Lorsque vous vous efforcez d’améliorer les performances de votre site Web, un graphique en cascade est comme une feuille de route visuelle qui vous montre exactement où votre site pourrait avoir besoin d’un coup de pouce. Que vous essayiez d’accélérer les temps de chargement, d’améliorer l’expérience utilisateur ou de résoudre les goulots d’étranglement, il est essentiel de comprendre comment lire et interpréter un graphique en cascade. Cet outil révèle l’ordre exact dans lequel les ressources telles que les images, les scripts et les feuilles de style se chargent sur votre site, ce qui vous aide à identifier les domaines à améliorer et à prendre des décisions éclairées en matière d’optimisation.
Ce guide explique ce que sont les graphiques en cascade, comment ils fonctionnent et comment les utiliser pour apporter des ajustements de performance plus intelligents pour un site Web plus rapide et plus fluide. Et si vous êtes à la recherche d’une solution qui élimine les incertitudes de la surveillance Web, Dotcom-Monitor peut être un atout majeur qui affiche de manière transparente des informations sur les performances pour vous aider à optimiser et à maintenir un site haute performance.
Qu’est-ce qu’un graphique en cascade ?
Un graphique en cascade est un type de visualisation de données qui fournit une vue détaillée de la façon dont les ressources individuelles de votre site Web se chargent au fil du temps. Chaque barre du graphique représente une demande pour une ressource (telle qu’une image, un script ou un fichier CSS) et indique quand cette ressource est demandée, combien de temps elle prend pour se charger et comment elle interagit avec d’autres ressources. Considérez-le comme une chronologie de la façon dont votre site Web s’assemble pour l’utilisateur qui révèle exactement ce qui se passe à partir du moment où il tape votre URL jusqu’au rendu final de votre page.
Les graphiques en cascade décomposent le processus de chargement en différentes étapes :
- Recherche DNS : Le temps nécessaire pour résoudre votre nom de domaine en une adresse IP.
- Temps de connexion : Temps nécessaire pour établir une connexion avec le serveur.
- Établissement de liaison SSL : Si votre site utilise HTTPS, cela indique le temps nécessaire pour établir une connexion sécurisée.
- En attente/TTFB (temps jusqu’au premier octet) : Temps écoulé entre la demande et la réception du premier octet de données du serveur.
- Téléchargement du contenu : Temps nécessaire au téléchargement complet d’une ressource, telle qu’une image ou un fichier JavaScript.
En visualisant toutes ces étapes pour chaque élément de la page, les graphiques en cascade offrent des informations sur la façon dont chaque composant contribue au temps de chargement total. Il s’agit d’un outil puissant pour comprendre où les retards ou les goulots d’étranglement peuvent exister sur votre site Web.
La capture d’écran ci-dessous est un exemple de graphique en cascade de amazon.com pour présenter à quoi ressemblent les graphiques en cascade. Comme vous pouvez le constater, il y a beaucoup d’éléments différents qui entrent en jeu pendant le temps de chargement de la page. Certains de ces facteurs incluent les éléments suivants, tels que l’URL, l’emplacement du test, le navigateur (Chrome, Firefox, Internet Explorer, navigateurs mobiles, etc.), la connexion, le nombre de tests et la vue répétée.

Pourquoi les graphiques en cascade sont-ils importants pour les performances web ?
Les graphiques en cascade fournissent une ventilation claire du processus de chargement de votre site Web, ce qui vous permet de repérer des problèmes spécifiques et de cibler directement des solutions. Dans le paysage numérique d’aujourd’hui, la performance web a un impact significatif sur la satisfaction des utilisateurs, les taux de conversion et le classement dans les moteurs de recherche. Un retard de même d’une seconde dans le temps de chargement de la page peut réduire les conversions jusqu’à 7 %, ce qui rend cruciale toute optimisation de chaque milliseconde.
