Cuando trabajas para mejorar el rendimiento de tu sitio web, un gráfico de cascada es como una hoja de ruta visual que te muestra exactamente dónde tu sitio podría necesitar un impulso. Ya sea que esté tratando de acelerar los tiempos de carga, mejorar la experiencia del usuario o solucionar cualquier cuello de botella, comprender cómo leer e interpretar un gráfico de cascada es clave. Esta herramienta revela la secuencia exacta en la que se cargan activos como imágenes, scripts y hojas de estilo en su sitio, lo que lo ayuda a identificar áreas de mejora y tomar decisiones informadas sobre la optimización.
Esta guía profundiza en qué son los gráficos de cascada, cómo funcionan y las formas de usarlos para realizar ajustes de rendimiento más inteligentes para un sitio web más rápido y fluido. Y si está buscando una solución que elimine las conjeturas de la supervisión web, Dotcom-Monitor puede ser un gran activo que muestre sin problemas información sobre el rendimiento para ayudarle a optimizar y mantener un sitio de alto rendimiento.
¿Qué es un gráfico de cascada?
Un gráfico de cascada es un tipo de visualización de datos que proporciona una vista detallada de cómo se cargan los recursos individuales de su sitio web a lo largo del tiempo. Cada barra del gráfico representa una solicitud de un recurso (como una imagen, un script o un archivo CSS) y muestra cuándo se solicita ese recurso, cuánto tiempo tarda en cargarse y cómo interactúa con otros recursos. Piensa en ello como una línea de tiempo de cómo se ensambla tu sitio web para el usuario que revela exactamente lo que sucede desde el momento en que escribe tu URL hasta el renderizado final de tu página.
Los gráficos de cascada dividen el proceso de carga en varias etapas:
- Búsqueda de DNS: El tiempo que se tarda en resolver su nombre de dominio en una dirección IP.
- Tiempo de conexión: Cuánto tiempo se tarda en establecer una conexión con el servidor.
- Apretón de manos SSL: Si tu sitio utiliza HTTPS, esto muestra el tiempo que se tarda en establecer una conexión segura.
- En espera/TTFB (tiempo hasta el primer byte): El tiempo que transcurre entre la solicitud y la recepción del primer byte de datos del servidor.
- Descarga de contenido: El tiempo que se tarda en descargar completamente un recurso, como una imagen o un archivo JavaScript.
Al visualizar todas estas etapas para cada elemento de la página, los gráficos de cascada ofrecen información sobre cómo contribuye cada componente al tiempo de carga total. Es una poderosa herramienta para comprender dónde pueden existir retrasos o cuellos de botella en su sitio web.
La siguiente captura de pantalla es un ejemplo de un gráfico de cascada de amazon.com para presentar el aspecto de los gráficos de cascada. Como puedes ver, hay muchos elementos diferentes que entran en juego durante el tiempo de carga de la página. Algunos de esos factores incluyen los siguientes, como la URL, la ubicación de la prueba, el navegador (Chrome, Firefox, Internet Explorer, navegadores móviles, etc.), la conexión, el número de pruebas y la vista repetida.

Por qué los gráficos de cascada son importantes para el rendimiento web
Los gráficos de cascada proporcionan un desglose claro del proceso de carga de su sitio web, lo que le permite detectar problemas específicos y buscar soluciones directamente. En el panorama digital actual, el rendimiento web tiene un impacto significativo en la satisfacción del usuario, las tasas de conversión y las clasificaciones en los motores de búsqueda. Un retraso de incluso un segundo en el tiempo de carga de la página puede reducir las conversiones hasta en un 7%, lo que hace que cualquier optimización de cada milisegundo sea crucial.
Al utilizar gráficos de cascada como parte de la rutina de monitoreo de su sitio web, obtiene acceso a varios beneficios:
- Localización de cuellos de botella: Los gráficos de cascada te permiten ver qué elementos tardan más en cargarse, lo que te ayuda a identificar recursos específicos que pueden estar ralentizando tu sitio.
- Mejora de la eficiencia del tiempo de carga: Al desglosar la secuencia de carga, puede reordenar o priorizar los recursos para garantizar que los elementos cruciales se carguen primero para una experiencia de usuario más fluida.
- Reducción de solicitudes innecesarias: Si ve solicitudes repetidas o redundantes, puede consolidarlas o eliminar elementos innecesarios para minimizar el tiempo de carga general.
