Vue.js es un marco de JavaScript front-end que puede usar para crear aplicaciones progresivas de una sola página (SPA). Evan You, un ex empleado de Google, creó Vue.js en 2014 con la idea de construir una solución liviana que tuviera las mejores características de Angular y React. Desde el día de su creación, Vue.js ha ido ganando popularidad constantemente. Actualmente, su base de usuarios es el triple que la de Angular, y un poco más que el marco React de Facebook.
¿En qué se diferencia Vue de otros marcos de Javascript?
Comparemos Vue.js con algunos de los otros marcos de JavaScript notables que existen, como React y Angular.
Vue.js vs. React
Vue.js comparte muchas similitudes con React, ya que ambos utilizan un DOM virtual, proporcionan una estructura de componentes reactiva, reutilizable y componible. Ambos son casi similares en rendimiento, sin embargo, donde Vue.js eclipsa a React es en su desacoplamiento de HTML con código JavaScript. Esta separación de preocupaciones resulta beneficiosa cuando se trabaja en un proyecto a gran escala que podría tener muchos componentes.
Vue.js vs. Angular
Las diferencias son más pronunciadas cuando se compara Vue.js con Angular. Vue.js es mucho más fácil de aprender que Angular, que tiene una curva de aprendizaje empinada y requiere conocimientos previos de texto mecanografiado y no solo de JavaScript. Por otro lado, aprender a construir una aplicación Vue simple .js puede tomar menos de un día. Vue.js también es mucho más rápido que Angular. Sin embargo, el rendimiento de las versiones recientes de Angular es comparable al de Vue.js.
¿Cuáles son las ventajas y desventajas de usar Vue.js?
Como cualquier otro marco, Vue.js también tiene algunas ventajas significativas y algunas desventajas.
Ventajas de Vue.js
- Accesibilidad. Vue.js es fácil de aprender incluso para desarrolladores novatos con conocimientos básicos de HTML, CSS y JavaScript.
- Rendimiento. Vue.js es un marco excepcionalmente eficiente. Un proyecto Vue compilado de producción y comprimido con pistola.js pesa alrededor de 20KB.
- Escalabilidad. La arquitectura basada en componentes, junto con secciones separadas para HTML y JavaScript, hace que mantener y escalar un proyecto Vue .js sea bastante fácil.
Desventajas de Vue.js
- Menos plugins/extensiones. Un ecosistema decepcionante de complementos y extensiones hace que la implementación de algunas de las características estándar sea un proceso engorroso.
- Problemas con iOS/Safari. Vue.js tiene dificultades para funcionar correctamente en versiones anteriores de Safari e iOS, aunque puede solucionarlas con algunas modificaciones en el código.
Necesidad de supervisar el rendimiento de los SPAs Vue.js
Para cualquier aplicación creada para la web, la optimización del rendimiento es esencial. Las velocidades de Internet varían significativamente según las regiones y los tipos de redes. Por lo tanto, es vital asegurarse de que nuestra aplicación se cargue lo más rápido posible, es decir, la necesidad de utilizar soluciones de monitoreo de sitios web. El monitoreo de sitios web puede ayudar a comparar varios aspectos relacionados con el rendimiento de una aplicación Vue.js. Por ejemplo, el tiempo de representación de la aplicación, la capacidad de respuesta y el tiempo que tarda la aplicación en volverse interactiva, una vez representada.
Vue.js permite y fomenta el monitoreo
Se han creado numerosas soluciones de monitoreo para Vue.js hasta la fecha. Y veremos cómo se monitorean exactamente las métricas relacionadas con el rendimiento en Vue.js. Por ejemplo, el tiempo de carga de la página, el tiempo de representación, el tiempo de las solicitudes de red y el seguimiento de errores.
El ecosistema del MNP
NPM
es actualmente el registro de software más grande del mundo. NPM comenzó originalmente como un centro de software para paquetes relacionados con Node.js, pero fue adoptado rápidamente por la comunidad de JavaScript y utilizado para distribuir todo tipo de paquetes de JavaScript. Hoy en día, el registro NPM contiene más de 800.000 paquetes de software. Vue.js utiliza NPM para la gestión de paquetes, y esto hace que el desarrollo de un paquete personalizado para manejar APM (Application Performance Management) sea bastante fácil para cualquier solución de terceros. La mayoría de las soluciones de monitoreo en la web emplean esta ruta. A menudo se encontrará instalando un paquete NPM personalizado para integrarlo con la solución APM de terceros antes mencionada. Por ejemplo, se verá algo como esto: npm install –save @third-party/apm-vue
Soporte para extensiones
Aprendimos que es bastante fácil desarrollar paquetes para Vue.js y distribuirlos a través de NPM. Pero Vue.js todavía tiene que proporcionarnos formas de integrar estos paquetes en el código. Y Vue.js lo hace con bastante elegancia al proporcionar una API fluida que nos permite integrar plugins en nuestra aplicación. Vue.use() es un método global que puede utilizar para incorporar plugins/extensiones. Por ejemplo:
-
var MyPlugin = require('apm-vue')
-
use(MyPlugin, options)
-
newVue({ -
//... options -
})
Vue.js también es lo suficientemente inteligente como para ignorar múltiples declaraciones de una llamada Vue.use() para el mismo complemento y lo trata como una sola llamada. Esta comprobación nos ayuda a evitar problemas extraños que son mucho más difíciles de rastrear.
