Puede haber situaciones en las que desee dar tiempo para que elementos específicos se carguen en la página o asegúrese de que determinadas acciones se producen dentro de una restricción de tiempo específica. En estos casos, se puede crear y aplicar un Script Time Watcher a pasos individuales dentro del script. Los observadores de tiempo de script son ideales para los siguientes escenarios:
- Autenticación de inicio de sesión
- Validación de tarjeta de crédito/método de pago
- Los resultados de búsqueda en el sitio se devuelven
- Tiempo de carga de la página
- Envío y análisis de formularios
Por ejemplo, supongamos que está trabajando con un script que tiene cinco pasos. No le preocupa cuánto tiempo tardan en ejecutarse los cinco pasos, pero ha identificado el tercer paso como un paso esencial en el proceso y desea asegurarse de que finaliza dentro de un período de tiempo específico, y si no lo hace, desea recibir una alerta. Aquí es donde la creación de un Script Time Watcher es una característica valiosa.
Para agregar un Script Time Watcher, busque el paso en el que desea comenzar el «reloj de parada». Para nuestro ejemplo, hemos identificado esto como paso 3.
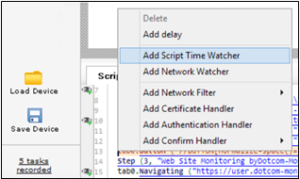
A continuación, seleccione la línea Paso 3 y haga clic con el botón derecho. Aparecerá un cuadro de diálogo.
Seleccione
Agregar Script Time Watcher
.
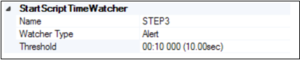
Desde aquí puede nombrar su Script Time Watcher, seleccionar el Tipo de observador
(Alerta) y establecer el Umbral (en segundos). Una vez que haya introducido las selecciones, seleccione
Aceptar
.
Un paso muy importante a recordar es que una vez que haya agregado Script Time Watcher a un paso, también necesita cerrarlo. Si no lo cierra, asumirá que el umbral de tiempo establecido se aplica al resto de los pasos del script, no solo a un paso específico.
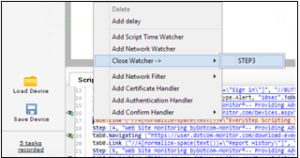
Para cerrar un Script Time Watcher, busque la última línea antes del paso donde desea que se detenga Script Time Watcher. En nuestro ejemplo, queremos ejecutar Script Time Watcher solo en el paso 3, por lo que seleccionamos la línea inmediatamente anterior al paso 4.
Haga clic con el botón derecho en la línea, seleccione
Cerrar Vigilante
y, a continuación, seleccione el nombre de su Script Time Watcher.
Seleccione
Aceptar
para finalizar. Ahora ha creado y completado el inicio y la parada completos de Script Time Watcher.
Para obtener más información sobre cómo editar y crear otras acciones, como Retrasos y Monitores de red, visite nuestro artículo de Knowledge Base.