- Mejora de las Core Web Vitals: A medida que Google sigue dando prioridad a las Core Web Vitals en sus algoritmos de clasificación, la optimización basada en la información de los gráficos en cascada puede ayudar a mejorar tus puntuaciones en métricas como Largest Contentful Paint (LCP) y First Input Delay (FID), que son importantes para la visibilidad de la búsqueda. Esto es especialmente importante cuando se utiliza Google Page Insights.
Comprender las partes de un gráfico de cascada
Al abrir un gráfico de cascada en una herramienta de supervisión de sitios web como Dotcom-Monitor, verá varias barras codificadas por colores que representan varias etapas del proceso de carga de cada solicitud. A continuación, se muestra un desglose de lo que suele significar cada sección:
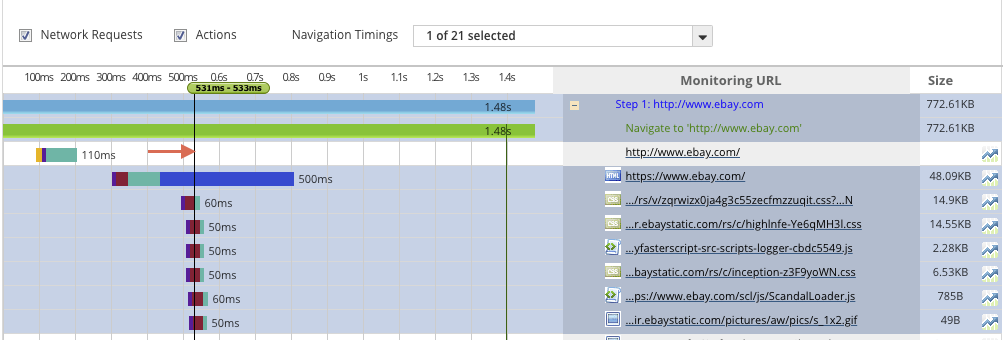
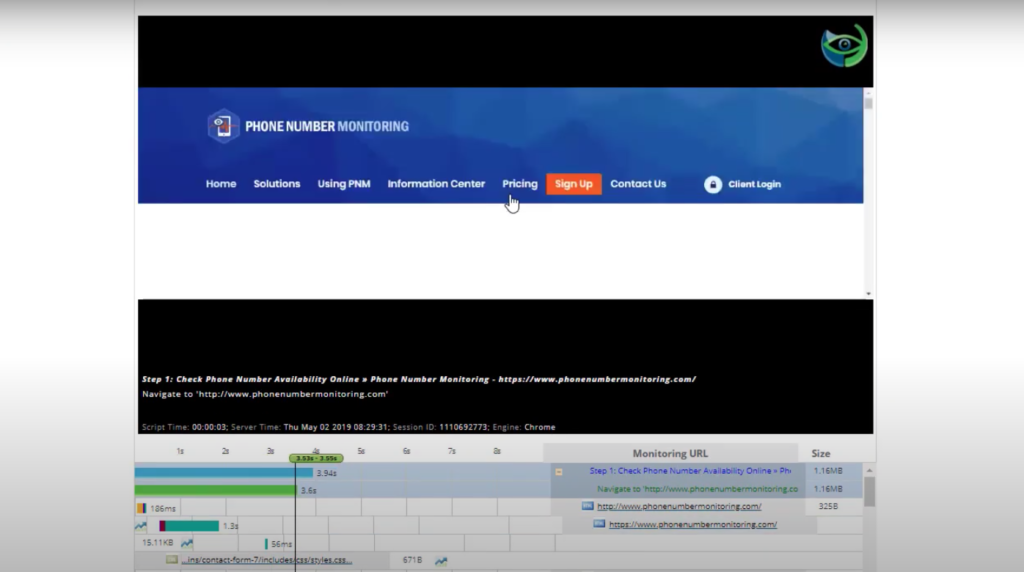
Control deslizante interactivo: El control deslizante interactivo es un indicador del rendimiento de cada elemento en términos de milisegundos. En la imagen de abajo, se apunta con la flecha. El usuario puede arrastrar el control deslizante interactivo para ver qué elemento se está cargando y en qué momento dado. En esta captura de pantalla, puede ver que los elementos resaltados se cargan en el milisegundo 531.

