Die Geschwindigkeit der Website ist sehr wichtig und nicht nur, um die Besucher zufrieden zu stellen, sondern auch, um in Suchmaschinen-Rankings gut abzuschneiden. Hier kommt Google PageSpeed Insights ins Spiel. Es ist ein kostenloses, leistungsstarkes Tool, mit dem Sie die Leistung Ihrer Website überprüfen können und das Ihnen leicht verständliche Tipps gibt, um sie schneller zu machen. In diesem aktualisierten Leitfaden führen wir Sie durch die neuesten Best Practices und zeigen Ihnen, wie Sie Google PageSpeed Insights nutzen können, um Ihrer Website einen Leistungsschub zu verleihen!
Was ist Google PageSpeed Insights?

Google PageSpeed Insights (PSI) ist ein von Google entwickeltes Tool zur Analyse der Leistung von Webseiten. Es bewertet sowohl die mobile als auch die Desktop-Version einer Website, um Ihnen eine detaillierte Aufschlüsselung verschiedener Leistungsmetriken zu liefern. PSI bewertet die Leistung Ihrer Website auf einer Skala von 0 bis 100. Je höher die Punktzahl, desto besser schneidet Ihre Website in Bezug auf Geschwindigkeit und Benutzererfahrung ab. Das Tool bietet auch spezifische Vorschläge, wie Sie die Geschwindigkeit Ihrer Website verbessern können, z. B. die Optimierung von Bildern, die Beseitigung von Render-Blocking-Ressourcen oder die Nutzung von Browser-Caching. Noch wichtiger ist, dass PSI Core Web Vitals enthält, eine Reihe von Metriken, die sich auf die kritischen Aspekte der Benutzererfahrung konzentrieren, einschließlich Ladezeit, Interaktivität und visueller Stabilität.
Mit diesem Tool können wir besser verstehen, wie eine Website auf verschiedenen Geräten und Netzwerken funktioniert.
Die Bedeutung der Optimierung der Seitengeschwindigkeit
Die Ladegeschwindigkeit von Webseiten ist aus einer Reihe von Gründen sehr wichtig. Erstens wirkt es sich direkt auf die Benutzererfahrung aus und die Leute lieben schnell ladende Websites. Wenn Sie schnell ladende Websites haben, ist es wahrscheinlicher, dass Benutzer engagiert bleiben, während langsame Websites Besucher frustrieren und sie dazu bringen können, das Haus zu verlassen. Es spielt auch eine große Rolle bei den Suchmaschinen-Rankings, da Suchmaschinen wie Google schnelleren Websites Vorrang einräumen, die Ihre Sichtbarkeit erhöhen und mehr organischen Traffic bringen können. Da das mobile Surfen auf dem Vormarsch ist, ist die Geschwindigkeit noch wichtiger, um ein reibungsloses Erlebnis auf Smartphones und Tablets zu gewährleisten. Außerdem führen schnellere Websites oft zu besseren Conversion-Raten, was mehr Verkäufe und Leads bedeutet, während langsamere Websites dazu führen können, dass potenzielle Kunden abspringen. Und natürlich verschafft Ihnen eine schnelle Website einen Wettbewerbsvorteil, indem sie ein besseres Gesamterlebnis bietet, damit Ihre Benutzer wiederkommen!
Funktionen von Google PageSpeed Insights
Google PageSpeed Insights ist vollgepackt mit Funktionen, die es einfach machen, die Leistung Ihrer Website zu verstehen und zu verbessern. Schauen wir uns an, was dieses Tool so hilfreich macht:
- Leistungsbewertung: Nach dem Ausführen einer Analyse gibt Google PageSpeed Insights Ihrer Website einen Performance-Score von 0 bis 100. Es ist eine schnelle und einfache Möglichkeit, um zu sehen, wie gut Ihre Website abschneidet. Wenn alles über 90 liegt, zeigt dies, dass Ihre Website in gutem Zustand ist.
