Réduire la taille de l’image pour les performances Web
Quand il s’agit de performances web, la compression d’image est la clé. Les techniques de compression d’image offrent une solution simple et rentable pour augmenter rapidement les performances web sans couper les graphiques générateurs de plomb.
Selon GigaOM, les ballonnements de page sont à la hausse et les images représentent plus de la moitié du contenu d’une page Web typique. Par conséquent, pour obtenir des performances optimales sur le site Web, les développeurs Web sont souvent chargés de déterminer comment réduire la taille des pages et gérer les charges d’image avec une plus grande efficacité. Si vous vous demandez comment réduire la taille de l’image, il existe plusieurs techniques facilement implémentées disponibles.
Compression d’image lossless vs lossy

Bien qu’il existe de nombreuses techniques concurrentes de compression d’image, les deux principaux types incluent la compression « lossless » et « lossy ». Compression sans perte vous permet de recréer le fichier d’origine exactement comme il était, mais sous une forme plus petite pour une livraison plus rapide et moins d’exigences de stockage du serveur. Cette méthode optimise la transmission – pensez au démantèlement d’un lit pour le déplacer dans votre nouvelle maison – puis à la reconstruire telle qu’elle était à l’origine. Bien qu’il offre rapidement – frapper la première marque de performances web – le temps qu’il faut pour «ré-assembler» peut avoir un impact sur l’expérience utilisateur comme ils attendent pour le rendu complet.
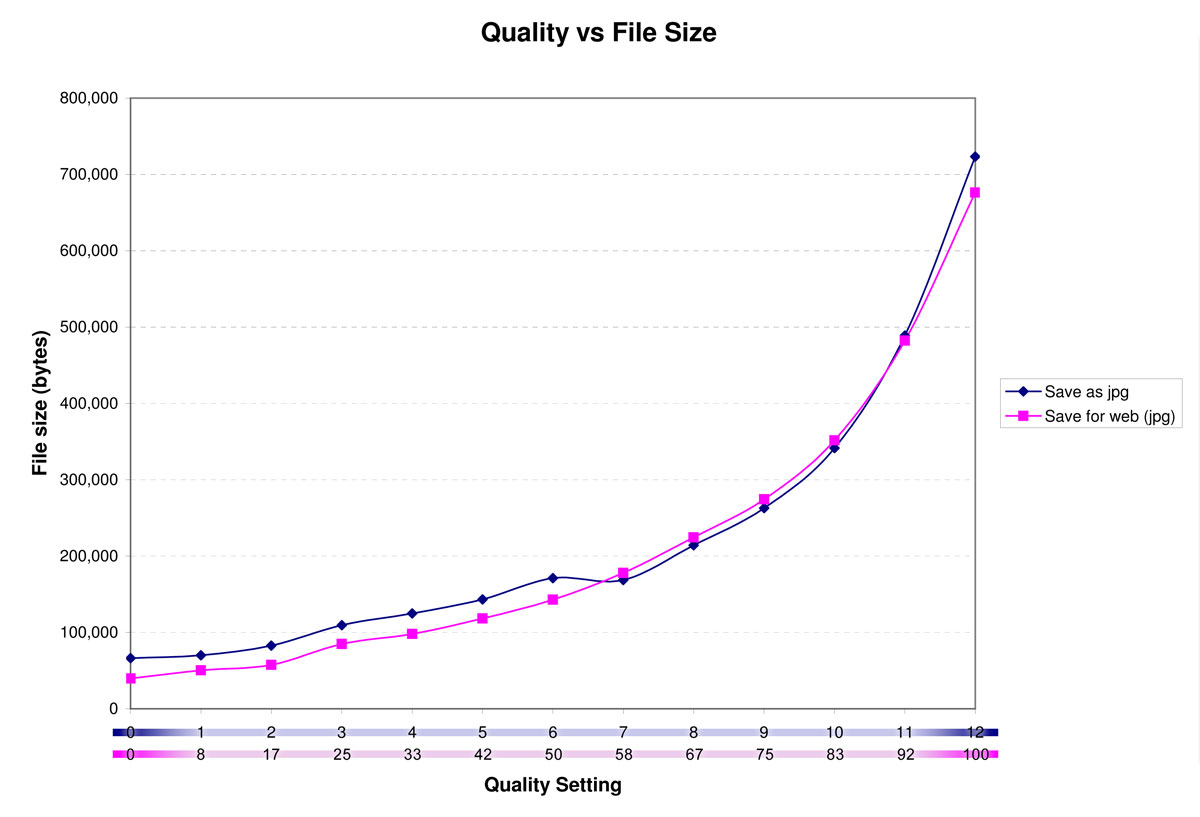
La compression lossy, d’autre part, rejette toutes les informations inutiles pour rendre le fichier plus petit. Bien que cette méthode élimine les informations redondantes, elle a un impact sur la qualité de l’image. En règle générale, une image enregistrée à 60% de qualité (ou supérieure) n’est généralement pas différenciée par l’œil humain lors de la visualisation dans un navigateur Web par rapport à une image enregistrée en pleine résolution. Un éditeur d’images zoomé sur l’image révélera une différence de qualité – mais il faut s’y attendre. D’une manière générale, la compression lossy est la meilleure technique de compression d’image pour les images web car elle utilise moins de mémoire.
Compression d’image WebP – Une nouvelle technique
Une alternative aux techniques traditionnelles de compression d’image est WebP, un nouveau format d’image prometteur qui a été créé par une équipe de Google. Son objectif est de créer des images plus petites qui remplacent à la fois les PNG et les JPEGs afin que les développeurs puissent utiliser un format d’image normalisé pour leur contenu Web. WebP combine des éléments de compression lossless et lossy et est capable de réduire les images n’importe où de 25 à 34 pour cent. Bien que ce soit relativement nouveau et au début de son adoption – c’est une méthode qui vaut la peine d’être considérée dans le cadre de votre stratégie de performance du site Web.
Autres méthodes pour réduire la taille de l’image
Bien sûr, il existe plusieurs autres techniques disponibles pour optimiser et compresser les images. Certaines de ces méthodes incluent l’accumulation progressive d’images, l’encodage arithmétique et la compression JPEG sans perte. En fin de compte, les concepteurs de pages Web devront choisir une technique qui offre à la fois la vitesse et la clarté de l’image, sans sacrifier une grande partie de l’expérience utilisateur.
Établir une base de référence de performance pour suivre le succès de l’optimisation de l’image
Avant d’optimiser votre site Web, il est important d’établir une base de performance afin que l’amélioration puisse être quantifiée avec précision. Des outils externes de surveillance des performances web sont recommandés car ils peuvent mesurer l’impact de l’évolution des formats graphiques et analyser l’expérience utilisateur final à partir de plusieurs points à travers le monde.
Pour établir une base de référence des performances de votre site Web, exécutez notre test de vitesse gratuit avant et après la compression d’image.
[divider top= »no »]Quelle est votre technique recommandée de compression d’image? N’hésitez pas à partager les commentaires ci-dessous.
{ source d’image – Wikipedia }