Lorsque vous utilisez des graphiques en cascade dans le cadre de votre routine de surveillance de site Web, vous avez accès à plusieurs avantages :
- Identification des goulots d’étranglement : les graphiques en cascade vous permettent de voir quels éléments prennent plus de temps à charger, ce qui vous aide à identifier les ressources spécifiques qui peuvent ralentir votre site.
- Amélioration de l’efficacité du temps de chargement : en décomposant la séquence de chargement, vous pouvez réorganiser ou hiérarchiser les ressources pour vous assurer que les éléments cruciaux se chargent en premier pour une expérience utilisateur plus fluide.
- Réduction des demandes inutiles : si vous constatez des demandes répétées ou redondantes, vous pouvez les consolider ou supprimer des éléments inutiles pour minimiser le temps de chargement global.
- Amélioration des Core Web Vitals : alors que Google continue de donner la priorité aux Core Web Vitals dans ses algorithmes de classement, l’optimisation basée sur les graphiques en cascade peut vous aider à améliorer vos scores pour des indicateurs tels que le Largest Contentful Paint (LCP) et le First Input Delay (FID), qui sont importants pour la visibilité des recherches. Ceci est particulièrement important lorsque vous utilisez Google Page Insights.
Comprendre les parties d’un graphique en cascade
Lorsque vous ouvrez un graphique en cascade dans un outil de surveillance de site Web comme Dotcom-Monitor, vous verrez plusieurs barres codées en couleur qui représentent les différentes étapes du processus de chargement de chaque demande. Voici un aperçu de la signification typique de chaque section :
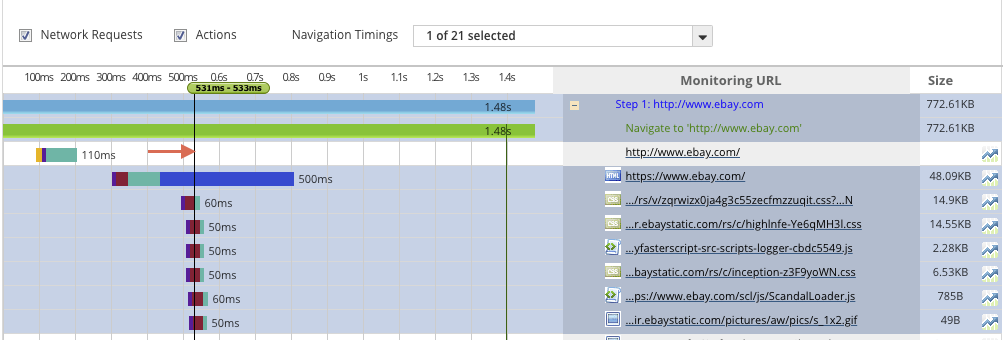
Curseur interactif : Le curseur interactif est un indicateur de la performance de chaque élément en termes de millisecondes. Dans l’image ci-dessous, il est pointé vers avec la flèche. L’utilisateur peut faire glisser le curseur interactif pour voir quel élément est chargé et à quel moment. Dans cette capture d’écran, vous pouvez voir les éléments mis en surbrillance sont chargés dans la 531e milliseconde.

