 LoadView est un nouveau produit de test de charge et de stress capable d’effectuer des tests de charge qui s’effectuent à des milliers d’utilisateurs simultanés. Les détails complets du nouveau produit LoadView sont actuellement présentés sur www.loadview-testing.com. LoadView est un puissant outil de test de charge basé sur le cloud qui peut s’exécuter dans des navigateurs réels ainsi que des tâches http sans tête pour charger le test de votre site Web ou application Web. Au cours d’un seul test de charge, vous pouvez générer des millions de visites sur le site, simulant les heures de pointe sur votre site Web. Tous les résultats des tests sont enregistrés, agrégés et disponibles dans des graphiques en ligne en temps réel et des rapports détaillés pour aider à suivre le temps de réponse de votre site Web à mesure que le nombre d’utilisateurs simultanés augmente.
LoadView est un nouveau produit de test de charge et de stress capable d’effectuer des tests de charge qui s’effectuent à des milliers d’utilisateurs simultanés. Les détails complets du nouveau produit LoadView sont actuellement présentés sur www.loadview-testing.com. LoadView est un puissant outil de test de charge basé sur le cloud qui peut s’exécuter dans des navigateurs réels ainsi que des tâches http sans tête pour charger le test de votre site Web ou application Web. Au cours d’un seul test de charge, vous pouvez générer des millions de visites sur le site, simulant les heures de pointe sur votre site Web. Tous les résultats des tests sont enregistrés, agrégés et disponibles dans des graphiques en ligne en temps réel et des rapports détaillés pour aider à suivre le temps de réponse de votre site Web à mesure que le nombre d’utilisateurs simultanés augmente.
Il existe deux principaux types de tests que vous pouvez effectuer avec LoadView, des tests de charge et des tests de résistance.
Test de charge avec LoadView
Un test de charge est généralement effectué pour simuler différents niveaux de visiteurs simultanés sur un site Web. Le nombre d’utilisateurs simulés varie souvent des moyennes quotidiennes jusqu’aux montants de pointe observés lors de ventes ou d’événements occupés. Ce type de test permet de vérifier que l’infrastructure est capable de gérer à la fois un nombre moyen d’utilisateurs ainsi que les niveaux de pointe projetés de trafic sans aucun ralentissement majeur ou d’autres problèmes qui pourraient avoir un impact sur l’expérience utilisateur sur le site Web.
Tests de résistance avec LoadView
L’autre extrême pour les tests de charge va même au-delà des niveaux de trafic de pointe prévus actuellement pour vraiment tester les limites de l’infrastructure du site Web. Les tests de résistance continuent d’augmenter le nombre d’utilisateurs simultanés jusqu’à ce que les performances du site web soient affectées négativement, peut-être même jusqu’à ce que des défaillances soient rencontrées. Le «câlin de la mort» que certains utilisateurs d’Internet appellent un test de stress accidentel peut théoriquement frapper un site Web à tout moment en raison d’un certain nombre de causes telles que le contenu devient viral. Pour être prêt à une telle augmentation soudaine de la charge sur votre application Web, vous devez exécuter préventivement des tests de résistance afin que vous sachiez combien d’utilisateurs simultanés votre site peut gérer avant qu’il ne se boucle sous la pression.
Différents types de tâches de test de charge
LoadView est une plate-forme unique avec plusieurs types différents de tâches génératrices de charge disponibles. Ces différentes tâches vont des appels simples au téléchargement de contenu en retournant des interactions complexes simulant des utilisateurs réels interagissant avec l’application Web.
Voici une ventilation des différents types de tâches disponibles :
HTTP/S (en)
Les tâches HTTP/S peuvent être aussi simples que l’envoi de demandes GET ou POST au serveur Web et l’attente de la réponse, ou elles sont plus complexes pour inclure le téléchargement de chaque élément de la page. Il existe également des options pour télécharger uniquement certains types d’éléments tels que des images ou des scripts.
Les tâches HTTP sont uniques en ce que vous pouvez ajouter plusieurs tâches à un test de charge à exécuter dans une séquence. Vous pouvez donc également passer des variables d’une tâche à l’autre, telles que les cookies de session.
