La velocidad del sitio web es muy importante y no solo para mantener contentos a los visitantes, sino también para tener un buen desempeño en las clasificaciones de los motores de búsqueda. Ahí es donde entra en juego Google PageSpeed Insights. Es una poderosa herramienta gratuita que te ayuda a verificar el rendimiento de tu sitio web y te brinda consejos fáciles de seguir para hacerlo más rápido. En esta guía actualizada, te guiaremos a través de las mejores prácticas más recientes y te mostraremos cómo usar Google PageSpeed Insights para aumentar el rendimiento de tu sitio web.
¿Qué es Google PageSpeed Insights?

Google PageSpeed Insights (PSI) es una herramienta creada por Google para analizar el rendimiento de las páginas web. Evalúa las versiones móvil y de escritorio de un sitio web para proporcionarle un desglose detallado de varias métricas de rendimiento. PSI califica el rendimiento de su sitio en una escala de 0 a 100. Cuanto mayor sea la puntuación, mejor será el rendimiento de su sitio web en términos de velocidad y experiencia de usuario. La herramienta también ofrece sugerencias específicas sobre cómo mejorar la velocidad de su sitio, como optimizar imágenes, eliminar recursos que bloquean el renderizado o aprovechar el almacenamiento en caché del navegador. Y lo que es más importante, PSI incorpora Core Web Vitals, que es un conjunto de métricas que se centran en los aspectos críticos de la experiencia del usuario, como el tiempo de carga, la interactividad y la estabilidad visual.
Con esta herramienta, podemos comprender mejor cómo funciona un sitio web en diferentes dispositivos y redes.
La importancia de la optimización de la velocidad de la página
La velocidad de carga de la página web es muy importante por un montón de razones. En primer lugar, tiene un impacto directo en la experiencia del usuario y a la gente le encantan los sitios de carga rápida. Cuando tienes sitios de carga rápida, es más probable que los usuarios permanezcan comprometidos, mientras que los sitios lentos pueden frustrar a los visitantes y hacer que se vayan. También juega un papel importante en las clasificaciones de los motores de búsqueda, ya que los motores de búsqueda como Google dan prioridad a los sitios más rápidos que pueden aumentar su visibilidad y atraer más tráfico orgánico. Con la navegación móvil en aumento, la velocidad es aún más crítica para garantizar una experiencia fluida en teléfonos inteligentes y tabletas. Además, los sitios web más rápidos a menudo conducen a mejores tasas de conversión, lo que significa más ventas y clientes potenciales, mientras que los más lentos pueden hacer que los clientes potenciales reboten. Y, por supuesto, un sitio web rápido le brinda una ventaja competitiva al ofrecer una mejor experiencia general para que sus usuarios regresen.
Funciones de Google PageSpeed Insights
Google PageSpeed Insights está repleto de funciones que facilitan la comprensión y mejoran el rendimiento de su sitio web. Veamos qué hace que esta herramienta sea tan útil:
- Puntuación de rendimiento: Después de realizar un análisis, Google PageSpeed Insights asigna a tu sitio una puntuación de rendimiento de 0 a 100. Es una forma rápida y fácil de ver qué tan bien está funcionando tu sitio. Con cualquier cosa por encima de 90, muestra que su sitio está en excelente forma.
- Métricas web principales: La herramienta mide tres factores clave: Largest Contentful Paint (LCP) para la velocidad de carga, First Input Delay (FID) para la rapidez con la que los usuarios pueden interactuar y Cumulative Layout Shift (CLS) para la estabilidad de la página. Todos estos son parte de los Core Web Vitals de Google, que juegan un papel importante tanto en la experiencia del usuario como en las clasificaciones de los motores de búsqueda.
- Oportunidades y diagnósticos: En estas secciones, Google PageSpeed Insights te ofrece sugerencias específicas sobre cómo hacer que tu sitio sea más rápido, como comprimir imágenes o deshacerte del código no utilizado. Incluso clasifica estas sugerencias según cuánto pueden mejorar la velocidad de tu página para que sepas en qué centrarte primero.