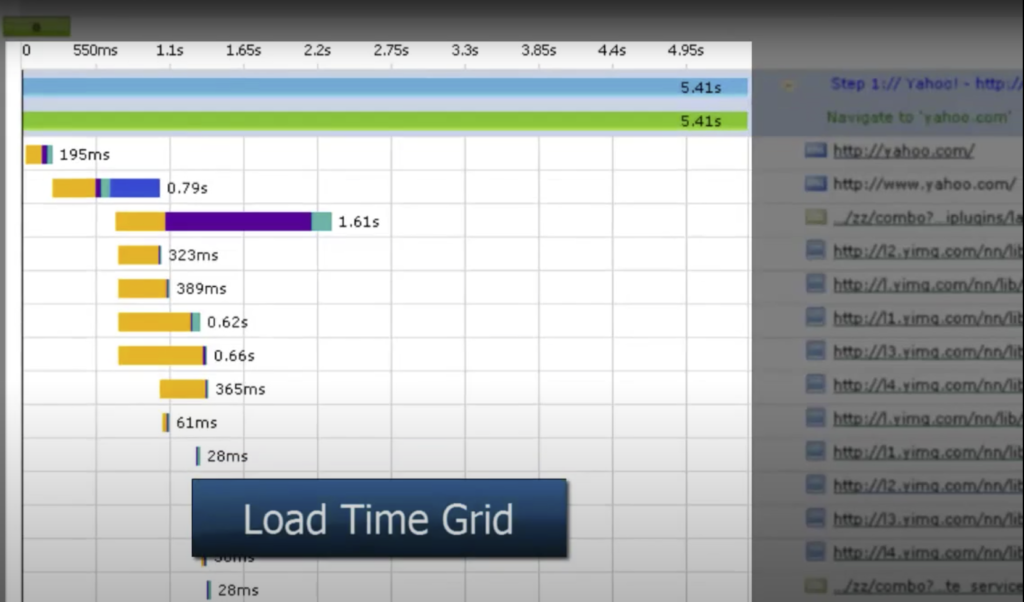
Cuadrícula de tiempo de carga:El área resaltada a continuación se denomina Cuadrícula de tiempo de carga. Muestra cuánto tiempo se tarda en cargar cada elemento.

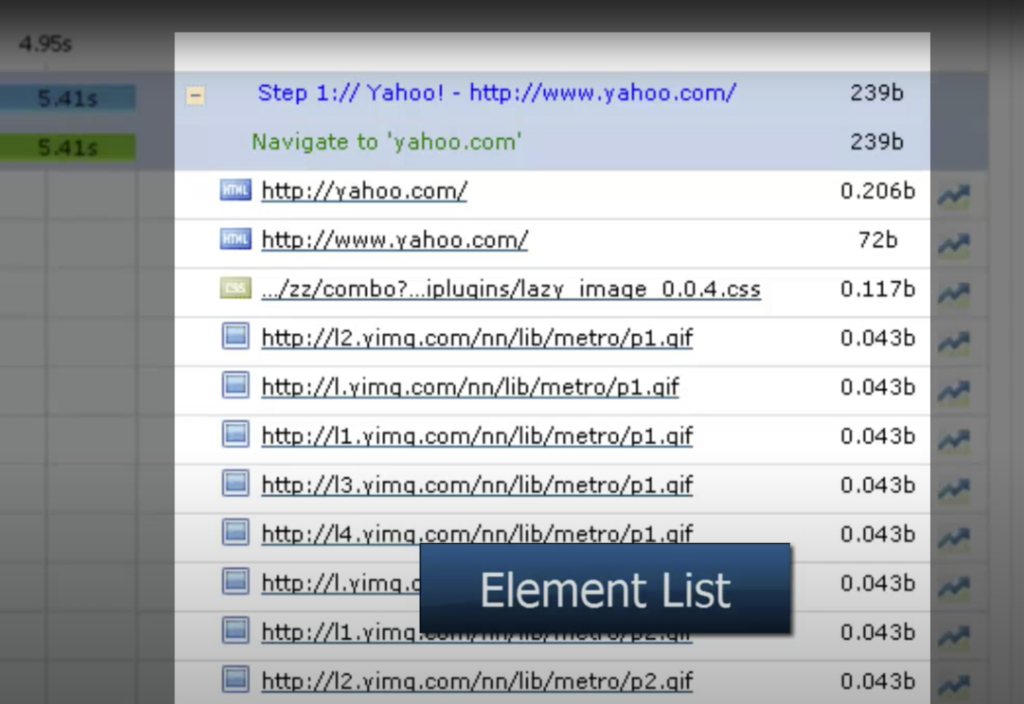
Listade E lement: Los elementos que existen en la página web se muestran en la Lista de elementos. La extensión del elemento puede ser HTML, CSS, GIF, etc.