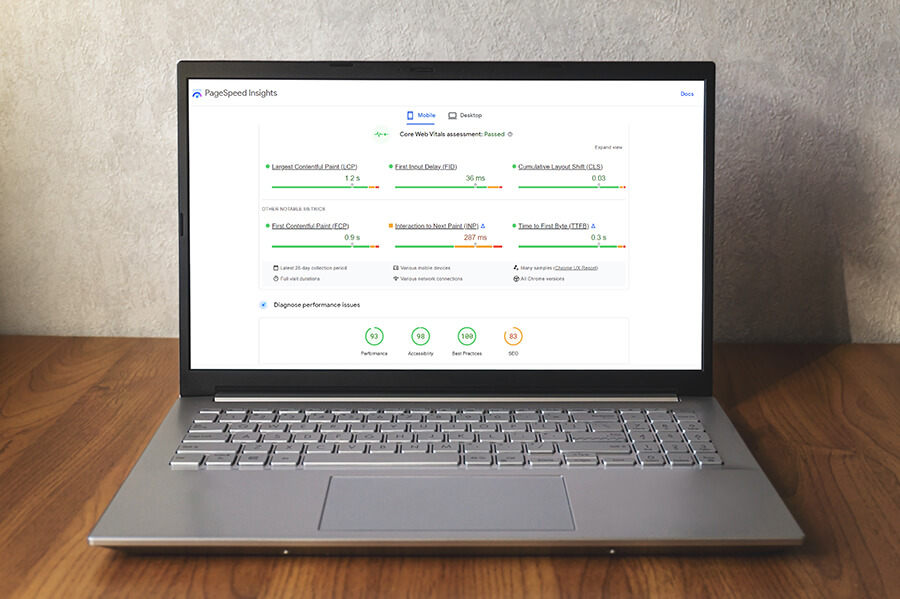
- Zentrale Web Vitals: Das Tool misst drei Schlüsselfaktoren: Largest Contentful Paint (LCP) für die Ladegeschwindigkeit, First Input Delay (FID) für die Geschwindigkeit der Interaktion von Benutzern und Cumulative Layout Shift (CLS) für die Seitenstabilität. All dies ist Teil der Core Web Vitals von Google, die sowohl für die User Experience als auch für das Suchmaschinen-Ranking eine große Rolle spielen.
- Chancen und Diagnose: In diesen Abschnitten gibt Ihnen Google PageSpeed Insights konkrete Vorschläge, wie Sie Ihre Website schneller machen können, z. B. durch das Komprimieren von Bildern oder das Entfernen von ungenutztem Code. Es ordnet diese Vorschläge sogar danach, wie sehr sie Ihre Seitengeschwindigkeit verbessern können, damit Sie wissen, worauf Sie sich zuerst konzentrieren müssen.
- Felddaten und Labordaten: Das Tool betrachtet sowohl Felddaten von echten Benutzern der letzten 28 Tage als auch Labordaten aus einer kontrollierten Testumgebung. Auf diese Weise können Sie ein gutes Gefühl dafür bekommen, wie Ihre Website für echte Besucher abschneidet, und gleichzeitig sehen, wie sie sich unter idealen Bedingungen verhält. Es ist äußerst nützlich, diese Daten mit zusätzlichen Auslastungstests zu kombinieren, indem Sie ein Auslastungstesttool wie LoadView verwenden, um realistische Daten darüber zu erhalten, wie Ihre Website unter Last abschneidet.
- Bestandene Audits: In diesem Abschnitt wird hervorgehoben, was Ihre Website bereits gut macht, damit Sie die gute Arbeit fortsetzen können, während Sie sich auf Bereiche konzentrieren, die verbessert werden müssen.
- Mobil- und Desktop-Analyse: Google PageSpeed Insights überprüft die Leistung Ihrer Website sowohl auf mobilen als auch auf Desktop-Geräten, was sehr hilfreich ist, da der mobile Traffic jeden Tag wächst. Es hilft sicherzustellen, dass Ihre Website schnell geladen wird, unabhängig davon, wie Besucher darauf zugreifen.