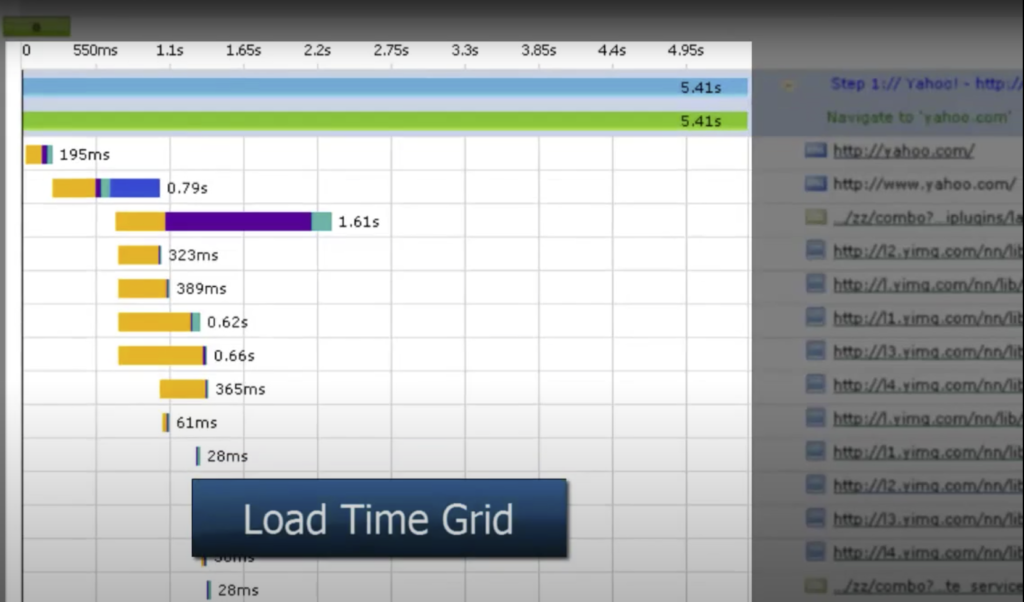
Grille de temps de chargement: La zone surlignée ci-dessous est appelée grille de temps de chargement. Il indique le temps nécessaire au chargement de chaque élément.

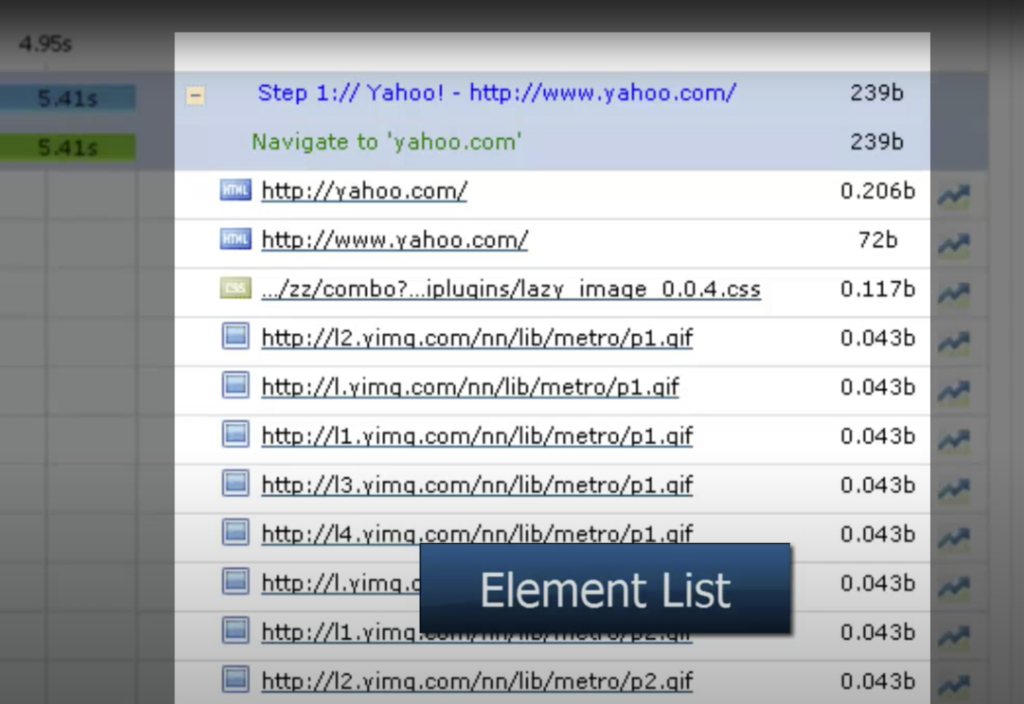
Liste des Element: Les éléments qui existent sur la page web sont affichés dans la liste des éléments. L’extension de l’élément peut être HTML, CSS, GIF, etc.

