Wann haben Sie das letzte Mal die Ladezeit Ihrer Website auf den Bildschirmen der Endnutzer untersucht? Wussten Sie, dass die Ladezeit Ihrer Website-Inhalte je nach geografischem Standort erheblich variieren kann? Ein Endbenutzer, der in Los Angeles sitzt, kann beim Herunterladen Ihrer Webseite und Ihres Inhalts eine Verzögerung feststellen als ein Benutzer, der von London aus auf Ihre Webseite zugreift. Die einfache Tatsache ist, dass viele Back-End-Prozesse hinter den Kulissen stattfinden, um Ihre Website und Inhalte für die Endanwendungen bereitzustellen. Geschwindigkeit, Sicherheit und SEO reichen nicht aus, um schnell lieferbare Webinhalte zu erhalten. Es gibt noch andere Aspekte, um Ihren Erfolg in der Online-Arena sicherzustellen, und hier kommt ein Content Delivery Network (CDN) ins Spiel.
Das Ausmaß der Sicherheit und die Geschwindigkeit, mit der Ihre Website möglicherweise von Ihrem CDN beeinflusst wird. Darüber hinaus ist es, wie bei jedem anderen Unternehmen auch, ein Spiel mit Zahlen, d. h. je mehr Menschen auf Ihrer Website landen, desto mehr Einnahmen werden Sie wahrscheinlich generieren.
Woher wissen Sie also, ob und wann Sie ein CDN benötigen?
Zeit für CDN
Nehmen wir Ihre Website als Beispiel. Ihre Dienste florieren, und der Traffic hat die besten Statistiken aller Zeiten, mit Aussichten auf einen höheren ROI. Sie erweitern Ihr Netzwerk kontinuierlich und erschließen neue Märkte rund um den Globus.
Sie erhalten jedoch Beschwerden von verschiedenen Stellen, an denen Benutzer behaupten, dass die Ladezeit Ihrer Webseiten unerträglich langsam ist. Sie führen an Ihrem Ende einen Geschwindigkeitstest durch, und alles scheint einwandfrei zu funktionieren.
Wo liegt also das Problem?
Einer der Schuldigen ist der Standort der Server, die Ihre Inhalte an die Endbenutzer liefern. Diese Server befinden sich möglicherweise nicht in der Nähe des Standorts des Endbenutzers. Zum Beispiel versucht eine Person in Europa, auf Ihre Webseite zuzugreifen, aber der Server befindet sich irgendwo an der Westküste, was zu einer Verzögerung der Ladezeiten führt. Je näher der Server am Standort des Endbenutzers ist, desto besser sind die Leistung und die Benutzererfahrung.
Der geografische Standort des Servers ist nicht das einzige Problem. Ein enormer Traffic-Zustrom kann auch Ihre Website zum Absturz bringen. Wenn Sie beispielsweise ein neues Software-Update einführen oder eine Werbe- oder Saisonkampagne für Ihr Produkt durchführen, werden zu viele Benutzer auf Ihrer Website Ihre Server überlasten.
CDN kann Sie in solchen Szenarien unterstützen, da es Ihre Inhalte auf verschiedene lokale Server an verschiedenen geografischen Standorten verteilt. Dadurch wird die Last des Datenverkehrs auf Ihren ursprünglichen Servern reduziert und Abstürze verhindert. Außerdem erhalten Ihre Benutzer Zugriff auf Ihre Inhalte in der Nähe ihres Standorts mit schnelleren Ladezeiten.
Anzeichen dafür, wann Sie CDN benötigen
„Wann benötige ich ein CDN und wie kann ich das herausfinden?“ Es ist eine Frage, die sich viele Geschäftsinhaber und Entwickler stellen, und überraschenderweise kann die Antwort relativ einfach sein. Es gibt drei Punkte zu beachten, und wenn Ihr Unternehmen einen oder alle dieser Parameter erfüllt, deutet dies darauf hin, dass CDN zu einer Notwendigkeit für Ihre Produktivität, Geschwindigkeit und Sicherheit geworden ist.
Das exponentielle Wachstum Ihrer Website
Wenn Ihre Website immer beliebter wird, wird sie wahrscheinlich mehr Traffic erhalten, und wenn ein einzelner Webserver diese Last verwaltet, ist es wahrscheinlicher, dass es zu Leistungsproblemen kommt. Die Implementierung eines CDN in Ihre Infrastruktur wird sicherlich helfen.