- Status der Core Web Vitals: Neben der individuellen Messung der Core Web Vitals informiert Sie das Tool darüber, ob Ihre Website diese wichtigen User-Experience-Tests „besteht“ oder „nicht besteht“. Auf diese Weise können Sie ganz einfach feststellen, ob Sie die Standards von Google erfüllen.
- Benutzerfreundliche Metriken: Neben den traditionellen Ladezeiten betrachtet PageSpeed Insights auch andere nutzerorientierte Metriken wie die Time to Interactive (TTI), die zeigt, wie schnell Nutzer mit dem Klicken beginnen können, und den Speed Index, der dir sagt, wie schnell deine Inhalte angezeigt werden.
- Detaillierte Aufschlüsselung der Ressourcen: Das Tool schlüsselt auch die Ressourcen Ihrer Website (wie Bilder, Skripte und Stylesheets) auf, um zu zeigen, welche die Dinge möglicherweise verlangsamen. Es ist sehr praktisch, um herauszufinden, wo Ihre Website möglicherweise aufgeräumt werden muss.
- Interaktive Datenvisualisierung: Mit einem Wasserfalldiagramm zeigt Ihnen Google PageSpeed Insights genau, wie verschiedene Ressourcen auf Ihrer Seite geladen werden. Dieser visuelle Leitfaden macht es einfacher zu erkennen, wo es zu Verlangsamungen kommen könnte.
Diese Funktionen machen Google PageSpeed Insights zu einem großartigen Tool, um den reibungslosen Betrieb Ihrer Website zu gewährleisten. Es geht darum, Ihnen zu helfen, die Geschwindigkeit, die Benutzererfahrung und sogar das Suchranking zu verbessern und Ihnen alles zu geben, was Sie brauchen, um Ihre Website schnell, zuverlässig und benutzerfreundlich zu halten!
So verwenden Sie das Google PageSpeed Insights Tool

Die Verwendung von Google PageSpeed Insights ist unkompliziert. Hier ist eine Schritt-für-Schritt-Anleitung:
1. Geben Sie Ihre Website-URL ein:
- Gehen Sie zu Google PageSpeed Insights.
- Geben Sie in das Eingabefeld die URL der Webseite ein, die Sie analysieren möchten, und klicken Sie auf die Schaltfläche „Analysieren“.
2. Interpretieren Sie die PageSpeed-Performance-Scores:
- Sobald die Analyse abgeschlossen ist, wird eine Leistungsbewertung im Bereich von 0 bis 100 angezeigt. Eine Punktzahl über 90 gilt als gut, während alles unter 50 verbessert werden muss.
- Punktebereich 90-100: Ihre Webseite ist hochgradig optimiert und funktioniert außergewöhnlich gut.
- Punktebereich 50-89: Ihre Webseite hat Raum für Verbesserungen, funktioniert aber einigermaßen gut.
Punktebereich 0-49:
Ihre Webseite hat erhebliche Leistungsprobleme und muss optimiert werden.
3. Untersuchen Sie die Core Web Vitals:
- PageSpeed Insights zeigt die wichtigsten Web Vitals-Metriken an, wie zum Beispiel:
- Erste Contentful Paint (FCP): Misst, wie schnell Benutzer aussagekräftige Inhalte auf dem Bildschirm sehen. Schnelleres FCP verbessert die UX.
- Größte inhaltsvolle Farbe (LCP): Misst die Zeit, die das größte Inhaltselement vollständig sichtbar ist. Optimiertes LCP sorgt für schnelles Laden von Hauptinhalten.
- Kumulative Layoutverschiebung (CLS): Misst die visuelle Stabilität beim Laden der Seite. Eine niedrige CLS-Bewertung bedeutet weniger unerwartete Inhaltsverschiebungen für eine benutzerfreundliche Erfahrung.