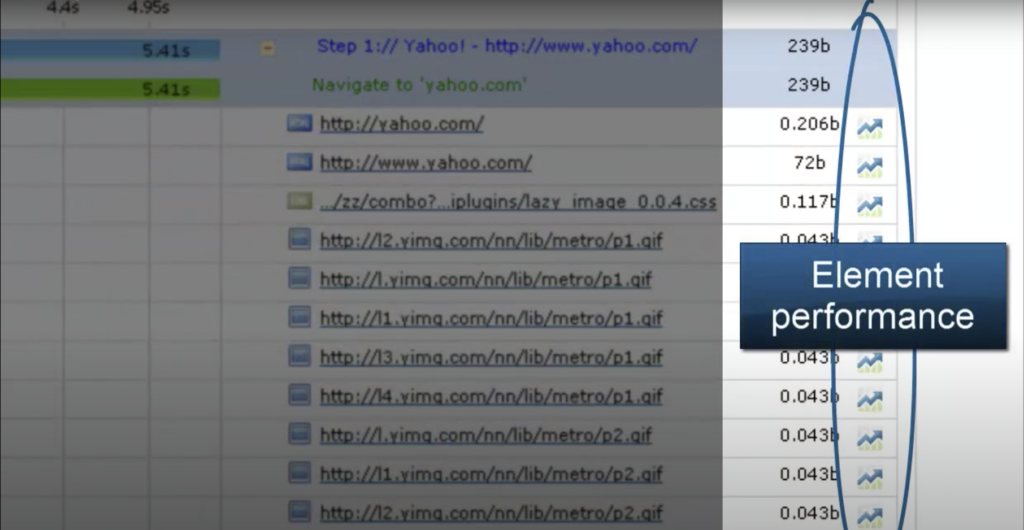
Performance de l’élément : un utilisateur peut obtenir des informations sur les performances de chaque élément qui existe dans le graphique en cascade.

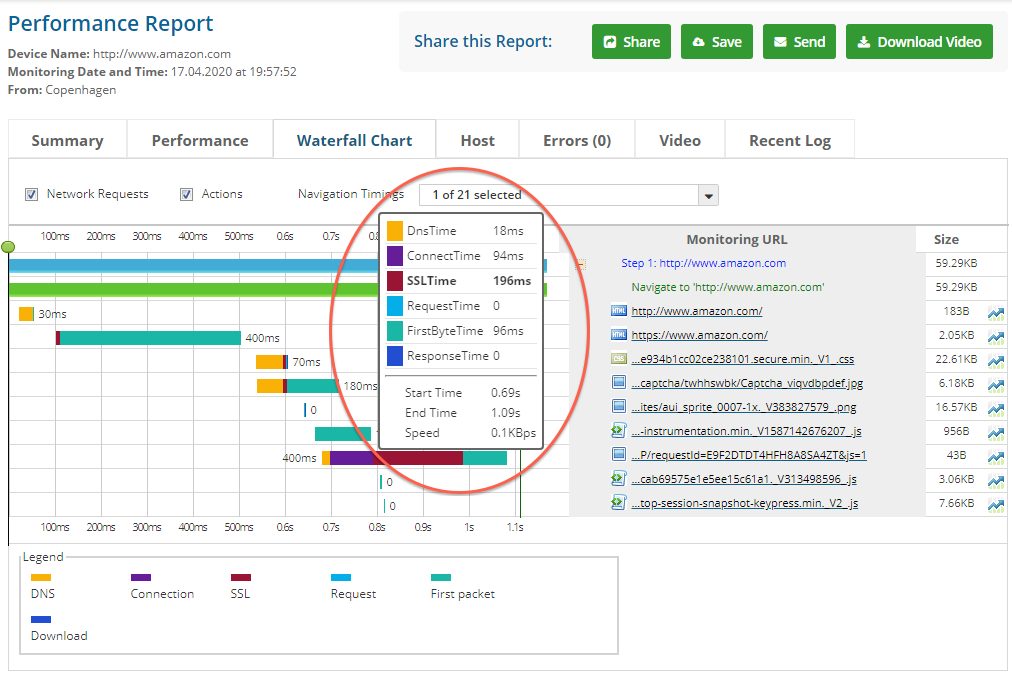
Lorsque l’utilisateur clique sur le bouton d’un élément spécifique, une page de performance s’affiche, illustrée ci-dessous.