- Datos de campo y datos de laboratorio: La herramienta analiza tanto los datos de campo de usuarios reales durante los últimos 28 días como los datos de laboratorio de un entorno de prueba controlado. Esto le permite tener una buena idea de cómo se desempeña su sitio para los visitantes reales y, al mismo tiempo, ver cómo se comporta en condiciones ideales. Es extremadamente útil combinar estos datos con pruebas de carga adicionales utilizando una herramienta de prueba de carga como LoadView para obtener datos realistas sobre el rendimiento de tu sitio bajo una carga.
- Auditorías superadas: Esta sección destaca lo que tu sitio web ya está haciendo bien para que puedas mantener el buen trabajo mientras te enfocas en las áreas que necesitan mejoras.
- Análisis móvil y de escritorio: Google PageSpeed Insights verifica el rendimiento de su sitio tanto en dispositivos móviles como de escritorio, lo cual es muy útil ya que el tráfico móvil crece todos los días. Ayuda a garantizar que su sitio se cargue rápidamente, sin importar cómo accedan los visitantes.
- Estado de las Core Web Vitals: Además de medir las Core Web Vitals individualmente, la herramienta te permite saber si tu sitio «aprueba» o «falla» estas importantes pruebas de experiencia de usuario. Es una manera fácil de ver si está cumpliendo con los estándares de Google.
- Métricas fáciles de usar: Además de los tiempos de carga tradicionales, PageSpeed Insights analiza otras métricas centradas en el usuario, como el tiempo interactivo (TTI), que muestra la rapidez con la que los usuarios pueden empezar a hacer clic, y el índice de velocidad, que te indica la rapidez con la que se muestra tu contenido.
- Desglose detallado de los recursos: La herramienta también desglosa los recursos de su sitio web (como imágenes, scripts y hojas de estilo) para mostrar cuáles podrían estar ralentizando las cosas. Es muy útil para averiguar dónde tu sitio podría necesitar algo de limpieza.
- Visualización interactiva de datos: Con un gráfico de cascada, Google PageSpeed Insights te muestra exactamente cómo se cargan los diferentes recursos en tu página. Esta guía visual hace que sea más fácil ver dónde podrían estar ocurriendo las ralentizaciones.
Estas características hacen de Google PageSpeed Insights una gran herramienta para mantener su sitio web funcionando sin problemas. Se trata de ayudarte a mejorar la velocidad, la experiencia del usuario e incluso las clasificaciones de búsqueda, brindándote todo lo que necesitas para mantener tu sitio rápido, confiable y fácil de usar.
Cómo utilizar la herramienta Google PageSpeed Insights

Usar Google PageSpeed Insights es sencillo. Aquí tienes una guía paso a paso:
1. Ingresa la URL de tu sitio web:
- Ve a Google PageSpeed Insights.
- En el campo de entrada, escriba o pegue la URL de la página web que desea analizar y haga clic en el botón «Analizar».
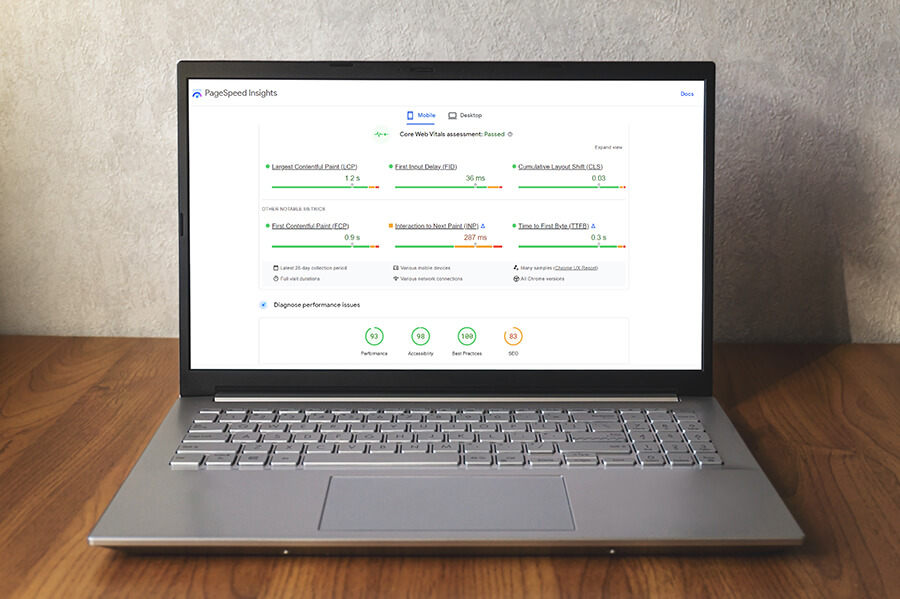
2. Interpretar las puntuaciones de rendimiento de PageSpeed:
- Una vez completado el análisis, verá una puntuación de rendimiento que oscila entre 0 y 100. Una puntuación superior a 90 se considera buena, mientras que cualquier puntuación por debajo de 50 necesita mejoras.