Charge réelle de page de navigateur
L’option de surveillance de page Web (AKA BrowserView) se compose d’une seule tâche qui enregistre les mesures de chargement de la page pour tous les éléments associés à une seule page Web à l’aide d’un véritable navigateur Web. Pour configurer un moniteur d’une seule page dans LoadView, spécifiez le navigateur et l’url de la page Web ainsi que les mots clés ou les actions de filtrage avancées. Les actions de filtrage avancées incluent le filtre d’élément réseau qui vous donne la possibilité d’exclure des composants spécifiques du test de charge. Par exemple, si vous souhaitez exclure tous les éléments tiers de votre test, vous pouvez spécifier le domaine de chaque hôte tiers à ignorer avec une wildcard pour ignorer tout contenu de ce domaine. Inversement, vous pouvez définir un filtre pour télécharger uniquement des éléments à partir du domaine racine, qui ignorera tous les éléments qui se chargent à partir d’un domaine tiers. De cette façon, vous n’avez pas à vous soucier de dépasser les limites de bande passante ou de planter une connexion3ème partie particulière lors d’un test de charge intense.
Scripts interactifs de navigateur réel
Également connu sous le nom de tâches UserView, ces scripts sont enregistrés à l’aide de l’outil d’enregistrement de script EveryStep. Une différence majeure entre LoadView et la plupart des autres outils de test de charge est la possibilité d’exécuter des interactions utilisateur scriptées à l’aide d’un navigateur réel. Bien que vous puissiez également exécuter un ensemble de demandes sans tête de base, la puissance réelle de LoadView est d’enregistrer des scripts dynamiques avec EveryStep, puis d’effectuer le test à partir de navigateurs réels. Il existe plus de 40 navigateurs différents dans qui vous pouvez choisir d’enregistrer un script, y compris Google Chrome, Microsoft Internet Explorer, Android iOS et blackberry appareils mobiles et plus encore.
La surveillance de site Web dans les navigateurs réels signifie que vous générerez la charge réelle par l’interaction avec les applications Internet riches (RIAs) comme JavaScript, AJAX, JQuery, AngularJS, HTML5, Silverlight, applets java et plus encore. Les navigateurs sans tête demanderont le téléchargement d’éléments, mais ils ne peuvent pas reproduire les appels supplémentaires effectués par ces éléments interactifs sur une page. Cela a alors la capacité de créer des appels de ressources supplémentaires et des interactions de base de données, créant ainsi une simulation plus réaliste de la charge réelle des utilisateurs sur l’application Web.
Spécifier les mots clés et les seuils de délai d’attente
Vérifier qu’une page est servie et rendue correctement peut être difficile à l’aide d’un simple navigateur sans tête pour demander une page Web. Avec les scripts créés à l’aide de EveryStep, vous pouvez spécifier les mots clés que vous prévoyez toujours afficher sur la page, et s’ils ne le font pas, la session de test individuelle est considérée comme ayant échoué. Vous pouvez également définir un délai d’attente de session, donc si l’une des sessions du test de charge prend plus de temps que la période spécifiée, les sessions seront également considérées comme un échec. Toutes les défaillances sont enregistrées et peuvent être identifiées sur un graphique de performance. Vous pouvez également entrer dans les détails des sessions individuelles dans un test pour voir exactement ce qui s’est passé – quels mots clés n’ont pas été trouvés ou quels seuils de délai d’attente ont été dépassés.
Analyse des tests de charge
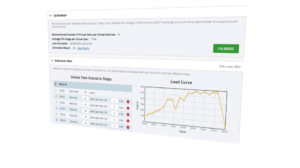
Lors de l’exécution d’un test de charge, vous pouvez regarder les résultats en temps réel lorsque chaque session frappe le serveur et enregistre les temps de réponse de page et de session individuels. Si vous remarquez des pointes dans les temps de chargement ou une surtension d’erreurs détectées, vous pouvez sélectionner des sessions individuelles pour forer et afficher les temps de réponse des éléments et les erreurs afin d’identifier les zones problématiques. Une fois qu’un test de charge est terminé, vous pouvez également télécharger un fichier contenant tous les résultats des tests pour une analyse plus approfondie. En utilisant ces résultats, vous devriez être en mesure d’identifier soit le nombre de pointe d’utilisateurs simultanés qui causent des problèmes avec votre site Web ou des éléments individuels qui doivent être optimisés afin de gérer une charge utilisateur plus importante. De telles optimisations peuvent être aussi simples que le chargement d’une plus petite taille de fichier d’image, la minification du code ou le déplacement de fichiers vers un réseau de distribution de contenu dédié (CDN). Pour plus d’informations sur la façon dont LoadView charge et les tests de résistance avec Dotcom-Monitor, consultez le site officiel LoadView, et pour des conseils supplémentaires et des conseils sur la façon d’optimiser votre site Web pour gérer la plus grande capacité pendant les tests de charge, lisez ce blog sur les tests de charge.