 En analysant la page de performances, les utilisateurs obtiennent des informations plus approfondies sur les détails des réponses. Ils peuvent sélectionner une zone spécifique et relâcher le bouton de la souris pour afficher des informations détaillées. Les problèmes de performance sont signalés par des zones marquées en rouge, mettant en évidence les périodes de performances réduites.
En analysant la page de performances, les utilisateurs obtiennent des informations plus approfondies sur les détails des réponses. Ils peuvent sélectionner une zone spécifique et relâcher le bouton de la souris pour afficher des informations détaillées. Les problèmes de performance sont signalés par des zones marquées en rouge, mettant en évidence les périodes de performances réduites.
Détails du temps de chargement pour les éléments individuels : Dans le graphique en cascade, lorsque les utilisateurs survolent une barre spécifique, ils voient les détails du temps de chargement tels que l’heure DNS, l’heure de connexion, l’heure SSL, l’heure de demande, l’heure du premier octet, le temps de réponse, l’heure de début, l’heure de fin et la vitesse, mis en évidence dans un ovale rouge pour une identification facile.

Explication du codage couleur : Dans la plate-forme Dotcom-Monitor, la représentation des détails du temps de chargement est définie par les couleurs suivantes :

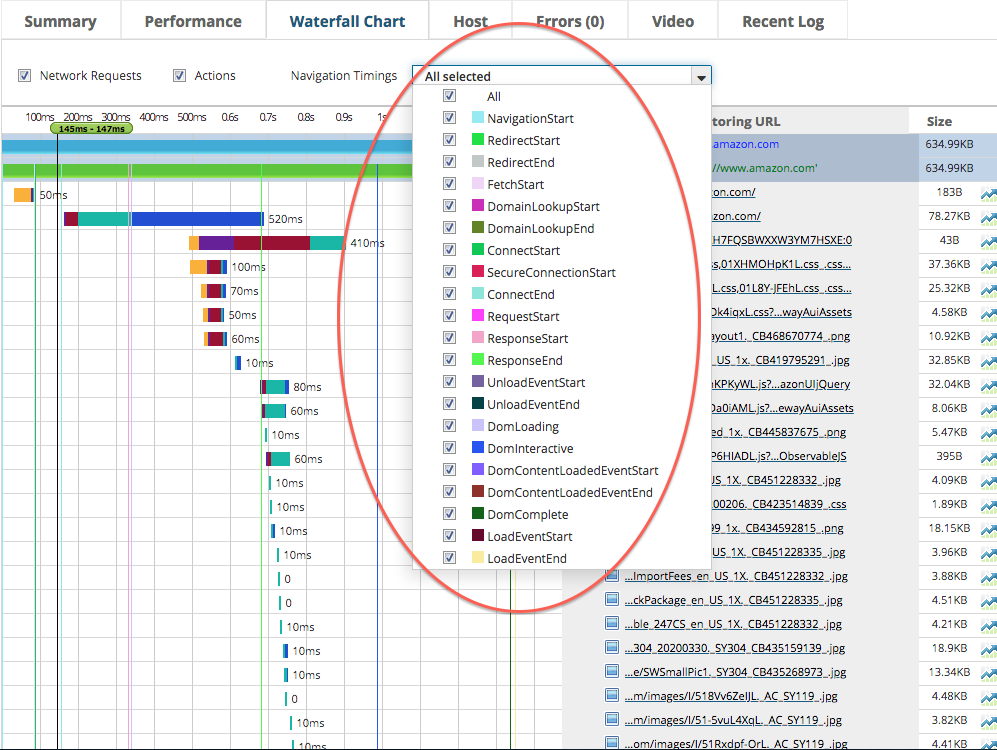
Durées de navigation : elles peuvent être affichées sous la forme d’une colonne dans le graphique en cascade pour afficher le début de la navigation, le début de la redirection, la fin de la redirection, le début de la récupération du domaine, le début de la recherche de domaine, la fin de la connexion de connexion, la fin de la connexion, le début de la demande, le début de la réponse, la fin de la réponse, le début de l’événement de déchargement, la fin de l’événement de déchargement, le chargement du DOM, DOM Interactive, le début de l’événement chargé de contenu DOM, DOM Content Loaded Event End, DOM Complete, Load Event Start et Load Event End avec codage couleur (illustré ci-dessous dans l’ovale rouge).

