des performances est essentielle. Les vitesses d’Internet varient considérablement d’une région à l’autre et d’un type de réseau à l’autre. Par conséquent, il est essentiel de s’assurer que nos applications se chargent le plus rapidement possible, ergo la nécessité d’utiliser des solutions de surveillance de site Web. La surveillance du site Web peut aider à comparer divers aspects liés au rendement d’une application vue.js vue. Par exemple, l’application rend le temps, la réactivité et le temps qu’il faut pour que l’application devienne interactive, une fois rendue.
Vue.js permet et encourage le suivi
De nombreuses solutions de surveillance ont été construites pour Vue.js à ce jour. Et nous verrons comment exactement on va sur la surveillance des mesures liées à la performance dans Vue.js. Par exemple, le temps de chargement des pages, le temps de rendu, le calendrier des requêtes réseau et le suivi des erreurs.
L’écosystème NPM
NPM
est actuellement le plus grand registre de logiciels au monde. NPM a commencé à l’origine comme un hub logiciel pour node.js paquets connexes, mais a été rapidement adopté par la communauté JavaScript et utilisé pour distribuer toutes sortes de paquets JavaScript. Aujourd’hui, le registre NPM contient plus de 800 000 logiciels. Vue.js NPM pour la gestion des paquets, ce qui rend le développement d’un package personnalisé pour gérer APM (Application Performance Management) assez facile pour toutes les solutions tierce. La plupart des solutions de surveillance sur le web emploient cette route. Vous vous retrouverez souvent à installer un paquet NPM personnalisé pour vous intégrer à la solution APM tierce susmentionnée. Par exemple, ressemblera à ceci : npm installer –enregistrer @third-party/apm-vue
Prise en charge des extensions
Nous avons appris qu’il est assez facile de développer des packages pour Vue.js et de les distribuer sur NPM. Mais Vue.js doit encore nous fournir des moyens d’intégrer ces paquets dans le code. Et Vue.js le fait avec élégance en fournissant une API fluide qui nous permet d’intégrer des plugins dans notre application. Vue.use est une méthode globale que vous pouvez utiliser pour intégrer des plugins/extensions. Par exemple :
-
var MyPlugin = require('apm-vue')
-
use(MyPlugin, options)
-
newVue({ -
//... options -
})
Vue.js est également assez intelligent pour ignorer les déclarations multiples d’un Appel Vue.use () pour le même plugin et le traite comme un seul appel. Ce contrôle nous aide à éviter les problèmes bizarres qui sont beaucoup plus difficiles à retracer.
Prise en charge des interceptions JavaScript plaine
Beaucoup de fournisseurs de solutions APM ne veulent pas développer et maintenir des logiciels distincts pour chaque framework JavaScript là-bas, à laquelle je suis d’accord car il ya un bon nombre d’entre eux! (Angular, Vue.js, React, Alpine, etc.). Par conséquent, la plupart des solutions APM fournissent une méthode JavaScript unique qui peut être branchée sur l’un de ces frameworks. Cette tactique permet aux APM de suivre facilement les paramètres de performance d’une application Vue.js vue. Par exemple :
-
<script> -
(function(i,s,o,g,r,a,m){i[APM]=r;i[r]=i[r]||function(){ -
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
-
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBe fore(a,m)
-
}) (window,document,'script','//eum.apm.io/eum.min.js','ineum');
-
ineum('reportingUrl', 'https://eum-us-west-2.apm.io'); -
ineum('key', '1LHYrJaFQE-L-9KFgd1R6g'); -
</script>
Vous devez généralement ajouter ce code JavaScript dans < > l’étiquette de tête de l’index de votre projet.html, et le reste sera pris en charge automatiquement.