- Zeit bis zur Interaktion (TTI): Misst die Zeit, die es dauert, bis eine Seite interaktiv wird. Fast TTI ermöglicht es Benutzern, bequem mit der Seite zu interagieren.
- Gesamtblockierzeit (TBT): Misst die Zeit, in der der Hauptthread durch lange Aufgaben blockiert wird, was zu Verzögerungen bei der Interaktivität führt. Die Reduzierung der TBT verbessert die Benutzererfahrung.
- Geschwindigkeitsindex: Gibt an, wie schnell Seiteninhalte aufgefüllt werden. Ein niedrigerer Geschwindigkeitsindex deutet auf ein schnelleres Laden und eine bessere Benutzererfahrung hin.
4. Entdecken Sie die verbesserten Empfehlungen:
- In den Abschnitten „Opportunities“ und „Diagnose“ listet PageSpeed Insights Vorschläge zur Optimierung Ihrer Seite auf, wie zum Beispiel:
- Bilder optimieren: Komprimieren Sie Bilder, um die Dateigröße zu reduzieren, ohne an Qualität zu verlieren.
- Beseitigen Sie Render-Blocking-Ressourcen: Aufschieben des Ladens von nicht benötigten Skripten und Stilen.
- Nicht verwendetes CSS reduzieren: Bereinigen Sie Ihre Stylesheets, um die Rendering-Leistung zu verbessern.
5. Optimieren Sie Ihre Website mit PageSpeed Insight Recommendations:
- Priorisieren Sie die Chancen mit der größten Wirkung. So kann beispielsweise die Verkürzung der Zeit für LCP die Benutzererfahrung erheblich verbessern. Die meisten dieser Optimierungen können durch Anpassen des Codes Ihrer Website, Installieren von leistungssteigernden Plugins oder die Zusammenarbeit mit einem Webentwickler durchgeführt werden.
Beispiel: Optimieren eines WordPress-Blogs
Nehmen wir an, Sie betreiben einen WordPress-Blog und verwenden Google PageSpeed Insights, um Ihre Homepage zu testen. Die Leistungsbewertung für Mobilgeräte beträgt 55, und Sie erhalten einen Vorschlag, wie Sie Bilder optimieren und Renderblocking-Ressourcen beseitigen können. Um Bilder zu optimieren, können Sie ein Bildoptimierungs-Plugin wie WP Smush oder ShortPixel installieren. Diese Plugins komprimieren Bilder automatisch, ohne die Qualität zu beeinträchtigen, und verbessern so die Ladezeiten. Sie können Render-Blocking-Ressourcen beseitigen, indem Sie ein Plugin wie WP Rocket installieren, mit dem Sie JavaScript- und CSS-Dateien verschieben können, die nicht sofort erforderlich sind, um die anfängliche Ladezeit Ihrer Seite zu verbessern. Nachdem du diese Änderungen implementiert hast, kannst du deine Website mit PageSpeed Insights erneut testen und erhältst eine verbesserte Punktzahl und eine schnellere Seitenladezeit.
Best Practices für die Verwendung von Google PageSpeed Insights
- Regelmäßig testen: Führen Sie PageSpeed Insights-Tests häufig durch, insbesondere nachdem Sie Änderungen an Ihrer Website vorgenommen haben.
- Priorisieren Sie Mobile: Da der mobile Traffic in vielen Branchen den Desktop-Traffic übertrifft, sollten Sie sich immer zuerst darauf konzentrieren, Ihren mobilen Score zu verbessern.
- Optimieren Sie Bilder und Code: Komprimierte Bilder, minimiertes JavaScript und sauberes CSS tragen wesentlich zur Verbesserung der Website-Geschwindigkeit bei.
- Überwachen Sie die Core Web Vitals: Der Suchalgorithmus von Google berücksichtigt jetzt die Core Web Vitals für das Ranking, so dass es wichtig ist, diese Metriken zu überwachen.