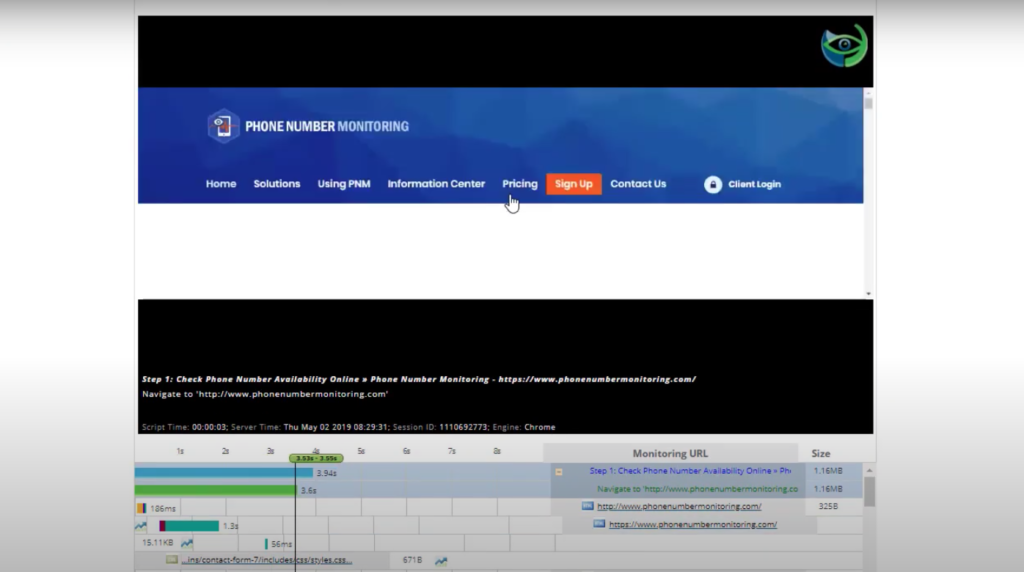
Notamment, la plate-forme Dotcom-Monitor offre également une fonctionnalité où les utilisateurs peuvent regarder une vidéo du chargement de l’URL dans une fenêtre de navigateur qui fournit une vue en temps réel du processus de chargement (comme indiqué ci-dessous).

Conseils d’optimisation clés basés sur l’analyse des graphiques en cascade
Maintenant que vous comprenez les composants d’un graphique en cascade, explorons des moyens pratiques d’optimiser votre site en fonction des informations fournies par cet outil.
1. Réduire les temps de recherche DNS
Des temps de recherche DNS longs peuvent ralentir le temps de chargement global de votre page. Le passage à un fournisseur DNS plus rapide ou à l’utilisation d’un réseau de diffusion de contenu (CDN) peut aider à réduire les temps de recherche et à garantir que les utilisateurs peuvent se connecter plus rapidement à votre site.