Globale Expansion
Egal, ob Sie in den globalen Markt expandieren oder feststellen, dass ein erheblicher Teil Ihres Web-Traffics von globalen Benutzern stammt. Es ist an der Zeit, CDN in Betracht zu ziehen.
Statische Inhalte und große Dateien verlangsamen Ihre Server
Große Bilder, CSS und Skripte, verschiedene Elemente können Ihre Server zum Absturz bringen, insbesondere Websites wie Online-Magazine und andere Medieninhalte.
Wenn Sie jedoch ein CDN in Betracht ziehen, stellen Sie sicher, dass Sie sich für einen seriösen Anbieter entscheiden. Die Implementierung eines mittelmäßigen CDN kann Sie am Ende mehr kosten. Um zu wissen, welches CDN für Ihre Website am besten geeignet ist, können Sie Fehler beheben und seine Leistung mithilfe einer Wasserfalldiagrammauswertung vergleichen.
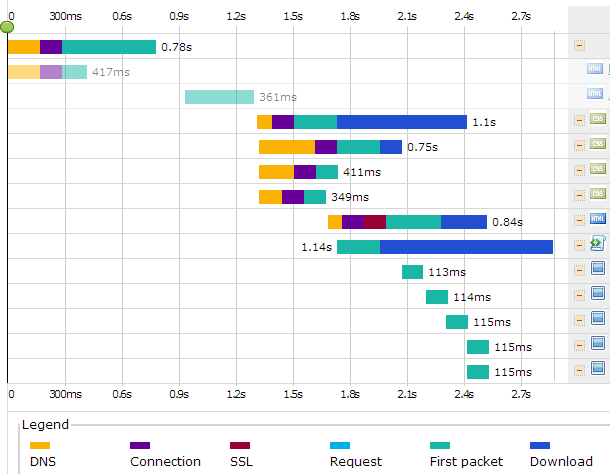
Auswertung von Wasserfalldiagrammen
Es wird auch als Wasserfalldiagramm bezeichnet und bietet Ihnen eine visuelle Darstellung, wie alle Funktionen und Inhalte auf Ihrer Website geladen werden. Es enthält JavaScript, CSS, HTML, Plug-ins, Bilder und andere Inhalte von Drittanbietern. Mit dem Wasserfalldiagramm können Sie auch die Reihenfolge beobachten, in der Ihre Inhalte in einem Browser gerendert werden. Diese Reihenfolge des Renderns ist von entscheidender Bedeutung, da sie sich auf verschiedene Aspekte auswirken kann, von FOIT-Problemen (Flash of Invisible Text) bis hin zu Render-blockierendem CSS.
Ein Wasserfalldiagramm stellt verschiedene wichtige Informationen in seiner Auswertungsaufschlüsselung dar.

DNS-Suche
Wenn Sie auf eine Webseite zugreifen, findet Ihr Browser alle Ressourcen über die DNS-Suche und wartet, bis sie abgeschlossen sind, bevor der Download beginnt. Die DNS-Lookup-Basis für Hostnamen ist daher umso besser, je mehr Assets und Inhalte von Drittanbietern Sie in Ihrem CDN hosten. Dadurch werden einzelne DNS-Lookup-Anfragen minimiert.
Erstmalige Verbindung
Die anfängliche Verbindung oder TCP-Verbindung bezieht sich auf die Gesamtzeit, die benötigt wird, um eine TCP-Verbindung zwischen dem Server und dem localhost/client herzustellen. Eine schnelle TCP-Verbindung kann Ihnen helfen, Probleme mit der Netzwerklatenz zu beheben.
SSL/TLS
SSL oder SSL-Aushandlung ist die Gesamtzeit, die ein Webbrowser benötigt, um einen SSL/TSL-Handshake durchzuführen. Sie können dies jedoch nur während des Tests sehen, wenn Ihr CDN und Ihre Website auf HTTPS ausgeführt werden. Sie können Ihre HTTPS-Websites über HTTP Strict Transport Security (HSTS), OCSP-Stapling, beschleunigen, indem Sie das HTTP/2-Protokoll verwenden.
TTFB/Warten
Es steht für die Zeit bis zum ersten Byte. Dies ist die Zeit, die das erste Byte benötigt, um den Client vom Webserver zu erreichen. TTFB ist für die Website-Optimierung von entscheidender Bedeutung. Je schneller die TTFB, desto schneller wird der Inhalt an den Browser des Clients geliefert. Ein CDN hilft Ihnen zu wissen, wo TTFB steht und wie Sie es verbessern können.
