Dotcom-Monitor continue d’ajouter des fonctionnalités et des fonctionnalités avancées à ses plateformes de surveillance et de test inégalées. L’amélioration la plus récente à annoncer est l’enregistrement des consoles, un coup de pouce à l’enregistreur Web EveryStep.
L’enregistreur Web EveryStep de Dotcom-Monitor est un outil dominant sans code utilisé pour créer des scripts qui peuvent être utilisés pour les tests d’utilisateurs synthétiques, les tests de charge et de stress, et la surveillance des sites Web et des applications Web afin d’assurer une expérience cohérente tout au long du parcours d’un utilisateur sur votre site.
Les itérations précédentes de EveryStep Web Recorder ont produit des scripts stellaires utilisés dans le monde entier, mais il manquait quelque chose. Bien que les scripts aient été puissants, ils ont surveillé les erreurs de chargement de la page, vérifiant qu’une page était chargée et rendue correctement. Il est possible qu’un site, une page ou une vue d’application puisse charger et rendre comme prévu, mais la fonctionnalité JavaScript sous-jacente peut ne pas fonctionner comme prévu, des problèmes de sécurité non identifiés peuvent exister, ou un certain nombre d’autres problèmes pourraient mettre votre site en danger. Jusqu’à présent, cela passerait inaperçu par l’enregistreur Web EveryStep.
L’ajout de la connexion console dans EveryStep vous permet de générer des notifications d’alerte ou tout simplement enregistrer des problèmes sur votre site afin que vous puissiez prendre des mesures pour s’assurer que les utilisateurs peuvent s’attendre à la meilleure expérience possible.
Mise en œuvre de l’enregistrement des console
Vous êtes probablement familier avec voir des erreurs de console comme: Uncaught SyntaxError: Jetons inattendus, TypeError: «non défini» n’est pas un objet, TypeError: $ $’est pas une fonction, Uncaught TypeError: Ne peut pas définir la propriété «innerText» de nulle part, et d’innombrables autres.
Tout comme vous êtes habitué à utiliser la console de développeur (F12) dans le navigateur tout en développant, dépannage, et le code de débogage pour votre application Web, vous pouvez étendre la même puissance de la console à votre surveillance et de test.
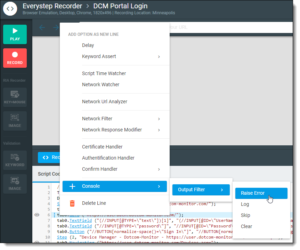
Dans votre script EveryStep, il suffit de cliquer à droite dans le script pour ouvrir le menu sensible au contexte. Vous verrez Console en bas du menu. De là, vous pouvez sélectionner Augmenter l’erreur, enregistrer, sauter et effacer comme options. Vous voudrez être sûr de cliquer à droite dans le script où vous souhaitez placer l’instruction Console, puis sélectionnez l’option appropriée.
 La sélection de l’erreur De relance générera une alerte d’erreur et lancera la messagerie qui a été configurée pour votre appareil de surveillance, comme l’envoi de SMS, d’e-mails ou d’alertes d’appels téléphoniques en cas d’erreur de console. Le journal de sélection identifiera les erreurs de la même manière que l’erreur de relance, mais il ne placera pas l’appareil dans un état d’erreur et il n’initiera pas de messagerie d’alerte. Il se contentera d’enregistrer l’erreur dans le rapport de l’appareil comme dans le graphique cascade.
La sélection de l’erreur De relance générera une alerte d’erreur et lancera la messagerie qui a été configurée pour votre appareil de surveillance, comme l’envoi de SMS, d’e-mails ou d’alertes d’appels téléphoniques en cas d’erreur de console. Le journal de sélection identifiera les erreurs de la même manière que l’erreur de relance, mais il ne placera pas l’appareil dans un état d’erreur et il n’initiera pas de messagerie d’alerte. Il se contentera d’enregistrer l’erreur dans le rapport de l’appareil comme dans le graphique cascade.
L’option Skip peut être utilisée pour ignorer les erreurs de console sur les pages ou les éléments dont vous n’avez pas de préoccupations; et l’option Clear effacera le journal de la console.
Options de journalisation des consoles
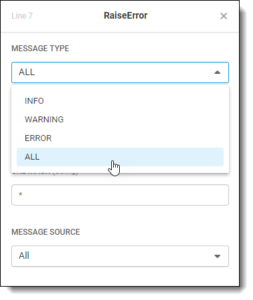
Après avoir inséré une commande de connexion console dans votre script, vous pouvez définir exactement quels types de messagerie console sur lesquels vous souhaitez être averti. Le filtre de console par défaut est de noter toute la sortie de la console. Vous pouvez choisir des journaux d’informations, d’avertissement ou d’erreurs si vous souhaitez connaître uniquement des informations spécifiques.
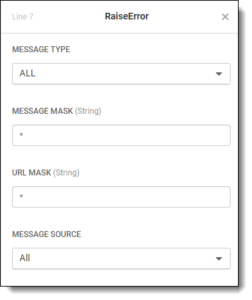
Le filtre Masque de message vous permet de personnaliser les journaux ou les erreurs à des informations spécifiques telles que SyntaxError ou TypeError: Impossible de lire la propriété si c’est ce que vous cherchez. Vous pouvez également filtrer les informations de journal de console pour des URL spécifiques en utilisant le champ Masque URL.
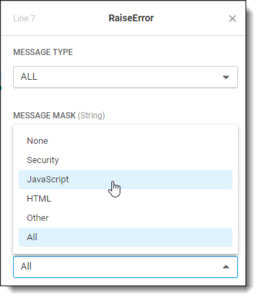
Au-delà du type de message, du masque de message et de l’URL, vous pouvez également configurer la source du message vers : Sécurité, JavaScript, HTML, Autresou Tous les messages journaux de console. La valeur par défaut est définie sur Tous.
Messagerie journal personnalisée
Vous pouvez ajouter à la puissance de votre script de surveillance et de test créé avec EveryStep Web Recorder en créant vos propres messages de console personnalisés. En utilisant la méthode console.error() dans votre code, vous avez la possibilité de générer vos propres alertes et journaux dans votre surveillance configurée qui peut être incroyablement utile.
La méthode console.error () écrit un message d’erreur à la console similaire à la console.log() mais il va le style du message comme une erreur et inclure une trace de pile à partir de l’endroit où la méthode a été appelée. Le sera reconnu et mis en œ œuré par la fonction De journalisation de console dans votre script EveryStep!
Pour toute question supplémentaire concernant le enregistreur de consoles Web EveryStep, veuillez contacter votre représentant Dotcom-Monitor.