WebSockets gibt es schon seit über einem Jahrzehnt, aber das Echtzeit-Web existierte schon lange, bevor sie kamen. Dieses vorangegangene „Echtzeit“-Web war in der Regel langsamer und schwer zu erreichen. Dies wurde durch das Hacken verfügbarer Webtechnologien erreicht, die nicht in erster Linie für Echtzeitanwendungen entwickelt wurden. Es gab keine Lösung mit TCP/IP-Socket-ähnlichen Funktionen in einer Webumgebung, die alle Probleme im Zusammenhang mit dem Betrieb in einer Webumgebung ausräumen konnte.
WebSockets: Eine kurze Geschichte
Mitte 2008 begannen zwei Entwickler, Ian Hickson und Michael Carter, die Grenzen herkömmlicher HTTP-Verbindungen zu spüren. Durch ihre Zusammenarbeit an der W3C-Mailingliste und dem Internet Relay Chat (IRC) entwickelten sie einen Plan, um einen neuen Standard für moderne, bidirektionale Echtzeitkommunikation im Web zu schaffen, den sie „WebSockets“ nannten. Dieses Konzept fand schließlich seinen Weg in den W3C-HTML-Standard, und Michael Carter stellte später das WebSocket-Protokoll in einem Artikel der Comet-Community vor.
Im Jahr 2010 war Google Chrome 4 der erste Browser, der WebSockets unterstützte, und ebnete damit den Weg für andere Browser, diesem Beispiel zu folgen. Im Jahr 2011 wurde das WebSocket-Protokoll (RFC 6455) offiziell auf der IETF-Website veröffentlicht. Heute unterstützen fast alle modernen Browser WebSockets vollständig, und mobile Browser sowohl auf Android als auch auf iOS unterstützen WebSocket seit 2013. Infolgedessen ist die aktuelle Landschaft für WebSockets robust, insbesondere ab 2022.
Was genau ist ein WebSocket?
Ein WebSocket ist ein Kommunikationsprotokoll, das Webanwendungen eine standardisierte Möglichkeit bietet, eine dauerhafte Verbindung zu einem Server aufrechtzuerhalten. Im Gegensatz zu herkömmlichen HTTP-Anforderungen, bei denen für jede Interaktion eine Verbindung hergestellt und geschlossen wird, halten WebSockets die Verbindung offen und ermöglichen so eine bidirektionale Kommunikation. Das bedeutet, dass sowohl der Server als auch der Client jederzeit Nachrichten senden und empfangen können, was ideal für Anwendungen ist, die einen Datenaustausch in Echtzeit erfordern, wie z. B. Chat-Anwendungen, Online-Spiele und Live-Streaming.

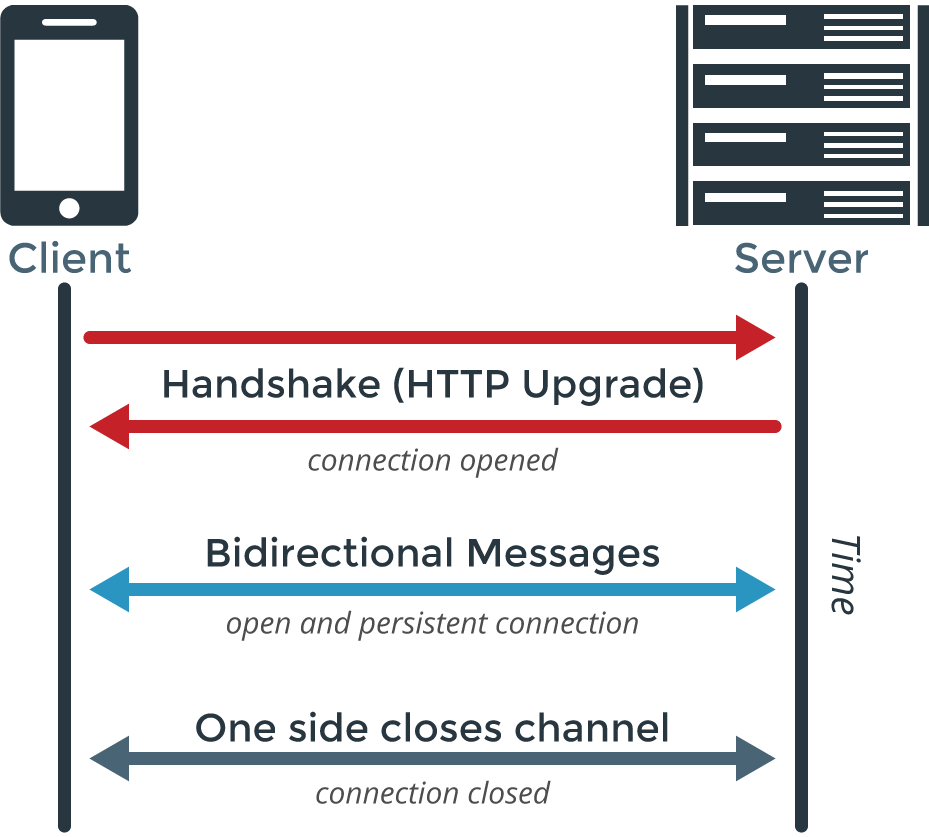
Bevor ein Client/Webbrowser und ein Server miteinander kommunizieren können, muss eine Verbindung zwischen ihnen hergestellt werden. Der Client initiiert den Prozess, indem er eine HTTP-Anforderung an den Server sendet, deren Upgrade-Header in der Anforderung enthalten ist. Zum Beispiel:
GET ws://websocket.dotcom-monitor.com/ HTTP/1.1 Origin: http://example.com Connection: Upgrade Host: websocket.dotcom-monitor.com Upgrade: websocket
Diese Anforderung informiert den Server darüber, dass der Client eine WebSocket-Verbindung herstellen möchte. Und wenn der Server WebSockets unterstützt, akzeptiert er den Handshake, indem er einen Upgrade-Header in der Antwort sendet. Zum Beispiel:
HTTP/1.1 101 WebSocket Protocol Handshake Date: Wed, 16 Oct 2013 10:07:34 GMT Connection: Upgrade Upgrade: WebSocket
Nachdem der Handshake abgeschlossen ist, können beide Parteien damit beginnen, Daten aneinander zu senden. Noch wichtiger ist, dass die Kommunikation im Vergleich zu herkömmlichen HTTP-Anfragen viel schneller erfolgt, da diese Daten nur aus den Daten Ihrer Anwendung und nicht aus HTTP-bezogenen Attributen wie Headern bestehen.
WebSockets im Vergleich zu HTTP und AJAX
Im Gegensatz zu Protokollen wie HTTP und AJAX, die nur als Antwort auf Clientanforderungen kommunizieren, bieten WebSockets einen Vollduplex-Kommunikationskanal, der es dem Server ermöglicht, die Kommunikation mit dem Client jederzeit zu initiieren. Im Wesentlichen funktioniert das WebSocket-Protokoll ähnlich wie eine Interrupt-basierte Anwendung, anstatt sich auf eine Abrufmethode zu verlassen. Dies stellt eine deutliche Abkehr vom traditionellen HTTP-Modell dar, bei dem der Client ständig Kontakt zum Server aufnehmen muss, um neue Daten anzufordern. In HTTP kann der Server keine neuen Informationen an den Client senden, selbst wenn Änderungen vorgenommen werden. Er kann nur antworten, wenn der Client eine Anfrage stellt.
Diese Einschränkung kann sich nachteilig auf Echtzeitanwendungen auswirken, insbesondere wenn die Anzahl der Client-Anfragen zunimmt. WebSockets erstellen eine persistente, bidirektionale Verbindung, die es dem Server ermöglicht, Updates an den Client zu pushen, ohne dass ständige Anforderungen erforderlich sind. Dies ermöglicht nicht nur eine Verbindung mit geringer Latenz zwischen Client und Server, sondern reduziert auch den Netzwerkverkehr, da Clients nicht mehr wiederholt Pakete für Updates senden müssen.
Welche Anwendungen können Sie mit WebSockets erstellen?
WebSockets sind unglaublich vielseitig und können zum Erstellen einer Vielzahl von Anwendungen verwendet werden. Einige beliebte Beispiele sind:
- Echtzeit-Chat-Anwendungen: WebSockets ermöglichen Instant Messaging-Funktionen, mit denen Benutzer Nachrichten in Echtzeit senden und empfangen können, ohne die Seite zu aktualisieren.