Download von Inhalten
Das ist ziemlich selbsterklärend; Es zeigt die Zeit an, die der Browser/Client benötigt, um Ihre Inhalte herunterzuladen.
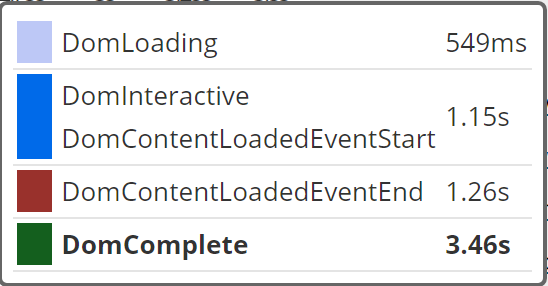
DOM-Inhalt geladen
DOM steht für Document Object Model. Laienhaft ausgedrückt zeigt Ihnen der visuelle Inspektor die Leistung von DOM. Einfach ausgedrückt, können Sie sehen, was Ihr DOM zur Laufzeit möglicherweise blockiert und eine Verzögerung der Ladezeit Ihrer Webseite verursacht.

Ladezeit
Das Wasserfalldiagramm zeigt auch die Gesamtzeit an, die Ihre Webseite und Ihr Inhalt benötigen, um am Standort des Endbenutzers geladen zu werden.
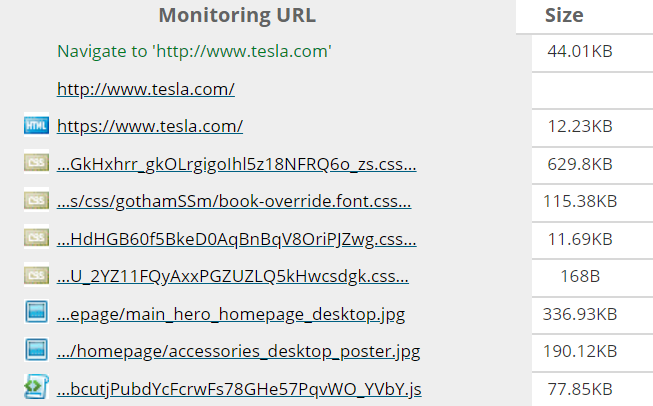
Übertragene Daten
Es wird auch als Bytes In bezeichnet. Es ist die Gesamtgröße Ihrer Webseite und Ihres Inhalts.

HTTPS-Anfragen
Links neben der Inhaltsgröße sehen Sie die Gesamtzahl der HTTPS-Anforderungen, die auf Ihrer Webseite generiert wurden. Je mehr HTTPS-Anfragen Sie erhalten, desto langsamer wird sie geladen.
Statuscodes
Wenn bei HTTPS-Anfragen auf Ihrem Server für jeden Standort Fehler auftreten, werden diese im Wasserfalldiagramm zusammen mit dem Status, den Fehlercodes und den Serverantwortcodes gekennzeichnet. Es wird Ihnen helfen, die Probleme effizient zu identifizieren und zu beheben, um die Kundenzufriedenheit zu gewährleisten.

Fazit: Holen Sie sich die richtigen Tools
Wie Sie sehen, können Wasserfalldiagramme Ihnen helfen, das Gesamtbild der Leistung Ihrer Webseiten zu sehen und was sie möglicherweise zurückhält. Wenn Sie erhebliche, kontinuierliche Leistungsprobleme feststellen, ist es möglicherweise an der Zeit für ein CDN. Ein CDN kann dazu beitragen, die Leistung für Ihre Benutzer zu verbessern, Datenverkehrsspitzen besser zu bewältigen und auf lange Sicht eine zuverlässigere, kostengünstigere Lösung zu bieten.
Es ist entscheidend, das richtige Tool zur Diagnose des Problems zu erhalten. Dotcom-Tools ist ein solcher Dienst, mit dem Sie die Geschwindigkeit und Leistung Ihrer Website in Echtzeit testen können, indem Sie aus über 20 Standorten auswählen. Alles, was Sie tun müssen, ist, Ihre URL einzugeben, und es werden Ihnen die Leistungsergebnisse angezeigt, einschließlich Geschwindigkeitseinblicken und einem Wasserfalldiagramm. Oder testen Sie die vollständige Dotcom-Monitor-Plattform 30 Tage lang kostenlos, um die Überwachung von fast 30 Standorten auf der ganzen Welt aus einzurichten

