Quand avez-vous regardé pour la dernière fois le temps de chargement de votre site Web sur les écrans des utilisateurs finaux réels? Savez-vous que le temps de chargement du contenu de votre site Web peut varier considérablement d’un emplacement géographique à l’autre? Un utilisateur final assis à Los Angeles peut faire face à un retard dans le téléchargement de votre page Web et le contenu d’un utilisateur accédant à votre page Web à partir de Londres. Le simple fait est que beaucoup de processus back-end se produisent derrière la scène pour fournir votre site Web et le contenu à la fin des utilisations. La vitesse, la sécurité et le référencement ne vont pas le couper pour que vous obtenez un contenu Web livrable rapidement. Il y a d’autres aspects pour assurer votre succès dans l’arène en ligne, et c’est là qu’un réseau de diffusion de contenu (CDN) entre en jeu.
La quantité de sécurité et la vitesse de votre site Web pourraient éventuellement être affectées par votre CDN. En outre, comme toute autre entreprise, c’est le jeu de tous les numéros, de sorte que plus les gens atterrissent sur votre site Web, plus vous êtes susceptible de générer des revenus.
Alors, comment saurez-vous si vous avez besoin d’un CDN et quand?
Heure pour CDN
Prenons l’exemple de votre site Web. Vos services sont florissants, et le trafic a les meilleures statistiques de tous les temps, avec des perspectives de retour sur investissement plus élevé. Vous continuez d’étendre votre réseau et d’entrer sur de nouveaux marchés à travers le monde.
Cependant, vous commencez à recevoir des plaintes de divers endroits où les utilisateurs prétendent que vos pages Web chargent le temps sont insupportablement lents. Vous exécutez un test de vitesse à votre fin, et tout semble fonctionner parfaitement.
Alors, où se situe le problème?
L’un des coupables est l’emplacement des serveurs qui livrent votre contenu aux utilisateurs finaux. Ces serveurs peuvent ne pas être éloignés de l’emplacement de l’utilisateur final. Par exemple, une personne en Europe essaie d’accéder à votre page Web, mais le serveur est quelque part sur la côte ouest, provoquant un retard dans les temps de chargement. Par conséquent, plus le serveur est proche de l’emplacement de l’utilisateur final, meilleures sont les performances et l’expérience utilisateur.
L’emplacement géographique du serveur n’est pas le seul problème; un afflux de trafic énorme peut également planter votre site Web. Par exemple, vous déployez une nouvelle mise à jour logicielle ou peut-être en cours d’exécution d’une campagne promotionnelle ou saisonnière pour votre produit, trop d’utilisateurs sur votre site web submergeront vos serveurs.
CDN peut vous aider dans de tels scénarios, car il distribue votre contenu sur différents serveurs locaux dans différents emplacements géographiques. Il permettra de réduire une charge de trafic sur vos serveurs d’origine empêchant les accidents. De plus, il permettra à vos utilisateurs d’accéder à votre contenu plus près de leur emplacement avec des temps de chargement plus rapides.
Signes de quand vous avez besoin de CDN
« Quand ai-je besoin d’un CDN et comment puis-je le savoir? » C’est une question posée par de nombreux propriétaires d’entreprise et développeurs, et étonnamment la réponse peut être relativement simple. Il y a trois points à considérer, et si votre organisation correspond à l’un ou à la totale de ces paramètres, cela indique que cdn est devenu une nécessité pour votre productivité, votre vitesse et votre sécurité.
La croissance exponentielle de votre site web
Si votre site web est de plus en plus populaire, il est susceptible d’obtenir un trafic accru, et ayant un seul serveur Web géré cette charge est plus susceptible de voir problème de performances. La mise en œuvre d’un CDN dans votre infrastructure vous aidera certainement.
Expansion mondiale
Que vous vous entriez sur le marché mondial ou que vous remarquiez qu’une partie importante de votre trafic Web proviennent d’utilisateurs mondiaux. Il est temps d’examiner le CDN.
Le contenu statique et les fichiers volumineux ralentissent vos serveurs
De grandes images, CSS et scripts, divers éléments peuvent faire glisser vos serveurs vers le bas, en particulier les sites Web, tels que les magazines en ligne, et d’autres contenus multimédias.
Toutefois, lorsque vous considérez un CDN, assurez-vous d’aller chercher un fournisseur de bonne réputation. La mise en œuvre d’un CDN médiocre peut finir par vous coûter plus cher. Pour savoir quel CDN fonctionnera le mieux pour votre site Web, vous pouvez dépanner et comparer ses performances à l’aide d’une évaluation graphique cascade.
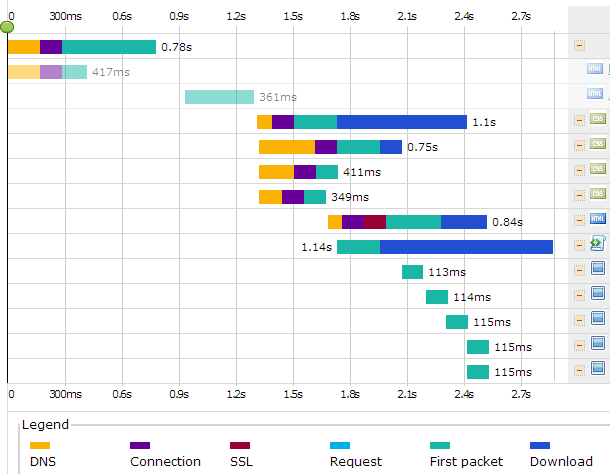
Évaluation des cartes waterfall
Il est également connu comme un graphique cascade, vous fournissant une représentation visuelle de la façon dont toutes les fonctionnalités et le contenu sur votre site web de charge. Il inclut JavaScript, CSS, HTML, plug-ins, images et autres contenus tiers. Le graphique cascade vous permet également d’observer l’ordre dans lequel votre contenu se rend dans un navigateur. Cet ordre de rendu est crucial car il peut affecter divers aspects des questions FOIT (Flash of Invisible Text) au CSS de blocage de rendu.
Un tableau de chute d’eau représente divers éléments d’information essentiels dans sa ventilation de l’évaluation.