- Rango de puntuación 90-100: Su página web está altamente optimizada y funciona excepcionalmente bien.
- Rango de puntuación 50-89: Su página web tiene margen de mejora, pero funciona razonablemente bien.
Rango de puntuación 0-49:
Su página web tiene problemas de rendimiento significativos y necesita optimización.
3. Examina las Core Web Vitals:
- PageSpeed Insights mostrará métricas de Core Web Vitals, como:
- Primera pintura contenta (FCP): Mide la rapidez con la que los usuarios ven contenido significativo en la pantalla. Una FCP más rápida mejora la experiencia de usuario.
- Pintura de contenido más grande (LCP): Mide el tiempo necesario para que el elemento de contenido más grande sea completamente visible. La LCP optimizada garantiza una carga rápida del contenido principal.
- Cambio de diseño acumulativo (CLS): Mide la estabilidad visual a medida que se carga la página. Una puntuación CLS baja significa menos cambios de contenido inesperados para una experiencia fácil de usar.
- Tiempo para interactuar (TTI): Mide cuánto tiempo tarda una página en volverse interactiva. Fast TTI permite a los usuarios interactuar cómodamente con la página.
- Tiempo total de bloqueo (TBT): Mide el tiempo que el subproceso principal está bloqueado por tareas largas, lo que provoca retrasos en la interactividad. La reducción de TBT mejora la experiencia del usuario.
- Índice de velocidad: Representa la rapidez con la que se rellena el contenido de la página. Un índice de velocidad más bajo indica una carga más rápida y una mejor experiencia de usuario.
4. Explore las recomendaciones mejoradas:
- En las secciones «Oportunidades» y «Diagnóstico», PageSpeed Insights enumera sugerencias para optimizar su página, como:
- Optimizar imágenes: Comprime las imágenes para reducir el tamaño del archivo sin perder calidad.
- Elimine los recursos que bloquean el renderizado: Aplazar la carga de scripts y estilos innecesarios.
- Reducir el CSS no utilizado: Limpie sus hojas de estilo para mejorar el rendimiento de renderizado.
5. Optimiza tu sitio utilizando las recomendaciones de PageSpeed Insight:
- Prioriza las oportunidades de mayor impacto. Por ejemplo, reducir el tiempo de LCP puede mejorar significativamente la experiencia del usuario. La mayoría de estas optimizaciones se pueden realizar ajustando el código de tu sitio, instalando plugins que aumenten el rendimiento o trabajando con un desarrollador web.
Ejemplo: Optimización de un blog de WordPress
Supongamos que tienes un blog de WordPress y utilizas Google PageSpeed Insights para probar tu página de inicio. La puntuación de rendimiento para dispositivos móviles es 55 y recibirá una sugerencia para optimizar las imágenes y eliminar los recursos que bloquean la representación. Para optimizar imágenes, puede instalar un complemento de optimización de imágenes como WP Smush o ShortPixel. Estos plugins comprimen automáticamente las imágenes sin sacrificar la calidad, mejorando los tiempos de carga. Puedes eliminar los recursos que bloquean el renderizado instalando un plugin como WP Rocket, que te permite diferir los archivos JavaScript y CSS que no son necesarios de inmediato para mejorar el tiempo de carga inicial de tu página. Después de implementar estos cambios, puedes volver a probar tu sitio con PageSpeed Insights y ver una puntuación mejorada y un tiempo de carga de página más rápido.
