Ihre Website funktioniert nicht optimal, und Sie verstehen nicht, ob es sich um ein Problem mit der Größe Ihrer Bilder, schlechtes Caching oder um langsame Inhalte von Drittanbietern oder CDN handelt. Es könnte sogar durch einen ganz anderen Faktor verursacht werden.
Ein Wasserfalldiagramm, eine Form der Datenvisualisierung, die den kumulativen Effekt von sequenziell eingegebenen Werten abbildet, kann dabei helfen. Bei der Nachverfolgung der Webleistung kann anhand eines Wasserfalldiagramms ermittelt werden, wie lange jede Aktion zwischen dem Webserver und dem Benutzer dauert, wenn ein Benutzer auf eine Website zugreift. Diese Daten können Website-Administratoren dabei helfen, zu verstehen, wie sich einzelne Elemente ihrer Websites auf die Leistung auswirken.
Wasserfalldiagramme helfen dabei, Leistungseinbußen zu erkennen
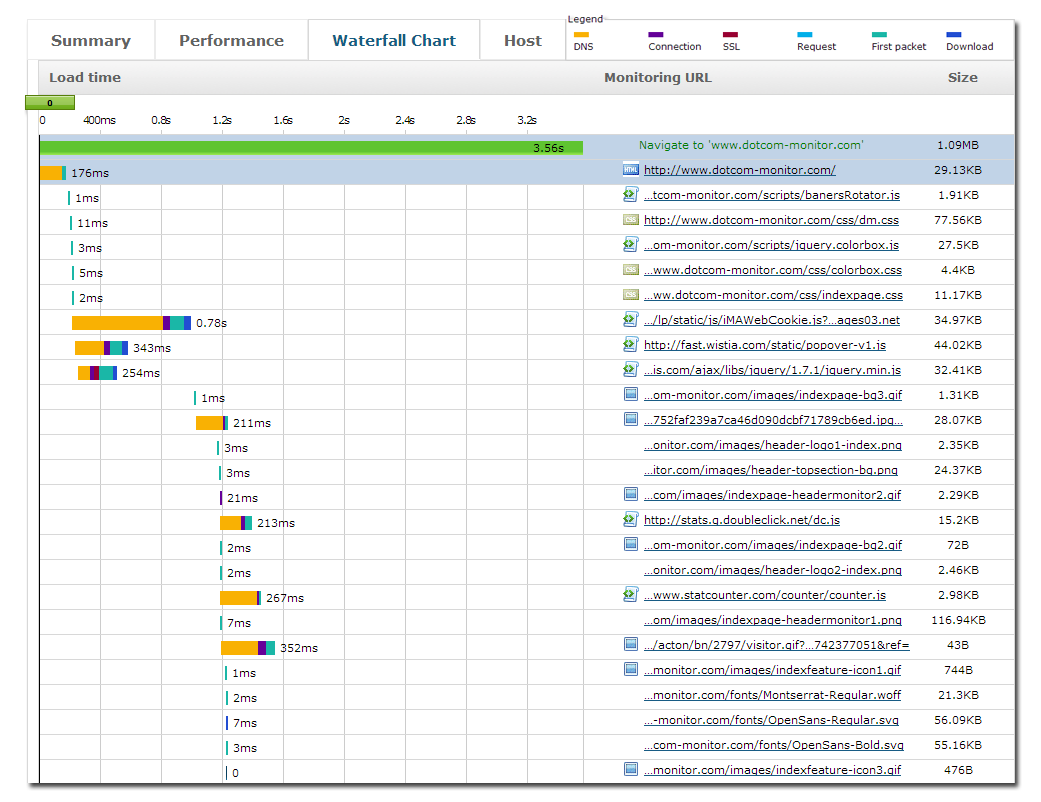
Wasserfalldiagramme werden in der Regel als Balkendiagramme angezeigt, wenn die Web-Performance verfolgt wird. Wie im obigen Wasserfalldiagramm dargestellt, stellt jede Zeile ein anderes Objekt auf der Seite dar, z. B. Text, ein Bild oder eine JavaScript-Datei. Jedes Objekt macht seinen eigenen Roundtrip zwischen dem Server und dem Browser, und die Zeit, die dafür benötigt wird, wird im Wasserfalldiagramm erfasst, das durch einen andersfarbigen Balken für jede Aktivität dargestellt wird. Die Zeiten werden für DNS-Lookup, Verbindung, SSL, Anfrage, erstes Paket und Download gemessen, wenn jedes Objekt an den Browser übermittelt wird. Jede Aktivität wird in der Legende am unteren Rand des Diagramms angezeigt. Einige Aktivitäten finden parallel statt.
Lassen Sie uns lernen, ein Wasserfalldiagramm zu lesen, indem wir einen Blick auf jede dieser Messungen werfen und wie sie sich möglicherweise auf die Website-Leistung auswirken können:
1) DNS-Lookup (orange) bildet die Zeit ab, die der Browser benötigt, um die Domäne des angeforderten Objekts nachzuschlagen. Wenn die Zeiten lang erscheinen, ist die Zwischenspeicherung möglicherweise deaktiviert oder nicht effizient. Entwickler können auch „Keep-Alives“ verwenden, um dieses Problem zu beheben. Mit Keep-Alive können Sie testen, ob die TCP-Verbindung noch läuft oder ob sie unterbrochen wurde.
2) Verbindung (lila) zeigt die Zeit an, die der Browser und der Server benötigen, um zu bestätigen, dass eine Verbindung zwischen ihnen besteht. Das Begrenzen der Anzahl von Verbindungen durch Gruppieren kann dazu beitragen, die Leistung leicht zu verbessern.
3) SSL (rot) bildet die Zeit ab, die Browser und Server benötigen, um sich die Hände zu schütteln, bevor eine Verbindung hergestellt wird, wenn die Komponente durch SSL ( Public/Private Key Encryption) geschützt ist. Wenn Sie SSL verwenden, können Sie die Leistung beschleunigen, indem Sie nur die wesentlichen Elemente und nicht jedes Objekt verschlüsseln.
4) Request (hellblau) ist die Zeit, die der Browser benötigt, um die Anfrage an den Server zu senden.
5) Das erste Paket (blau grün) ist die Zeit zwischen dem Anfordern von Inhalten von einem Server und dem Eintreffen des ersten Bits. Die Geschwindigkeit der Internetverbindung kann hier ein Problem sein. Wenn die Bandbreite eines Benutzers eingeschränkt ist, kann sich dies auf die Leistung auswirken. Ihr serverseitiger Code oder Ihre Datenbank kann ebenfalls Leistungsprobleme verursachen.
6) Download (dunkelblau) ist die Zeit, die benötigt wird, um jeden Inhalt vom Server an den Browser zu senden. Zu viel Blau bedeutet, dass entweder zu viele Seitenobjekte vorhanden sind oder jedes Objekt zu groß ist. Komprimierung, Minimierung, kompaktere Algorithmen und die Beseitigung von Redundanzen können dabei helfen.
Bei Wasserfalldiagrammen ist weniger immer besser. Je weniger Zeilen im Diagramm und je kürzer jeder Balken ist, desto besser wird die Leistung Ihrer Website sein. Möchten Sie sehen, wie sich die Elemente Ihrer Website auf die Leistung auswirken? Sie können ein Wasserfalldiagramm für Ihre eigene Website erstellen, indem Sie dieses Website-Geschwindigkeitstest-Tool von Dotcom-Monitor verwenden.