Votre site web ne fonctionne pas de manière optimale, et vous ne comprenez pas s’il s’agit d’un problème avec la taille de vos images, une mauvaise mise en cache ou si la lenteur est causée par un contenu tiers ou CDN lent. Il pourrait même être causé par un autre facteur tout à fait.
Un graphique en cascade, une forme de visualisation de données qui cartographie l’effet cumulatif des valeurs introduites séquentiellement, peut aider. Lors du suivi des performances Web, un graphique cascade peut aider à déterminer combien de temps il faut pour chaque action entre le serveur Web et l’utilisateur lorsqu’un utilisateur accède à un site Web. Ces données peuvent aider les administrateurs de sites Web à comprendre l’impact des différents éléments d’un site sur les performances.
Graphiques cascade aider à repérer les traînées de performance
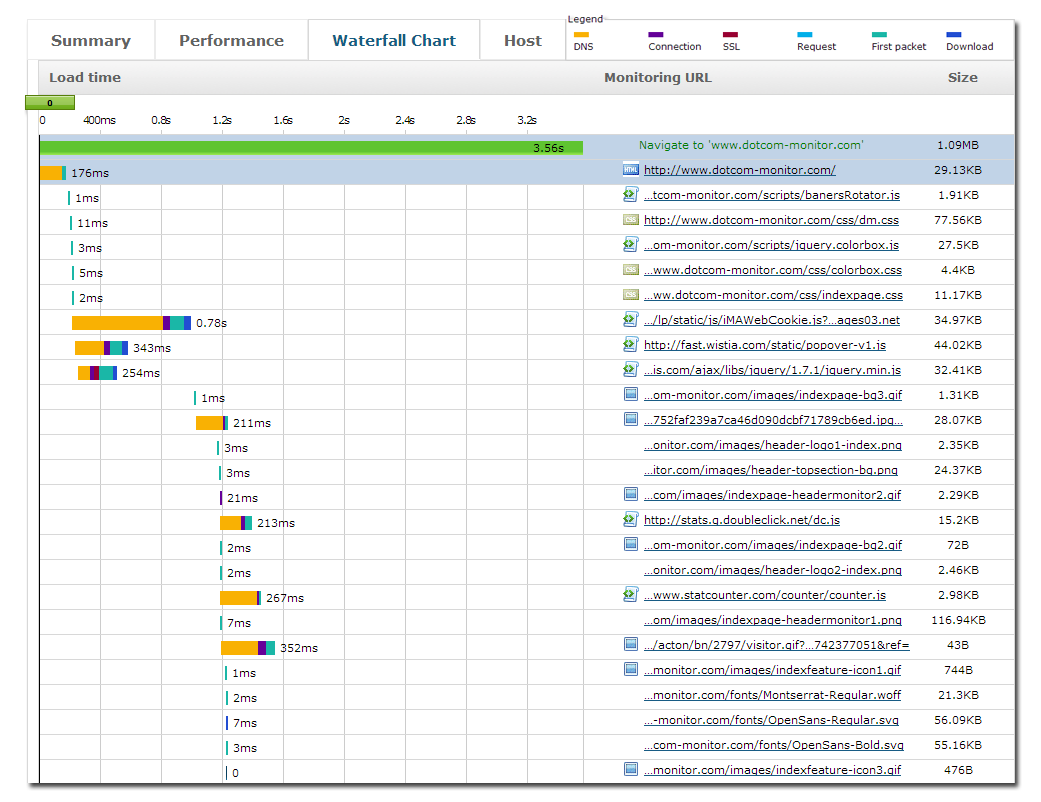
Les graphiques en cascade sont généralement affichés sous forme de graphiques à barres lors du suivi des performances Web. Comme indiqué dans le graphique cascade ci-dessus, chaque ligne représente un objet différent dans la page, comme le texte, une image ou un fichier JavaScript. Chaque objet fait son propre aller-retour entre le serveur et le navigateur, et le temps qu’il faut pour le faire est capturé dans le graphique cascade, représenté par une barre de couleur différente pour chaque activité. Les temps sont mesurés pour la recherche DNS, connexion, SSL, demande, premier paquet et téléchargement que chaque objet est livré au navigateur. Chaque activité est indiquée dans la légende en bas du graphique. Certaines activités se déroulent en parallèle.
Apprenons à lire un tableau de chute d’eau en je je regardant chacune de ces mesures, et comment elles peuvent potentiellement avoir un impact sur les performances du site Web :
1) La recherche DNS (orange) cartographie le temps qu’il faut au navigateur pour rechercher le domaine de l’objet demandé. Si les temps semblent longs, la mise en cache peut être désactivée ou n’est pas efficace. Les développeurs peuvent également utiliser des « maintenus en vie » pour résoudre ce problème. Les maintenus en vie vous permettent de vérifier si la connexion TCP est toujours en cours d’exécution ou si elle s’est rompue.
2) Connection (purple) cartographie le temps qu’il faut au navigateur et au serveur pour reconnaître l’existence d’une connexion entre eux. Limiter le nombre de connexions en les groupant peut aider à améliorer légèrement les performances.
3) SSL (rouge) cartographie le temps qu’il faut au navigateur et au serveur pour « serrer la main » avant qu’une connexion ne soit établie, si le composant est protégé par SSL (cryptage des clés publiques/privées). Si vous utilisez SSL, vous pouvez accélérer les performances en cryptant uniquement les éléments essentiels, pas tous les objets.
4) La demande (bleu clair) est le temps qu’il faut au navigateur pour envoyer la demande au serveur.
5) Le premier paquet (vert bleu) est le temps entre le moment où le contenu est demandé à partir d’un serveur, et quand le premier bit arrive de retour. Les vitesses de connexion Internet peuvent être un problème ici; si un utilisateur est limité par la bande passante, cela pourrait avoir un impact sur les performances. Votre code ou base de données côté serveur peut également causer des problèmes de performances.
6) Télécharger (bleu foncé) est le temps qu’il faut pour chaque morceau de contenu à envoyer du serveur au navigateur. Trop de bleu signifie qu’il y a trop d’objets de page ou que chaque objet est trop grand. La compression, la minification, des algorithmes plus compacts et l’élimination de la redondance peuvent tous aider.
Dans le cas des cartes de chute d’eau, moins c’est toujours mieux. Moins il y a de lignes dans le graphique et plus chaque barre est courte, meilleures seront les performances de votre site Web. Vous êtes intéressé à voir comment les éléments de votre site Web ont un impact sur les performances? Vous pouvez créer un graphique cascade pour votre propre site Web en utilisant cet outil de test de vitesse site Web de Dotcom-Monitor.