Prácticas recomendadas para usar Google PageSpeed Insights
- Pruebe regularmente: Ejecuta pruebas de PageSpeed Insights con frecuencia, especialmente después de realizar cambios en tu sitio web.
- Priorizar los dispositivos móviles: Dado que el tráfico móvil supera al de los ordenadores de sobremesa en muchas industrias, concéntrese siempre primero en mejorar su puntuación móvil.
- Optimice las imágenes y el código: Las imágenes comprimidas, el JavaScript minimizado y el CSS limpio contribuyen en gran medida a mejorar la velocidad del sitio web.
- Monitorizar las Core Web Vitals: El algoritmo de búsqueda de Google ahora tiene en cuenta las Core Web Vitals para la clasificación, por lo que es crucial monitorear estas métricas.
- Prioriza el contenido de la mitad superior: Asegúrese de que el contenido por encima del pliegue se cargue rápidamente para proporcionar una mejor experiencia de usuario. Optimice la ruta de representación crítica para entregar primero el contenido esencial.
- Usar redes de entrega de contenido (CDN): Distribuya contenido estático entre varios servidores mediante CDN. Esto reduce la latencia al entregar contenido desde los servidores más cercanos a los usuarios.
- Implementar AMP (Accelerated Mobile Pages): Considere usar AMP, un marco para experiencias web móviles rápidas. Optimiza HTML, CSS y JavaScript y prioriza el contenido de la mitad superior.
¿Por qué sigue necesitando pruebas de carga?
Si bien Google PageSpeed Insights es una excelente herramienta para medir y optimizar la velocidad del sitio web, solo le brinda una instantánea del rendimiento de su sitio en condiciones normales. Pero, ¿qué sucede cuando tu sitio experimenta un aumento en el tráfico? Ahí es donde entran en juego las pruebas de carga. Las pruebas de carga simulan un alto tráfico para ver el rendimiento de tu sitio cuando aparecen cientos o miles de visitantes a la vez. Esto es especialmente importante durante las horas punta, como los principales eventos de ventas o los lanzamientos de productos. Sin pruebas de carga, puede correr el riesgo de tiempos de carga lentos o incluso bloqueos durante estos momentos de alta demanda.
Una gran herramienta para esto es LoadView , que es una plataforma integral de pruebas de carga basada en la nube. Después de ajustar tu sitio con Google PageSpeed Insights, LoadView puede ayudarte a dar un paso más probando la capacidad de tu sitio para manejar picos de tráfico en el mundo real. LoadView simula la actividad del usuario desde diferentes ubicaciones y dispositivos, lo que le brinda una idea real de qué tan bien se desempeña su sitio bajo presión. Al utilizar Google PageSpeed Insights para la optimización del rendimiento diario y LoadView para escenarios de mucho tráfico, te asegurarás de que tu sitio web no solo funcione sin problemas durante las visitas regulares, sino que también siga siendo confiable cuando realmente importa. ¡Esta combinación de herramientas mantiene tu sitio rápido, estable y listo para cualquier cosa!
Conclusión
Google PageSpeed Insights es una poderosa herramienta para los propietarios de sitios web que buscan mejorar el rendimiento y la experiencia del usuario de su sitio. Al analizar la velocidad de su página y seguir las recomendaciones de la herramienta, puede mejorar significativamente los tiempos de carga de su sitio web. Recuerde que el PSI es solo una parte de su estrategia de rendimiento. Combinarlo con pruebas de carga periódicas garantiza que su sitio funcione de manera óptima en cualquier condición. Y no se olvide de Dotcom-Monitor, que ofrece soluciones integrales de monitoreo para vigilar el tiempo de actividad, el rendimiento y el estado general de su sitio las 24 horas del día, los 7 días de la semana, los 365 días del año. Mediante el uso de Google PageSpeed Insights para la optimización, LoadView para las pruebas de carga y Dotcom-Monitor para el monitoreo continuo, tendrá todas las bases cubiertas para garantizar que su sitio web sea rápido, estable y siempre esté listo para brindar una excelente experiencia a sus visitantes.