- Priorisieren Sie Above-the-Fold-Inhalte: Stellen Sie sicher, dass Inhalte über dem Falz schnell geladen werden, um eine bessere Benutzererfahrung zu bieten. Optimieren Sie den kritischen Rendering-Pfad, um wichtige Inhalte zuerst bereitzustellen.
- Verwenden Sie Content Delivery Networks (CDNs): Verteilen Sie statische Inhalte mithilfe von CDNs auf mehrere Server. Dadurch wird die Latenz reduziert, indem Inhalte von Servern bereitgestellt werden, die den Benutzern am nächsten sind.
- Implementieren Sie AMP (Accelerated Mobile Pages): Erwägen Sie die Verwendung von AMP, einem Framework für schnelle mobile Weberlebnisse. Es optimiert HTML, CSS und JavaScript und priorisiert Above-the-Fold-Inhalte.
Warum Sie immer noch Lasttests benötigen
Google PageSpeed Insights ist zwar ein hervorragendes Tool zum Messen und Optimieren der Website-Geschwindigkeit, aber es gibt Ihnen nur einen Schnappschuss der Leistung Ihrer Website unter normalen Bedingungen. Aber was passiert, wenn Ihre Website einen Anstieg des Traffics erfährt? Hier kommen Auslastungstests ins Spiel. Auslastungstests simulieren hohen Traffic, um zu sehen, wie Ihre Website abschneidet, wenn Hunderte oder Tausende von Besuchern gleichzeitig auftauchen. Dies ist besonders wichtig in Spitzenzeiten wie großen Verkaufsveranstaltungen oder Produkteinführungen. Ohne Auslastungstests riskieren Sie möglicherweise langsame Ladezeiten oder sogar Abstürze in diesen Momenten mit hoher Beanspruchung.
Ein großartiges Tool dafür ist LoadView , eine umfassende Cloud-basierte Plattform für Lasttests. Nachdem Sie Ihre Website mit Google PageSpeed Insights verfeinert haben, kann LoadView Ihnen helfen, einen Schritt weiter zu gehen, indem es die Fähigkeit Ihrer Website testet, reale Traffic-Spitzen zu bewältigen. LoadView simuliert die Benutzeraktivität von verschiedenen Standorten und Geräten aus und gibt Ihnen so ein echtes Gefühl dafür, wie gut Ihre Website unter Druck funktioniert. Indem Sie sowohl Google PageSpeed Insights für die tägliche Leistungsoptimierung als auch LoadView für Szenarien mit hohem Traffic verwenden, stellen Sie sicher, dass Ihre Website nicht nur bei regelmäßigen Besuchen reibungslos läuft, sondern auch zuverlässig bleibt, wenn es wirklich darauf ankommt. Diese Kombination von Tools hält Ihre Website schnell, stabil und bereit für alles!
Schlussfolgerung
Google PageSpeed Insights ist ein leistungsstarkes Tool für Website-Besitzer, die die Leistung und das Nutzererlebnis ihrer Website verbessern möchten. Indem Sie die Geschwindigkeit Ihrer Seite analysieren und den Empfehlungen des Tools folgen, können Sie die Ladezeiten Ihrer Website erheblich verbessern. Denken Sie daran, dass PSI nur ein Teil Ihrer Performance-Strategie ist. Die Kombination mit regelmäßigen Lasttests stellt sicher, dass Ihre Website unter allen Bedingungen optimal funktioniert. Und vergessen Sie nicht Dotcom-Monitor, das umfassende Überwachungslösungen bietet, mit denen Sie die Verfügbarkeit, die Leistung und den allgemeinen Zustand Ihrer Website 24/7/365 im Auge behalten können. Durch die Verwendung von Google PageSpeed Insights für die Optimierung, LoadView für Auslastungstests und Dotcom-Monitor für die kontinuierliche Überwachung haben Sie alle Grundlagen abgedeckt, um sicherzustellen, dass Ihre Website schnell, stabil und immer bereit ist, Ihren Besuchern ein großartiges Erlebnis zu bieten.

