Su sitio web no está funcionando de manera óptima, y no entiende si es un problema con el tamaño de sus imágenes, un almacenamiento en caché deficiente o si la lentitud es causada por contenido lento de terceros o CDN. Incluso podría ser causado por otro factor por completo.
Un gráfico de cascada, una forma de visualización de datos que mapea el efecto acumulativo de los valores introducidos secuencialmente, puede ayudar. Al realizar un seguimiento del rendimiento web, un gráfico de cascada puede ayudar a determinar cuánto tiempo tarda cada acción entre el servidor web y el usuario cuando un usuario accede a un sitio web. Estos datos pueden ayudar a los administradores de sitios web a comprender cómo los elementos individuales de sus sitios están afectando el rendimiento.
Los gráficos de cascada ayudan a detectar los arrastres de rendimiento
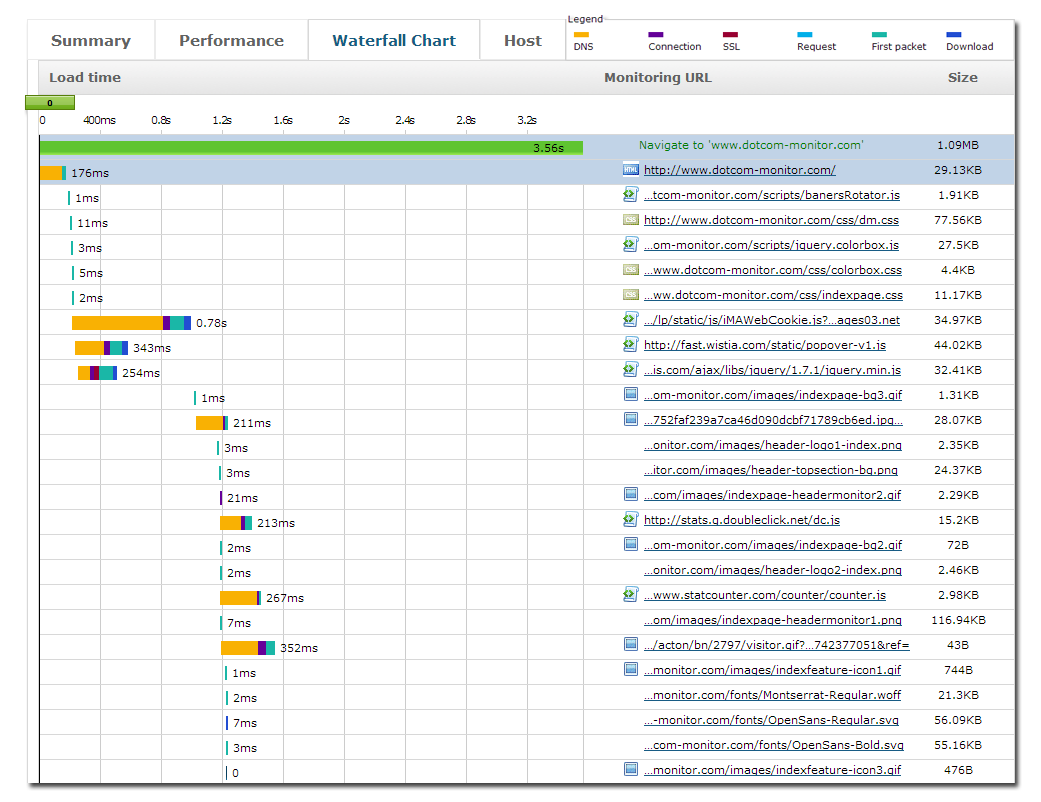
Los gráficos de cascada generalmente se muestran como gráficos de barras cuando se realiza un seguimiento del rendimiento web. Como se muestra en el gráfico de cascada anterior, cada fila representa un objeto diferente dentro de la página, como texto, una imagen o un archivo JavaScript. Cada objeto hace su propio viaje de ida y vuelta entre el servidor y el navegador, y el tiempo que tarda en hacerlo se captura en el gráfico de cascada, representado por una barra de color diferente para cada actividad. Los tiempos se miden para la búsqueda de DNS, conexión, SSL, solicitud, primer paquete y descarga, ya que cada objeto se entrega al navegador. Cada actividad se indica en la leyenda en la parte inferior del gráfico. Algunas actividades están sucediendo en paralelo.
Aprendamos a leer un gráfico de cascada echando un vistazo a cada una de estas mediciones y cómo pueden afectar potencialmente el rendimiento del sitio web:
1) La búsqueda de DNS (naranja) asigna el tiempo que tarda el navegador en buscar el dominio del objeto que se solicita. Si los tiempos parecen largos, el almacenamiento en caché puede estar desactivado o no es eficiente. Los desarrolladores también pueden usar «keep-alives» para abordar este problema. Keep-alives le permite probar si la conexión TCP todavía se está ejecutando o si se ha roto.
2) La conexión (púrpura) mapea el tiempo que tardan el navegador y el servidor en reconocer que existe una conexión entre ellos. Limitar el número de conexiones agrupándolas puede ayudar a mejorar ligeramente el rendimiento.
3) SSL (rojo) mapea el tiempo que tardan el navegador y el servidor en «darse la mano» antes de establecer una conexión, si el componente está protegido por SSL ( cifrado de clave pública / privada). Si utiliza SSL, puede acelerar el rendimiento cifrando solo los elementos esenciales, no todos los objetos.
4) Solicitud (azul claro) es el tiempo que tarda el navegador en enviar la solicitud al servidor.
5) El primer paquete (azul verde) es el tiempo entre el momento en que se solicita el contenido de un servidor y el momento en que llega el primer bit. Las velocidades de conexión a Internet pueden ser un problema aquí; Si un usuario tiene un ancho de banda limitado, esto podría afectar al rendimiento. El código o la base de datos del lado del servidor también podrían estar causando problemas de rendimiento.
6) Descargar (azul oscuro) es el tiempo que tarda cada pieza de contenido en enviarse desde el servidor al navegador. Demasiado azul significa que hay demasiados objetos de página o que cada objeto es demasiado grande. La compresión, la minificación, los algoritmos más compactos y la eliminación de la redundancia pueden ayudar.
En el caso de los gráficos de cascada, menos siempre es mejor. Cuantas menos filas haya en el gráfico y más corta sea cada barra, mejor será el rendimiento de su sitio web. ¿Interesado en ver cómo los elementos de su sitio web están afectando el rendimiento? Puede crear un gráfico de cascada para su propio sitio web utilizando esta herramienta de prueba de velocidad del sitio web de Dotcom-Monitor.