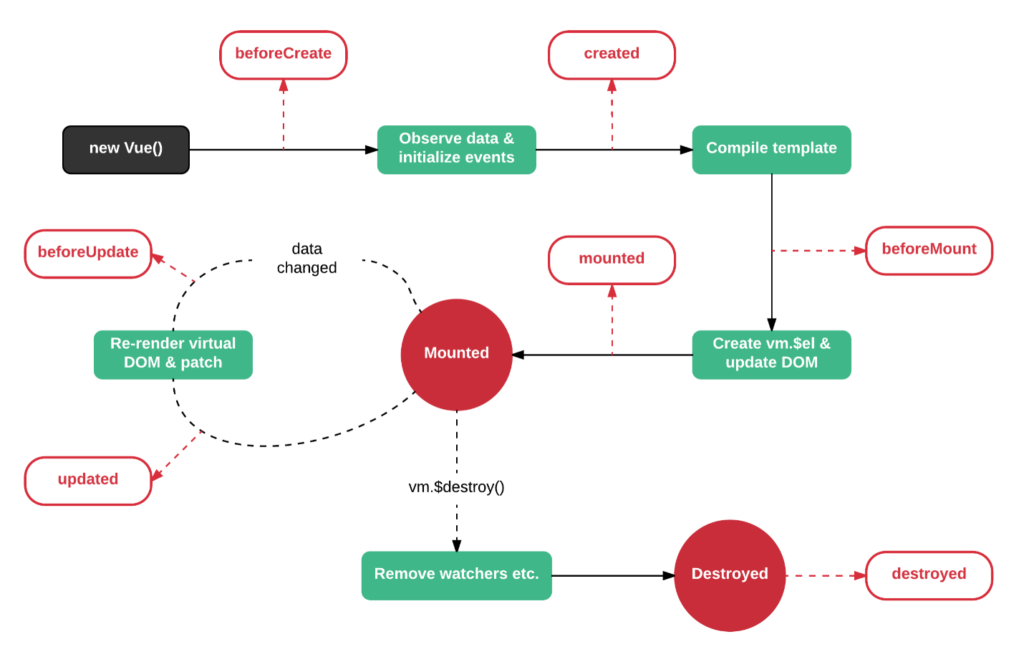
Vue.js crochets de cycle de vie
Un composant vue.js est un regroupement logique d’interface utilisateur, de logique et de style destiné à un but spécifique. Par exemple, un composant de table ou un composant Navbar. Vue.js expose plusieurs méthodes pour s’accrocher au cycle de vie d’un composant.

Vous pouvez utiliser ces
crochets de cycle de vie
pour identifier l’état de l’application à chaque niveau et identifier les problèmes critiques dans votre code. La plupart des solutions APM utilisent ces méthodes dans une large mesure. Par exemple, un problème de performance typique se pose lorsque vous faites trop de travail dans le crochet créé() ; Il s’agit d’une mauvaise pratique parce que seule l’initialisation des variables doit avoir lieu dans le crochet créé(). Dans le cas contraire, cela pourrait entraîner un retard dans le rendu de votre composant. Pour les opérations à forte intensité de ressources (Ex, Appel réseau, Animations), vous devez utiliser le crochet monté () à la place.
De nombreuses solutions APM vous aident à éviter de tels problèmes communs en analysant ce qui se passe dans chacun de ces événements du cycle de vie et vous fournissent des commentaires précieux.
Gardes de navigation
Vue Router
est le routeur officiel de Vue.js. Ce plugin est responsable de la mise à jour de l’URL dans la barre de navigation de votre navigateur et de la cartographie de cette URL avec des vues/composants différents, et il rend la construction de SPA un jeu d’enfant. Traditionnellement, il serait difficile pour les solutions APM de suivre ces changements de page car il n’y a pas de navigation de page réelle qui se passe. Au lieu de cela, il s’agit d’une émulation d’un changement de page. Toutefois, le plugin Vue Router fournit des
gardes de navigation
auxquels vous pouvez vous brancher et exécuter votre logique personnalisée. Par exemple :
1. Exécutez une certaine logique après le changement d’itinéraire
1. router.afterEach(to => {
2. let pageName = to.path
3. if (to.matched && to.matched.length > 0 && to.matched[0].path) {
4. pageName = to.matched[0].path
5. }
6.
7. // eslint-disable-next-line no-console
8. console.log('Set page to', pageName)
9. ineum('page', pageName)
10. })
2. Exécuter la logique avant le changement d’itinéraire
1. routeur.beforeEach ((à partir, à partir de, suivant) = > {
2. // recueillir des mesures de page
3. console.log (‘Définir la page à‘, pageName)
4. ineum (‘page‘, pageName)
5. ineum (‘métriques‘, pageMetrics)
6. })
Les gardes de navigation permettent aux solutions APM de catégoriser les pages de métriques et de fournir des informations et des rapports spécifiques à la page. Les solutions APM affichent généralement de telles mesures dans un tableau de bord convivial, avec des graphiques et des tableaux.