Soporte para interceptaciones de JavaScript sin formato
Muchos proveedores de soluciones APM no quieren desarrollar y mantener paquetes de software separados para cada marco de JavaScript, ¡con lo cual estoy de acuerdo, ya que hay bastantes de ellos! (Angular, Vue.js, React, Alpine, etc.). Por lo tanto, la mayoría de las soluciones APM proporcionan un único método JavaScript que se puede conectar a cualquiera de estos marcos. Esta táctica permite a los APM realizar un seguimiento fácil de las métricas de rendimiento de una aplicación Vue.js. Por ejemplo:
-
<script> -
(function(i,s,o,g,r,a,m){i[APM]=r;i[r]=i[r]||function(){ -
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
-
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBe fore(a,m)
-
}) (window,document,'script','//eum.apm.io/eum.min.js','ineum');
-
ineum('reportingUrl', 'https://eum-us-west-2.apm.io'); -
ineum('key', '1LHYrJaFQE-L-9KFgd1R6g'); -
</script>
Por lo general, debe agregar dicho código JavaScript en la <etiqueta principal> del índice de su proyecto.html, y el resto se encargará automáticamente.
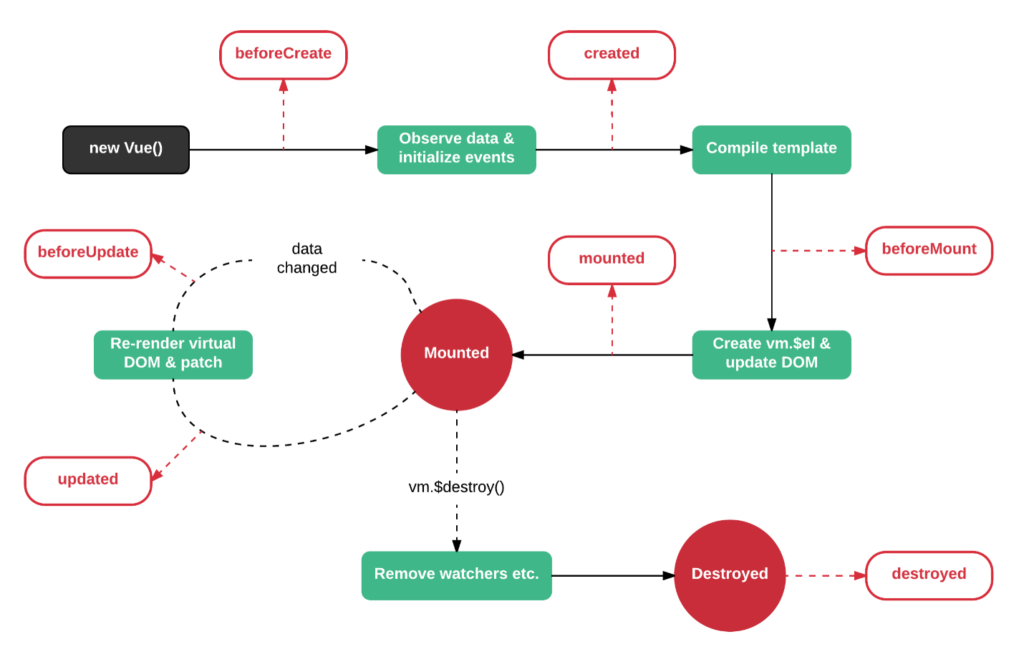
Vue.js ganchos de ciclo de vida
Un componente Vue.js es una agrupación lógica de interfaz de usuario, lógica y estilo destinada a un propósito específico. Por ejemplo, un componente de tabla o un componente de barra de navegación. Vue.js expone varios métodos para conectarse al ciclo de vida de un componente.

Puede utilizar estos
enlaces de ciclo de vida
para identificar el estado de la aplicación en cada nivel e identificar problemas críticos en el código. La mayoría de las soluciones APM utilizan estos métodos en gran medida. Por ejemplo, un problema de rendimiento típico surge cuando está haciendo demasiado trabajo en el gancho created(); Esta es una mala práctica porque solo la inicialización de las variables debe tener lugar en el gancho created(). De lo contrario, podría provocar un retraso en la representación del componente. Para operaciones que consumen muchos recursos (por ejemplo, llamada de red, animaciones), debe usar el enlace mounted() en su lugar.
Muchas soluciones de APM le ayudan a evitar problemas tan comunes al analizar lo que está sucediendo en cada uno de estos eventos del ciclo de vida y proporcionarle comentarios valiosos.