- Online-Spiele: Multiplayer-Spiele profitieren von WebSockets, indem sie es den Spielern ermöglichen, in Echtzeit zu interagieren und so ein nahtloses Spielerlebnis zu bieten.
- Live-Sport-Updates: Anwendungen, die Live-Ergebnisse oder Updates liefern, können WebSockets verwenden, um Daten sofort an Benutzer zu übertragen.
- Kollaboratives Bearbeiten: Tools, die es mehreren Benutzern ermöglichen, Dokumente gleichzeitig zu bearbeiten, können WebSockets verwenden, um Änderungen in Echtzeit zu synchronisieren.
- Aktienhandelsplattformen: Händler können Echtzeit-Updates zu Aktienkursen und Marktveränderungen erhalten, was eine schnellere Entscheidungsfindung ermöglicht.
Herausforderungen bei der Verwendung von WebSockets
WebSockets bieten zwar zahlreiche Vorteile für die Echtzeitkommunikation, stellen aber auch einige Herausforderungen dar, die Entwickler und Unternehmen bewältigen müssen, um eine optimale Leistung und Sicherheit zu gewährleisten. Hier sind einige der wichtigsten Herausforderungen im Zusammenhang mit der Verwendung von WebSockets:
1. Browser-Kompatibilität
Eine der größten Herausforderungen bei WebSockets ist die Gewährleistung der Kompatibilität zwischen verschiedenen Browsern und Geräten. Während die meisten modernen Browser das WebSocket-Protokoll vollständig unterstützen, ist dies bei älteren Versionen oder weniger verbreiteten Browsern möglicherweise nicht der Fall, was zu Inkonsistenzen in der Benutzererfahrung führt. Entwickler müssen Fallbacks oder alternative Lösungen für Benutzer mit nicht unterstützten Browsern implementieren, was die Komplexität der Entwicklung erhöhen kann.
2. Sicherheitsbedenken
Das Aufrechterhalten einer offenen Verbindung mit WebSockets kann Anwendungen verschiedenen Sicherheitsbedrohungen aussetzen. Im Gegensatz zu herkömmlichen HTTP-Verbindungen, die nach jeder Anforderung geschlossen werden, bleiben WebSockets offen, was sie anfälliger für Angriffe wie Cross-Site WebSocket Hijacking (CSWSH) und Denial-of-Service (DoS)-Angriffe macht. Entwickler müssen robuste Sicherheitsmaßnahmen implementieren, einschließlich geeigneter Authentifizierungs- und Autorisierungsmechanismen, um diese Risiken zu mindern. Darüber hinaus ist die Sicherstellung, dass Daten, die über WebSockets übertragen werden, verschlüsselt sind (z. B. unter Verwendung des WSS-Protokolls), entscheidend für den Schutz sensibler Informationen.
3. Probleme mit der Skalierbarkeit
WebSocket-Verbindungen verbrauchen Serverressourcen, und die Verwaltung einer großen Anzahl gleichzeitiger Verbindungen kann die Serverleistung beeinträchtigen. Wenn die Anzahl der aktiven Benutzer wächst, kann es zu einer Herausforderung werden, eine niedrige Latenz und eine hohe Reaktionsfähigkeit aufrechtzuerhalten. Entwickler müssen ihre Architektur sorgfältig entwerfen, um Skalierbarkeit zu bewältigen, möglicherweise Load Balancer zu implementieren und Serverkonfigurationen zu optimieren, um umfangreiche Anwendungen zu unterstützen.
4. Zuverlässigkeit des Netzwerks
WebSocket-Verbindungen sind auf stabile Netzwerkbedingungen angewiesen. Schwankungen in der Konnektivität können zu Verbindungsabbrüchen oder erhöhter Latenz führen, was die Benutzererfahrung beeinträchtigen kann. Entwickler müssen eine Wiederverbindungslogik implementieren, um unerwartete Verbindungsabbrüche ordnungsgemäß zu behandeln und den Benutzern eine nahtlose Erfahrung zu bieten. Dies kann Wiederholungsmechanismen und Zustandsverwaltung umfassen, um die Datenkonsistenz sicherzustellen.