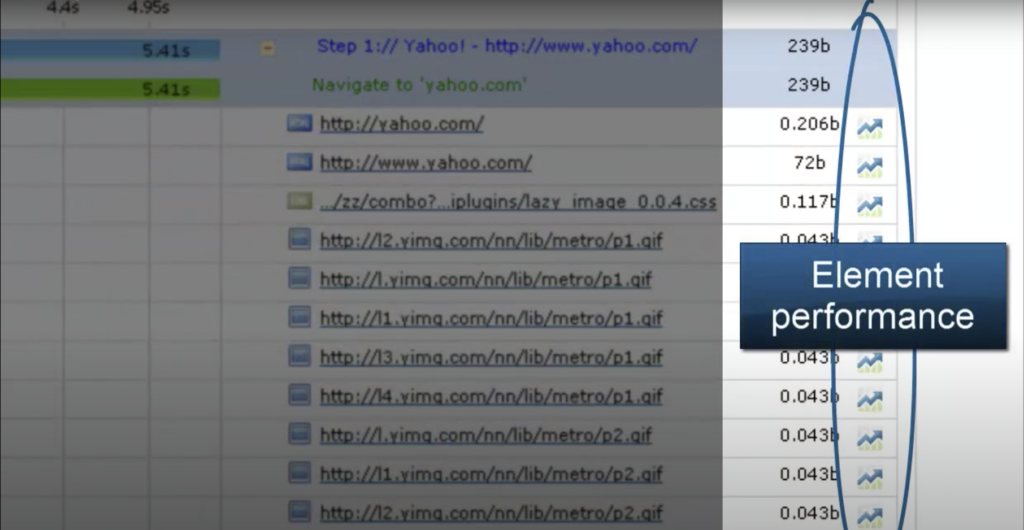
Rendimiento de los elementos: Un usuario puede obtener información sobre el rendimiento de cada elemento que existe en el gráfico de cascada.

Cuando el usuario hace clic en el botón del elemento específico, se le muestra una página de rendimiento, que se muestra a continuación.
 Al analizar la página de rendimiento, los usuarios obtienen una visión más profunda de los detalles de la respuesta. Pueden seleccionar un área específica y soltar el botón del mouse para ver información detallada. Los problemas de rendimiento se indican mediante áreas marcadas en rojo, que resaltan los períodos de rendimiento reducido.
Al analizar la página de rendimiento, los usuarios obtienen una visión más profunda de los detalles de la respuesta. Pueden seleccionar un área específica y soltar el botón del mouse para ver información detallada. Los problemas de rendimiento se indican mediante áreas marcadas en rojo, que resaltan los períodos de rendimiento reducido.
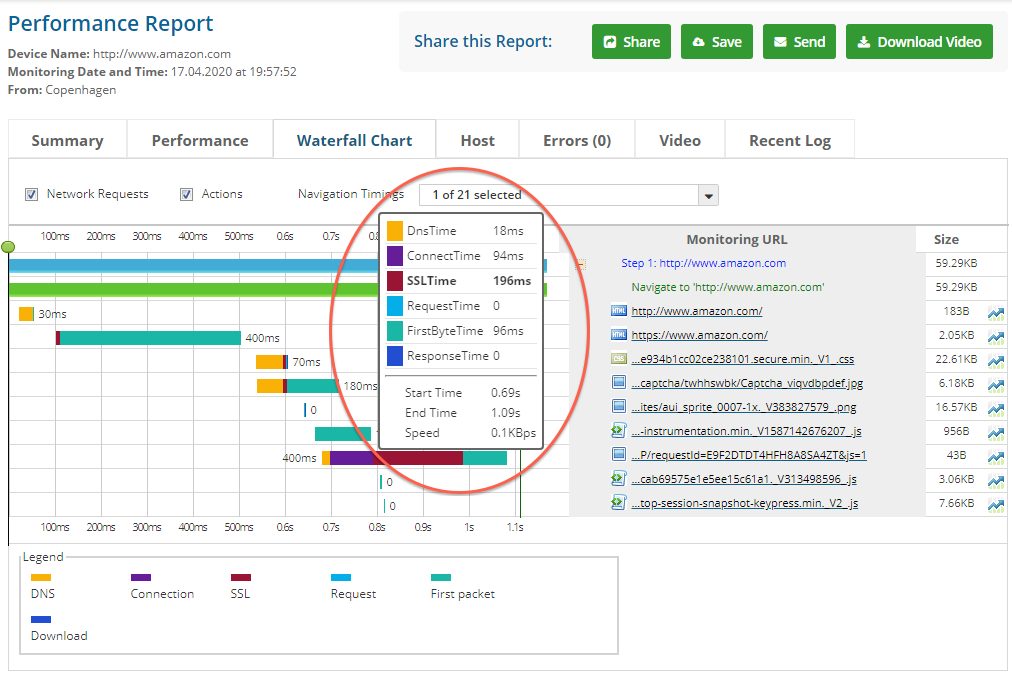
Detalles del tiempo de carga para elementos individuales: En el gráfico de cascada, cuando los usuarios pasan el cursor sobre una barra específica, ven detalles del tiempo de carga, como el tiempo de DNS, el tiempo de conexión, el