2. Améliorer les temps de réponse du serveur (TTFB)
Un temps jusqu’au premier octet (TTFB) élevé indique souvent des problèmes de serveur ou des processus backend inefficaces. Parmi les moyens rapides d’améliorer le TTFB, citons l’optimisation de vos requêtes de base de données, la réduction du traitement backend ou la mise à niveau vers un serveur plus rapide. Pour les sites avec un trafic fréquent, envisagez l’équilibrage de charge pour répartir la charge sur plusieurs serveurs et réduire le TTFB pendant les périodes de fort trafic.
3. Minimiser les délais d’établissement de liaison SSL
Les temps d’établissement d’une liaison SSL peuvent s’additionner, en particulier pour les sites qui diffusent du contenu sécurisé. L’optimisation de votre configuration SSL et l’utilisation d’une version TLS moderne peuvent vous aider à accélérer ce processus. Si vous travaillez avec un trafic élevé, envisagez d’utiliser un CDN avec prise en charge SSL pour réduire la latence pour les utilisateurs mondiaux.
4. Réduire les requêtes HTTP
Plus votre site web fait de requêtes, plus il met de temps à charger. Pour réduire le nombre total de requêtes HTTP, envisagez de combiner des fichiers CSS et JavaScript, d’utiliser des sprites CSS pour les images et d’intégrer des icônes plus petites directement dans le CSS. Des outils tels que les graphiques en cascade de Dotcom-Monitor peuvent vous aider à repérer les demandes redondantes et à vous fournir des informations sur les domaines où vous pouvez les réduire.
5. Optimisez le chargement des ressources avec le chargement paresseux
Pour les sites Web riches en images ou en contenu, le chargement paresseux peut améliorer considérablement les temps de chargement. En utilisant le chargement différé, vous retardez le chargement des ressources non critiques (comme les images sous la ligne de flottaison) jusqu’à ce qu’elles soient réellement nécessaires. Cela réduit le temps de chargement initial de la page, ce qui aide les utilisateurs à commencer à interagir avec votre site plus tôt.
6. Compresser et optimiser les images
Les images représentent souvent une grande partie du temps de chargement d’un site web. En compressant et en optimisant les images, vous pouvez réduire leur taille sans sacrifier la qualité. De nombreux graphiques en cascade indiquent les temps de chargement des images individuelles, ce qui permet de voir facilement où les optimisations auront le plus d’impact.
7. Privilégiez les CSS et JavaScript critiques
Pour éviter les ressources bloquant le rendu, il est préférable de donner la priorité au CSS et au JavaScript qui sont essentiels pour le chargement initial de la page. Vous pouvez différer le JavaScript non essentiel ou le charger de manière asynchrone, ce qui permet aux éléments les plus importants de s’afficher en premier. Les graphiques en cascade peuvent révéler les scripts qui ralentissent le chargement des pages pour vous permettre de les hiérarchiser ou de les différer selon les besoins.
Problèmes courants révélés par les graphiques en cascade (et comment les résoudre)
Les graphiques en cascade peuvent souvent mettre en évidence les problèmes courants de performances Web. Voici quelques-uns des problèmes les plus courants et leurs solutions :
- Ressources bloquant le rendu : Les fichiers JavaScript et CSS qui bloquent le rendu des pages peuvent ralentir le temps de chargement perçu. Différez ou chargez de manière asynchrone les scripts non essentiels pour éviter cela.
- Fichiers d’images volumineux : Les images de grande taille peuvent ralentir considérablement vos temps de chargement. Compressez les images, utilisez des formats modernes comme WebP et utilisez le chargement paresseux pour accélérer les choses.
- Trop de redirections : Les redirections ajoutent des requêtes HTTP supplémentaires qui ralentissent votre temps de chargement. Si vous remarquez plusieurs redirections, essayez de les consolider pour améliorer la vitesse.