Wann ist ein WebSocket in der Regel für eine Anwendung geeignet?
Im Echtzeit-Web geht es bei WebSockets nicht nur um Unmittelbarkeit. Sie bieten Dinge wie Reaktionsfähigkeit, Synchronisierung und Effizienz. Wie bei HTTP verfügt ein WebSocket über eine Reihe von Szenarien, die veranschaulichen, wo es für ein Projekt die bessere Wahl sein kann. Zu diesen Szenarien gehören:
- Schnelle Reaktionszeit. Wenn ein Client schnell auf eine Änderung reagieren muss, insbesondere auf eine unvorhersehbare, wäre ein WebSocket nützlich. Ein Beispiel ist eine Chat-Anwendung, in der mehrere Benutzer in Echtzeit chatten können. Im Gegensatz zu REST (Representational State Transfer) weist ein WebSocket eine höhere Effizienz auf, da er keinen Anforderungs- oder Antwortaufwand für einzelne gesendete oder empfangene Nachrichten erfordert.
- Laufende Updates. Wenn ein Client kontinuierlich über den Status einer Ressource aktualisiert werden möchte, funktionieren WebSockets besser. Sie sind besonders wichtig, wenn ein Kunde nicht erkennen kann, wann eine Änderung eintreten kann
- Ad-hoc-Nachrichten. Ein WebSocket folgt nicht dem Anforderung-Antwort-Protokoll. Beide Enden der Verbindung können jederzeit eine Nachricht senden, und es ist nicht vorgesehen, dass eine Nachricht angibt, dass sie mit einem anderen verknüpft ist. Dadurch eignen sich die Web-Sockets gut für „Fire and Forget“-Szenarien.
- Hochfrequentes Messaging mit kleinen Nutzlasten. WebSockets bieten eine stabile, persistente Verbindung für den Austausch von Nachrichten, was bedeutet, dass für jede Nachricht keine zusätzlichen Steuern anfallen, um den Transport einzurichten. Steuern wie das Aushandeln von Inhalten, der Austausch sperriger Header und das Einrichten von SSL werden nur einmal beim Aufbau der ersten Verbindung erhoben. Mit anderen Worten, es gibt keine Steuer auf einzelne Nachrichten.
Insgesamt sind WebSockets leistungsstarke Tools für diejenigen, die ihrer Web- oder mobilen Anwendung Echtzeitfunktionen hinzufügen möchten. Sie lösen einige der größten Probleme, die mit der Serverkommunikation verbunden sind, indem sie die Lücke bei der Zwei-Wege-Vollduplex-Kommunikation schließen. WebSockets ermöglicht es sowohl dem Client als auch dem Server, Daten zu senden, wann immer sie möchten, im Gegensatz zu allen anderen älteren Methoden. Dies führt zu einer erheblichen Verbesserung der Leistung und einer Verringerung der Datenlatenz. Durch ihre leichtgewichtige Verbindung ermöglicht WebSockets, dass Verbindungen länger aufrechterhalten werden können, ohne Kompromisse bei der Leistung einzugehen.
Überwachen von WebSocket-basierten Webanwendungen
In einer Zeit, in der Online-Nutzer eine Ladezeit von weniger als 2 Sekunden erwarten, ist die Leistung Ihrer Webplattform jetzt gewichtiger als je zuvor. Die komplexen Technologien, die in moderne Webseiten integriert sind, können es jedoch ziemlich schwierig machen, Lasttests und Leistungsüberwachung durchzuführen. Dennoch müssen Sie die erste Person sein, die weiß, ob bei Ihrer Webanwendung Ausfälle oder Ausfallzeiten auftreten, nicht Ihre Kunden oder Besucher.