tiempo de SSL, el tiempo de solicitud, el tiempo del primer byte, el tiempo de respuesta, la hora de inicio, la hora de finalización y la velocidad, resaltados dentro de un óvalo rojo para facilitar la identificación.

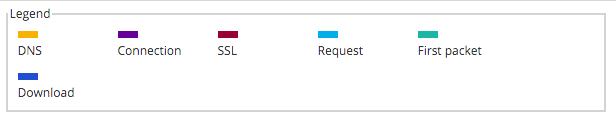
Explicación de la codificación por colores: Dentro de la plataforma Dotcom-Monitor, la representación de los detalles del tiempo de carga se define mediante los siguientes colores:

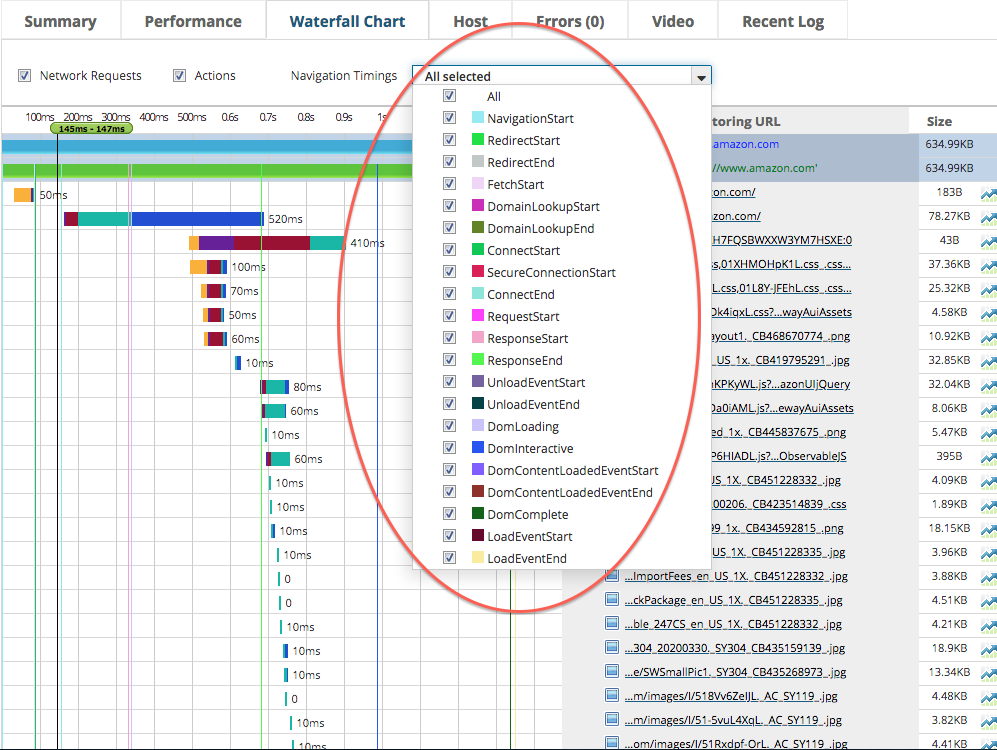
Tiempos de navegación: Se pueden mostrar como una columna en el gráfico de cascada para mostrar el inicio de la navegación, el inicio de la redirección, el fin de la redirección, el inicio de la recuperación, el inicio de la búsqueda de dominio, el fin de la búsqueda del dominio, el inicio de la conexión, el inicio de la conexión segura, el fin de la conexión, el inicio de la solicitud, el inicio de la respuesta, el fin de la respuesta, el inicio del evento de descarga, el fin del evento de descarga, la carga del DOM, el DOM interactivo, el inicio del evento de contenido cargado del DOM, Fin del evento cargado de contenido del DOM, DOM completo, inicio del evento de carga y fin del evento de carga con codificación de colores (se muestra a continuación dentro del óvalo rojo).