- Fichiers JavaScript ou CSS excessifs : Trop de fichiers individuels peuvent entraîner de nombreuses requêtes HTTP, ce qui a un impact sur le temps de chargement. Réduisez ces fichiers et combinez-les si possible.
Utilisation de dotcom-monitor pour l’analyse en cascade et la surveillance continue des performances
Alors qu’un seul graphique en cascade peut révéler des informations précieuses, le bon fonctionnement de votre site Web jour après jour nécessite une surveillance continue pour détecter et résoudre les problèmes de manière proactive. C’est là que la suite d’outils de performance web de Dotcom-Monitor excelle. Avec Dotcom-Monitor, vous pouvez planifier des contrôles de performance continus qui surveillent la vitesse, le temps de fonctionnement et les temps de réponse de votre site sur différents emplacements et appareils afin de garantir à vos utilisateurs une expérience toujours fluide.
La fonction de graphique en cascade de Dotcom-Monitor fournit une ventilation détaillée, demande par demande, pour vous aider à comprendre exactement comment chaque élément de votre site se charge. Cet examen approfondi vous permet d’identifier facilement les goulets d’étranglement, d’identifier les retards de chargement et de découvrir où les efforts d’optimisation peuvent être concentrés pour un impact maximal. Qu’il s’agisse de fichiers d’images volumineux, de scripts tiers ou de problèmes de réponse du serveur, les informations de Dotcom-Monitor simplifient le processus de traque et de résolution des problèmes de performances.
Mais Dotcom-Monitor ne s’arrête pas à la surveillance de base. Il va au-delà avec des fonctionnalités telles que des alertes personnalisables qui vous informent immédiatement de tout problème de performance, ce qui vous donne la possibilité de répondre avant qu’il n’affecte les utilisateurs. Ces alertes peuvent être adaptées à des indicateurs spécifiques, afin que vous puissiez recevoir des mises à jour en temps opportun sur les changements critiques tels que l’augmentation des temps de chargement ou les temps d’arrêt soudains pour vous aider à garder une longueur d’avance sur les problèmes potentiels.
Dotcom-Monitor prend également en charge l’amélioration des performances à long terme en générant des rapports complets sur les tendances au fil du temps. Ces rapports fournissent le type de données détaillées qui peuvent éclairer vos stratégies d’optimisation pour vous permettre de prendre des décisions basées sur des données qui améliorent à la fois l’expérience utilisateur et l’efficacité opérationnelle. En analysant constamment les tendances en matière de performances, vous résolvez non seulement les problèmes au fur et à mesure qu’ils se présentent, mais vous créez également un site Web plus rapide et plus résilient.
Pour tous ceux qui recherchent une plate-forme robuste et conviviale pour gérer et optimiser les performances d’un site Web, Dotcom-Monitor offre le mélange idéal de surveillance continue, d’informations approfondies et d’outils proactifs. Avec Dotcom-Monitor à vos côtés, vous aurez le pouvoir d’affiner les performances de votre site Web, en veillant à ce que chaque interaction de l’utilisateur soit fluide, fiable et optimisée.
Pour conclure : la puissance des graphiques en cascade pour l’optimisation des performances Web
Les graphiques en cascade sont un outil inestimable dans votre boîte à outils d’optimisation des performances Web, offrant une ventilation détaillée de la façon dont chaque élément de votre page se charge. En comprenant chaque partie d’un graphique en cascade, vous pouvez identifier des problèmes spécifiques, optimiser les temps de chargement et offrir une expérience plus rapide et plus transparente à vos utilisateurs.
Avec une solution comme Dotcom-Monitor, vous n’optimisez pas seulement pour aujourd’hui, vous configurez votre site pour un succès continu. Essayez Dotcom-Monitor dès aujourd’hui gratuitement !