Traitement des erreurs
Vue.js également un moyen élégant de
déléguer la gestion standard des
erreurs aux plugins tiers. Ce découplage permet à APM Solutions d’accéder à la trace complète d’une erreur et de fournir des suggestions perspicaces basées sur leur traitement.
Vue.config.errorHandler est l’API exposée pour tirer parti de cette fonctionnalité.
1. var _oldOnError = Vue.config.errorHandler; 2. Vue.config.errorHandler = function VueErrorHandler(error, vm) { 3. atatus.notify(error, { 4. extra: { 5. componentName: Vue.util.formatComponentName(vm), 6. propsData: vm.$options.propsData 7. } 8. }); 9. 10. if (typeof _oldOnError === 'function') { 11. _oldOnError.call(this, error, vm); 12. } 13. };
De nombreux APM utilisent de nouvelles technologies, telles que l’apprentissage automatique et l’IA pour améliorer leurs connaissances en cas d’exceptions et d’erreurs qui se produisent dans une application Vue.js vue.
Surveillance synthétique et mesure de la performance du monde réel
Les techniques d’APM mentionnées ci-dessus pourraient encore ne pas représenter les mesures de performance du monde réel. En raison de la nature même des ASP, il est difficile de déterminer le temps qu’il faut pour paraser une application à partir du moment où l’écran devient visible. Pour clarifier, la différence de temps entre DOM à rendre et la page Web devenant utilisable peut être énorme! La seule façon infaillible de mesurer des scénarios réels est de cibler des actions/parties spécifiques de votre application et d’essayer de mesurer les performances à l’aide de mesures perçables par l’homme.
Par exemple, un moniteur basé sur le protocole ne fournira aucune donnée après le chargement initial d’une page JavaScript. Pour obtenir des temps de chargement et des mesures réels, nous devons surveiller les événements JavaScript à partir d’un navigateur réel. C’est là que la surveillance synthétique, et les navigateurs réels, entre en jeu. Il peut combler l’écart entre les temps de réponse http de base et les performances des interactions utilisateur réelles.
Certaines des solutions de surveillance synthétique sur le marché aujourd’hui le comprennent bien et sont construites autour de cette idéologie d’amélioration de l’expérience utilisateur. La solution
de surveillance des applications Web
de Dotcom-Monitor utilise un outil de script point-and-click que les utilisateurs peuvent utiliser pour enregistrer les flux d’utilisateurs tels que les processus de connexion, l’ajout d’éléments à un panier d’achat, le remplissage des formulaires, etc. Ces étapes enregistrées sont ensuite exécutés sur une multitude de navigateurs et d’appareils réels. Cette approche permet de mesurer les performances réelles de votre application. Ils s’assurent également que votre contenu se charge correctement en utilisant des techniques telles que la
validation de mots clés et la
validation
d’image,
qui vérifient que le contenu chargé correspond à ce qui a été enregistré lors du script initial. Cette approche est avantageuse pour les applications Vue.js, en n’ayant pas à ajouter des frais généraux inutiles à votre application qui vient avec l’installation de paquets NPM ou de scripts externes.
En conclusion, bien qu’il s’agit d’un framework JavaScript qui manipule DOM à l’heure d’exécution, Dotcom-Monitor facilite le suivi et la mesure des performances des applications Web dynamiques construites avec Vue.js. La solution combine toutes les fonctionnalités mentionnées ci-dessus au sein d’une plate-forme consolidée. Si vous voulez voir ce que l’apprentissage automatique et l’IA pourraient apporter à la table, vous devriez essayer les produits qui les incorporent. Mais, si vous souhaitez implémenter une solution sans tracas et rentable qui fonctionne juste, et est moins intrusive, alors vous devriez donner
Dotcom-Monitor
un essai.
«Vue.js logo», Par Evan You, sous licence CC BY 4.0