En particular, la plataforma Dotcom-Monitor también ofrece una función en la que los usuarios pueden ver un video de la carga de la URL en una ventana del navegador que proporciona una vista en tiempo real del proceso de carga (como se muestra a continuación).

Consejos clave de optimización basados en el análisis de gráficos de cascada
Ahora que comprende los componentes de un gráfico de cascada, exploremos formas prácticas de optimizar su sitio en función de la información de esta herramienta.
1. Reducir los tiempos de búsqueda de DNS
Los largos tiempos de búsqueda de DNS pueden ralentizar el tiempo de carga general de tu página. Cambiar a un proveedor de DNS más rápido o usar una red de entrega de contenido (CDN) puede ayudar a reducir los tiempos de búsqueda para garantizar que los usuarios puedan conectarse a su sitio más rápidamente.
2. Mejorar los tiempos de respuesta del servidor (TTFB)
Un tiempo alto hasta el primer byte (TTFB) a menudo indica problemas con el servidor o procesos de backend ineficientes. Algunas formas rápidas de mejorar el TTFB son la optimización de las consultas a la base de datos, la reducción del procesamiento de backend o la actualización a un servidor más rápido. En el caso de los sitios con tráfico frecuente, considere la posibilidad de equilibrar la carga para distribuir la carga entre varios servidores y reducir el TTFB durante las horas de mucho tráfico.
3. Minimice los retrasos del protocolo de enlace SSL
Los tiempos de protocolo de enlace SSL pueden acumularse, especialmente para los sitios que ofrecen contenido seguro. La optimización de la configuración SSL y el uso de una versión moderna de TLS pueden ayudar a acelerar este proceso. Si trabajas con mucho tráfico, considera la posibilidad de usar una CDN compatible con SSL para reducir la latencia de los usuarios globales.
4. Reducir las solicitudes HTTP
Cuantas más solicitudes haga tu sitio web, más tiempo tardará en cargarse. Para reducir el número total de solicitudes HTTP, considere la posibilidad de combinar archivos CSS y JavaScript, usar sprites CSS para las imágenes e incrustar iconos más pequeños directamente en el CSS. Herramientas como los gráficos de cascada de Dotcom-Monitor pueden ayudarlo a detectar solicitudes redundantes y proporcionar información sobre dónde puede reducirlas.
5. Optimice la carga de recursos con la carga diferida
En el caso de los sitios web con muchas imágenes o mucho contenido, la carga diferida puede mejorar significativamente los tiempos de carga. Mediante el uso de la carga diferida, se retrasa la carga de recursos no críticos (como imágenes en la mitad inferior de la página) hasta que realmente se necesiten. Esto reduce el tiempo de carga inicial de la página, lo que ayuda a los usuarios a comenzar a interactuar con su sitio antes.
6. Comprimir y optimizar imágenes
Las imágenes a menudo representan una gran parte del tiempo de carga de un sitio web. Al comprimir y optimizar las imágenes, puede reducir su tamaño sin sacrificar la calidad. Muchos gráficos de cascada muestran los tiempos de carga de imágenes individuales, lo que facilita ver dónde las optimizaciones tendrán el mayor impacto.
7. Priorizar CSS y JavaScript críticos
Para evitar los recursos que bloquean el renderizado, es mejor priorizar CSS y JavaScript que son esenciales para la carga inicial de la página. Puede aplazar JavaScript no esencial o cargarlo de forma asíncrona, lo que ayuda a que los elementos más importantes se representen primero. Los gráficos de cascada pueden revelar qué scripts están ralentizando la carga de la página para permitirle priorizarlos o aplazarlos según sea necesario.