Lookup DNS
Lorsque vous accédez à une page Web, votre navigateur trouve toutes les ressources via la recherche DNS et attend qu’elles se terminent avant le début du téléchargement. La base de recherchez DNS sur les noms d’hôtes, par conséquent, plus les actifs tiers et le contenu que vous hébergez sur votre CDN, le mieux. Il minimisera les demandes de rechercher DNS unique.
Connexion initiale
La connexion initiale ou connexion TCP se réfère au temps total requis pour établir une connexion TCP entre le serveur et l’heure locale/client. Une connexion TCP rapide peut vous aider à résoudre les problèmes de latence réseau.
SSL/TLS
La négociation SSL ou SSL est le temps total qu’un navigateur Web prend pour effectuer une poignée de main SSL/TSL. Toutefois, vous ne pourrez voir ce qui se passe pendant le test que si votre CDN et votre site Web s’exécutent sur HTTPS. Vous pouvez accélérer vos sites WEB HTTPS via HTTP Strict Transport Security (HSTS), OCSP stapling, en utilisant le protocole HTTP/2.
TTFB/Attente
Il est temps pour le premier au-dessus. C’est le temps qu’il faut au premier au-dessus pour atteindre le client à partir du serveur web. TTFB est essentiel à l’optimisation du site Web; plus le TTFB est rapide, plus la livraison du contenu au navigateur du client est rapide. Un CDN vous aidera à savoir où en est TTFB et comment l’améliorer.
Téléchargement de contenu
C’est assez explicite; il représente le temps qu’il faut au navigateur/client pour télécharger votre contenu.
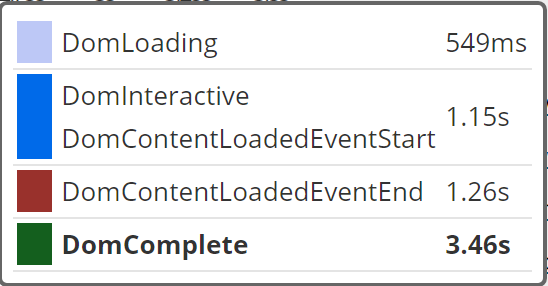
Contenu DOM chargé
DOM signifie Modèle d’objet documentaire. Dans le mandat du profane, l’inspecteur visuel vous montre la performance des DOM. Autrement dit, vous pouvez voir ce qui pourrait bloquer votre DOM en temps d’exécution, provoquant un retard dans le temps de chargement de votre page Web.

Temps de chargement
Le graphique cascade montre également le temps total qu’il faut à votre page Web et le contenu pour charger à l’emplacement de l’utilisateur final.
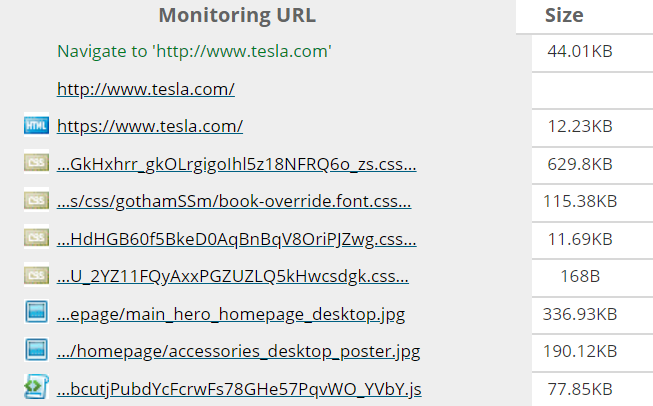
Données transférées
Il est également connu sous le nom bytes in. C’est la taille totale de votre page Web et de votre contenu.

Demandes HTTPS
À gauche de la taille du contenu, vous pouvez voir le total des demandes HTTPS générées sur votre page Web. Plus vous recevez de demande HTTPS, plus elle se chargera lentement.
Codes d’état
Si des erreurs se produisent avec les demandes HTTPS sur votre serveur pour chaque emplacement, le graphique cascade les signalera avec l’état, les codes d’erreur et les codes de réponse du serveur. Il vous aidera à identifier et à corriger efficacement les problèmes pour la satisfaction de la clientèle.

Conclusion : Obtenez les bons outils
Comme vous pouvez le voir, les graphiques en cascade peuvent vous aider à voir l’image plus large de la façon dont vos pages Web fonctionnent, et ce qui peut les retenir. Si vous constatez des problèmes de performances importants et continus, il est peut-être temps pour un CDN. Un CDN peut aider à améliorer les performances de vos utilisateurs, peut mieux gérer les pics de trafic et fournir une solution plus fiable et plus rentable à long terme.
Il est crucial d’obtenir le bon outil pour diagnostiquer le problème. Dotcom-Tools est l’un de ces services qui vous permet de tester la vitesse et les performances de votre site web en temps réel, en choisissant parmi plus de 20 emplacements. Tout ce que vous devez faire est d’entrer votre URL, et il vous montrera les résultats de performance, y compris les aperçus de vitesse et un graphique cascade. Ou essayez gratuitement la plate-forme Dotcom-Monitor pendant 30 jours pour configurer la surveillance à partir de près de 30 sites à travers le monde