Eine WebSocket-basierte Anwendung kann entweder über synchrone oder asynchrone WebSocket-Aufrufe kommunizieren. Technisch gesehen ist es einfach, die Leistung synchroner Aufrufe zu verfolgen. Sie würden einfach eine Anfrage an den Server senden und auf die Antwort warten. Es kann jedoch eine Herausforderung sein, wenn Sie dies in großem Maßstab tun möchten, um Leistungsbenchmarks unter hoher Last zu erstellen. In solchen Fällen können synthetische Überwachungslösungen Ihnen helfen, die Leistung Ihrer Anwendung kontinuierlich zu überwachen. Synthetische APMs überwachen Ihre WebSocket-basierten Anwendungen von Geräten und echten Browsern auf der ganzen Welt und können Ihnen helfen, Probleme im Zusammenhang mit Skalierung, Leistung und Reaktionsfähigkeit aufzuspüren.
Asynchrone Aufrufe hingegen sind schwierig zu überwachen, da sie keinen Client erfordern, um die Anforderung zu initiieren. Dabei sendet der Server von sich aus Daten an den Client. Und da asynchrone WebSocket-Aufrufe die Echtzeitbenachrichtigungen des Internets unterstützen, ist ihre Überwachung von entscheidender Bedeutung. Synthetische Überwachungslösungen sind hier die einzigen praktikablen Optionen, da sie häufig aus ausgeklügelten und proprietären Mechanismen bestehen, um die Leistung asynchroner WebSocket-Aufrufe in großem Umfang zu messen.
Wie erfolgt die Überwachung von Webanwendungen?
Während es für Ihr Unternehmen von entscheidender Bedeutung ist, Ihre Webanwendung online zu haben, können Sie nicht 24 Stunden am Tag auf Ihren Monitor starren, um mögliche Probleme zu lösen, oder immer wieder auf die Taste F5 tippen, um zu versuchen, neu zu laden – es wird nicht funktionieren. Selbst die Einrichtung einer Kommandozentrale mit einem Überwachungsteam ist möglicherweise nicht machbar, zumindest nicht für kleine und mittlere Unternehmen. Tools zur Überwachung von Webanwendungen sind von entscheidender Bedeutung, um Probleme zu lokalisieren und eine gesunde Webanwendung aufrechtzuerhalten, bevor sie Ihren Umsatz beeinträchtigen.
Bei der Überwachung von Webanwendungen wird die Verfügbarkeit und Leistung einer Webseite oder einer Webanwendung überprüft, um sicherzustellen, dass eine Webressource für Onlinebenutzer immer verfügbar ist. Es umfasst eine Reihe von Variablen wie Netzwerk, Serverkonnektivität und Datenbank. Ein Überwachungssystem kann auch die Leistungsmetriken der Interaktion einer Computerplattform mit einer Anwendung aufzeichnen.
Zusammenfassung: Warum sollten Sie Ihre WebSocket-basierte Webanwendung überwachen?
Die Überwachung Ihrer WebSocket-Anwendung ist aus mehreren Gründen von entscheidender Bedeutung. Erstens hilft es Ihnen, eine nahtlose Benutzererfahrung zu gewährleisten, indem es Probleme identifiziert und löst, bevor sie sich auf die Benutzer auswirken. Durch regelmäßiges Monitoring erhalten Sie Einblicke in Traffic-Muster und Nutzerverhalten und können so datengestützte Entscheidungen zur Performance-Optimierung treffen. Darüber hinaus hilft es Ihnen, die Sicherheit zu gewährleisten, indem es ungewöhnliche Aktivitäten oder potenzielle Angriffe auf Ihre WebSocket-Verbindungen erkennt. Insgesamt ist eine effektive Überwachung der Schlüssel zur Bereitstellung einer qualitativ hochwertigen, zuverlässigen Anwendung, die die Erwartungen der Benutzer erfüllt.
Am Ende des Tages kann die Wahl des richtigen Überwachungstools den entscheidenden Unterschied bei der Aufrechterhaltung der Leistung Ihrer WebSocket-Anwendungen ausmachen. Dotcom-Monitor bietet robuste Lösungen für die Überwachung von WebSocket-Anwendungen und bietet Ihnen Echtzeit-Einblicke in den Verbindungszustand, Leistungsmetriken und die Benutzererfahrung. Mit Dotcom-Monitor können Sie sicherstellen, dass Ihre WebSocket-Anwendungen reibungslos ausgeführt werden, sodass Sie sich auf die Erstellung ansprechender, interaktiver Erlebnisse für Ihre Benutzer konzentrieren können.