Problemas comunes revelados por los gráficos de cascada (y cómo solucionarlos)
Los gráficos de cascada a menudo pueden resaltar problemas comunes de rendimiento web. Estos son algunos de los problemas más típicos y sus soluciones:
- Recursos que bloquean el renderizado: Los archivos JavaScript y CSS que bloquean la representación de la página pueden ralentizar el tiempo de carga percibido. Aplazar o cargar de forma asincrónica scripts no esenciales para evitar esto.
- Archivos de imagen grandes: Las imágenes grandes pueden ralentizar significativamente los tiempos de carga. Comprime imágenes, usa formatos modernos como WebP y emplea la carga diferida para acelerar las cosas.
- Demasiadas redirecciones: Los redireccionamientos agregan solicitudes HTTP adicionales que ralentizan el tiempo de carga. Si observa varios redireccionamientos, intente consolidarlos para mejorar la velocidad.
- Exceso de archivos JavaScript o CSS: Demasiados archivos individuales pueden dar lugar a numerosas solicitudes HTTP, lo que afecta al tiempo de carga. Minimice estos archivos y combínelos siempre que sea posible.
Uso de Dotcom-Monitor para el análisis en cascada y la supervisión continua del rendimiento
Si bien un solo gráfico de cascada puede descubrir información valiosa, mantener su sitio web funcionando sin problemas día tras día requiere un monitoreo continuo para detectar y abordar los problemas de manera proactiva. Aquí es donde sobresale el conjunto de herramientas de rendimiento web de Dotcom-Monitor. Con Dotcom-Monitor, puede programar comprobaciones continuas de rendimiento que supervisen la velocidad, el tiempo de actividad y los tiempos de respuesta de su sitio en diferentes ubicaciones y dispositivos para garantizar que sus usuarios siempre tengan una experiencia fluida.
La función de gráfico de cascada de Dotcom-Monitor proporciona un desglose detallado, solicitud por solicitud, para ayudarlo a comprender exactamente cómo se carga cada elemento de su sitio. Este análisis en profundidad le permite identificar fácilmente los cuellos de botella, identificar cualquier retraso en la carga y descubrir dónde se pueden centrar los esfuerzos de optimización para obtener el máximo impacto. Ya sea que se trate de archivos de imagen grandes, scripts de terceros o problemas de respuesta del servidor, la información de Dotcom-Monitor simplifica el proceso de seguimiento y abordaje de los problemas de rendimiento.
Pero Dotcom-Monitor no se limita a la supervisión básica. Va más allá, con funciones como alertas personalizables que le notifican inmediatamente cualquier problema de rendimiento, lo que le da la oportunidad de responder antes de que afecte a los usuarios. Estas alertas se pueden adaptar a métricas específicas, por lo que puede recibir actualizaciones oportunas sobre cambios críticos, como mayores tiempos de carga o tiempos de inactividad repentinos, para ayudarlo a anticiparse a posibles problemas.
Dotcom-Monitor también admite mejoras de rendimiento a largo plazo mediante la generación de informes completos sobre las tendencias a lo largo del tiempo. Estos informes proporcionan el tipo de datos detallados que pueden servir de base para sus estrategias de optimización y permitirle tomar decisiones basadas en datos que mejoren tanto la experiencia del usuario como la eficiencia operativa. Al analizar constantemente las tendencias de rendimiento, no solo está resolviendo los problemas a medida que surgen, sino que también está creando un sitio web más rápido y resistente.
Para cualquiera que busque una plataforma sólida y fácil de usar para administrar y optimizar el rendimiento del sitio web, Dotcom-Monitor ofrece la combinación ideal de monitoreo continuo, información detallada y herramientas proactivas. Con Dotcom-Monitor a su lado, tendrá el poder de ajustar el rendimiento de su sitio web, asegurando que cada interacción del usuario sea fluida, confiable y optimizada.
Resumen: El poder de los gráficos en cascada para la optimización del rendimiento web
Los gráficos de cascada son una herramienta invaluable en su kit de herramientas de optimización del rendimiento web, ya que ofrecen un desglose detallado de cómo se carga cada elemento de su página. Al comprender cada parte de un gráfico de cascada, puede identificar problemas específicos, optimizar los tiempos de carga y ofrecer una experiencia más rápida y fluida a sus usuarios.
Con una solución como Dotcom-Monitor, no solo está optimizando para hoy, sino que está configurando su sitio para un éxito continuo. ¡Pruebe Dotcom-Monitor hoy mismo de forma gratuita!

