Il peut y avoir des situations où vous souhaitez laisser le temps à des éléments spécifiques de charger sur votre page ou de s’assurer que certaines actions se produisent dans un délai spécifique. Dans ces cas, un time watcher script peut être créé et appliqué à des étapes individuelles de votre script. Script Time Watchers sont idéaux pour les scénarios suivants:
- Authentification logon
- Validation de la carte de crédit/méthode de paiement
- Retour des résultats de recherche du site
- Temps de chargement de la page
- Soumission et parsing de formulaires
Par exemple, supposons que vous travaillez avec un script qui a cinq étapes. Vous n’êtes pas trop préoccupé par le temps qu’il faut pour les cinq étapes à exécuter, mais vous avez identifié la troisième étape comme une étape essentielle dans le processus et vous voulez vous assurer qu’il se termine dans un laps de temps spécifique – et si elle ne le fait pas, vous voulez recevoir une alerte. C’est là que la création d’un time watcher script est une fonctionnalité précieuse.
Pour ajouter un time watcher script, localisez l’étape où vous souhaitez commencer le « chronomètre ». Pour notre exemple, nous avons identifié cela comme étape 3.
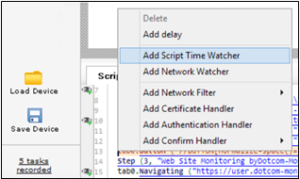
Ensuite, sélectionnez la ligne Step 3 et le clic droit. Une boîte de dialogue apparaîtra.
Sélectionnez
Ajouter Script Time Watcher
.
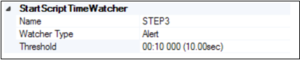
De là, vous pouvez nommer votre script time watcher, sélectionner le type d’observateurs
(alerte) et définir le seuil (en quelques secondes). Une fois que vous avez entré vos sélections, sélectionnez
OK
.
Une étape très importante à retenir est que vous une fois que vous avez ajouté le Script Time Watcher à une étape, vous devez également le fermer. Si vous ne le fermez pas, il supposera que le seuil de temps que vous définissez s’applique au reste des étapes de votre script, et pas seulement à une étape spécifique.
Pour fermer un time watcher script, localisez la dernière ligne avant l’étape où vous souhaitez que votre time watcher script s’arrête. Dans notre exemple, nous voulons exécuter le script time watcher sur l’étape 3 seulement, donc nous sélectionnons la ligne immédiatement avant l’étape 4.
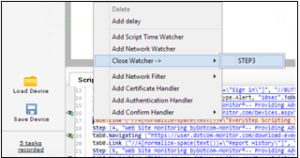
Cliquez à droite sur la ligne,
sélectionnez Close Watcher,
puis sélectionnez le nom de votre time watcher script.
Sélectionnez
OK
pour finir. Vous avez maintenant créé et terminé le démarrage et l’arrêt complets du Script Time Watcher.
Pour plus d’informations sur la façon de modifier et de créer d’autres actions, telles que delays et network watchers, veuillez visiter notre article de la base de connaissances.