Protectores de navegación
Vue Router
es el router oficial de Vue.js. Este complemento es responsable de actualizar la URL en la barra de navegación de su navegador y mapear esta URL con diferentes vistas / componentes, y hace que la construcción de SPA sea muy fácil. Tradicionalmente, sería un desafío para las soluciones APM realizar un seguimiento de estos cambios de página, ya que no hay navegación real de la página. En cambio, es una emulación de un cambio de página. Sin embargo, el complemento Vue Router proporciona
protectores de navegación a los
que puede conectarse y ejecutar su lógica personalizada. Por ejemplo:
1. Ejecute algo de lógica después del cambio de ruta
1. router.afterEach(to => {
2. let pageName = to.path
3. if (to.matched && to.matched.length > 0 && to.matched[0].path) {
4. pageName = to.matched[0].path
5. }
6.
7. // eslint-disable-next-line no-console
8. console.log('Set page to', pageName)
9. ineum('page', pageName)
10. })
2. Ejecute la lógica antes del cambio de ruta
1. router.beforeEach((to, from, next) => {
2. / / Recopilar métricas de página
3. console.log(‘Establecer página en‘, pageName)
4. ineum(‘page’, pageName)
5. ineum(‘metrics‘, pageMetrics)
6. })
Los protectores de navegación permiten que las soluciones APM clasifiquen las métricas en cuanto a páginas y proporcionen información e informes específicos de la página. Las soluciones APM generalmente muestran tales métricas en un panel fácil de usar, completo con gráficos y tablas.
Manejo de errores
Vue.js también proporciona una forma elegante de
delegar el manejo de errores estándar
a complementos de terceros. Este desacoplamiento permite a APM Solutions acceder al seguimiento completo de la pila de un error y proporcionar sugerencias perspicaces basadas en su procesamiento.
Vue.config.errorHandler es la API expuesta para aprovechar esta funcionalidad.
1. var _oldOnError = Vue.config.errorHandler; 2. Vue.config.errorHandler = function VueErrorHandler(error, vm) { 3. atatus.notify(error, { 4. extra: { 5. componentName: Vue.util.formatComponentName(vm), 6. propsData: vm.$options.propsData 7. } 8. }); 9. 10. if (typeof _oldOnError === 'function') { 11. _oldOnError.call(this, error, vm); 12. } 13. };
Muchas APM utilizan nuevas tecnologías, como el aprendizaje automático y la IA para mejorar sus conocimientos sobre excepciones y errores que ocurren en una aplicación Vue.js.
Monitoreo sintético y medición del rendimiento en el mundo real
Es posible que las técnicas de APM descritas anteriormente aún no representen las métricas de rendimiento del mundo real. Debido a la naturaleza misma de los SPA, es difícil determinar el tiempo que lleva inicializar una aplicación desde el momento en que la pantalla se hace visible. Para aclarar, la diferencia de tiempo entre DOM para renderizar y la página web que se vuelve utilizable puede ser enorme. La única forma infalible de medir escenarios del mundo real es apuntando a acciones / partes específicas de su aplicación e intentando medir el rendimiento utilizando métricas perceptibles por humanos.
Por ejemplo, un monitor basado en protocolo no proporcionará ningún dato después de la carga inicial de una página basada en JavaScript. Para obtener tiempos de carga y métricas reales, necesitamos monitorear los eventos de JavaScript desde un navegador real. Aquí es donde entra en juego el monitoreo sintético y los navegadores reales. Puede cerrar la brecha entre los tiempos de respuesta HTTP básicos y el rendimiento de las interacciones reales del usuario.
Algunas de las soluciones de monitoreo sintético en el mercado actual entienden esto bien y se basan en esta ideología de mejorar la experiencia del usuario. La solución de
monitoreo de aplicaciones web
de Dotcom-Monitor utiliza una herramienta de scripting de apuntar y hacer clic que los usuarios pueden usar para registrar flujos de usuarios, como procesos de inicio de sesión, agregar artículos a un carrito de compras, completar formularios, etc. Estos pasos grabados se ejecutan en una multitud de navegadores y dispositivos reales. Este enfoque ayuda a medir el rendimiento real de la aplicación. También se aseguran de que su contenido se cargue correctamente utilizando técnicas como la validación de
palabras clave
y
la validación de imágenes
, que comprueban que el contenido cargado coincida con lo que se grabó durante el scripting inicial. Este enfoque es ventajoso para las aplicaciones .js Vue, al no tener que agregar sobrecarga innecesaria a su aplicación que viene con la instalación de paquetes NPM o scripts externos.
En conclusión, a pesar de ser un marco de JavaScript que manipula DOM en tiempo de ejecución, Dotcom-Monitor hace que sea bastante fácil monitorear y medir el rendimiento de las aplicaciones web dinámicas construidas con Vue.js. La solución combina todas las características mencionadas anteriormente dentro de una plataforma consolidada. Si desea ver lo que el aprendizaje automático y la IA podrían aportar a la mesa, debe probar los productos que los incorporan. Pero, si desea implementar una solución rentable y sin complicaciones que simplemente funcione y sea menos intrusiva, entonces debería probar
Dotcom-Monitor
.
«Vue.js logo», por Evan You, con licencia CC BY 4.0

