Wenn Sie daran arbeiten, die Leistung Ihrer Website zu verbessern, ist ein Wasserfalldiagramm wie eine visuelle Roadmap, die Ihnen genau zeigt, wo Ihre Website möglicherweise einen Schub benötigt. Unabhängig davon, ob Sie versuchen, die Ladezeiten zu beschleunigen, die Benutzererfahrung zu verbessern oder Engpässe zu beheben, ist es wichtig zu verstehen, wie man ein Wasserfalldiagramm liest und interpretiert. Dieses Tool zeigt die genaue Reihenfolge an, in der Assets wie Bilder, Skripte und Stylesheets auf Ihrer Website geladen werden, und hilft Ihnen, verbesserungswürdige Bereiche zu identifizieren und fundierte Entscheidungen zur Optimierung zu treffen.
In diesem Leitfaden erfahren Sie, was Wasserfalldiagramme sind, wie sie funktionieren und wie Sie sie verwenden können, um intelligentere Leistungsoptimierungen für eine schnellere und reibungslosere Website vorzunehmen. Und wenn Sie nach einer Lösung suchen, die das Rätselraten bei der Webüberwachung überflüssig macht, kann Dotcom-Monitor eine großartige Ressource sein, die nahtlos Leistungseinblicke anzeigt, um Sie bei der Optimierung und Wartung einer leistungsstarken Website zu unterstützen.
Was ist ein Wasserfalldiagramm?
Ein Wasserfalldiagramm ist eine Art der Datenvisualisierung, die einen detaillierten Überblick darüber bietet, wie einzelne Ressourcen auf Ihrer Website im Laufe der Zeit geladen werden. Jeder Balken im Diagramm stellt eine Anforderung für eine Ressource dar (z. B. ein Bild, ein Skript oder eine CSS-Datei) und zeigt an, wann diese Ressource angefordert wird, wie lange es dauert, bis sie geladen ist, und wie sie mit anderen Ressourcen interagiert. Stellen Sie es sich als eine Zeitleiste vor, wie Ihre Website für den Benutzer zusammengestellt wird, die genau zeigt, was von dem Moment an, in dem er Ihre URL eingibt, bis zum endgültigen Rendern Ihrer Seite passiert.
Wasserfalldiagramme unterteilen den Ladevorgang in verschiedene Phasen:
- DNS-Suche: Die Zeit, die benötigt wird, um Ihren Domainnamen in eine IP-Adresse aufzulösen.
- Verbindungszeit: Wie lange es dauert, bis eine Verbindung mit dem Server hergestellt wird.
- SSL-Handshake: Wenn Ihre Website HTTPS verwendet, zeigt dies die Zeit an, die zum Herstellen einer sicheren Verbindung benötigt wurde.
- Warten/TTFB (Zeit bis zum ersten Byte): Die Zeit zwischen dem Anfordern und Empfangen des ersten Datenbytes vom Server.
- Inhalt herunterladen: Die Zeit, die benötigt wird, um eine Ressource, z. B. ein Bild oder eine JavaScript-Datei, vollständig herunterzuladen.
Durch die Visualisierung all dieser Phasen für jedes Element auf der Seite bieten Wasserfalldiagramme Einblicke, wie jede Komponente zur Gesamtladezeit beiträgt. Es ist ein leistungsstarkes Tool, um zu verstehen, wo es auf Ihrer Website zu Verzögerungen oder Engpässen kommen könnte.
Der folgende Screenshot ist ein Beispiel für ein Wasserfalldiagramm aus amazon.com, um vorzustellen, wie Wasserfalldiagramme aussehen. Wie Sie sehen können, gibt es viele verschiedene Elemente, die während der Ladezeit der Seite ins Spiel kommen. Zu diesen Faktoren gehören die folgenden Faktoren wie URL, Testort, Browser (Chrome, Firefox, Internet Explorer, mobile Browser usw.), Verbindung, Anzahl der Tests und Wiederholungsansicht.

Warum Wasserfalldiagramme für die Web-Performance wichtig sind
Wasserfalldiagramme bieten eine klare Aufschlüsselung des Ladeprozesses Ihrer Website, sodass Sie bestimmte Probleme erkennen und direkt Lösungen finden können. In der heutigen digitalen Landschaft hat die Web-Performance einen erheblichen Einfluss auf die Nutzerzufriedenheit, die Konversionsraten und das Suchmaschinen-Ranking. Eine Verzögerung von nur einer Sekunde in der Seitenladezeit kann die Conversions um bis zu 7 % reduzieren, was jede Optimierung jeder Millisekunde entscheidend macht.
Wenn Sie Wasserfalldiagramme als Teil Ihrer Website-Überwachungsroutine verwenden, erhalten Sie Zugang zu mehreren Vorteilen:
- Lokalisierung von Engpässen: Mit Wasserfalldiagrammen können Sie erkennen, welche Elemente länger zum Laden brauchen, und Ihnen helfen, bestimmte Ressourcen zu identifizieren, die Ihre Website möglicherweise verlangsamen.
- Verbesserung der Ladezeiteffizienz: Durch das Aufschlüsseln der Ladereihenfolge können Sie Ressourcen neu anordnen oder priorisieren, um sicherzustellen, dass wichtige Elemente zuerst geladen werden, um eine reibungslosere Benutzererfahrung zu gewährleisten.
- Reduzierung unnötiger Anforderungen: Wenn Sie wiederholte oder redundante Anforderungen sehen, können Sie diese konsolidieren oder unnötige Elemente entfernen, um die Gesamtladezeit zu minimieren.
- Verbesserung der Core Web Vitals: Da Google weiterhin Core Web Vitals in seinen Ranking-Algorithmen priorisiert, kann die Optimierung auf der Grundlage von Wasserfalldiagrammen dazu beitragen, Ihre Bewertungen für Metriken wie Largest Contentful Paint (LCP) und First Input Delay (FID) zu verbessern, die für die Sichtbarkeit in der Suche wichtig sind. Dies ist besonders wichtig, wenn Sie Google Page Insights verwenden.
Grundlegendes zu den Teilen eines Wasserfalldiagramms
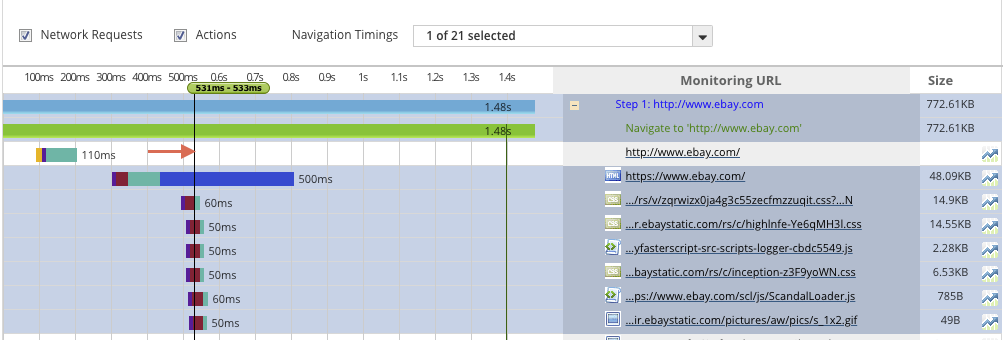
Wenn Sie ein Wasserfalldiagramm in einem Website-Überwachungstool wie Dotcom-Monitor öffnen, sehen Sie mehrere farbcodierte Balken, die verschiedene Phasen des Ladevorgangs für jede Anforderung darstellen. Hier ist eine Aufschlüsselung dessen, was die einzelnen Abschnitte in der Regel bedeuten:
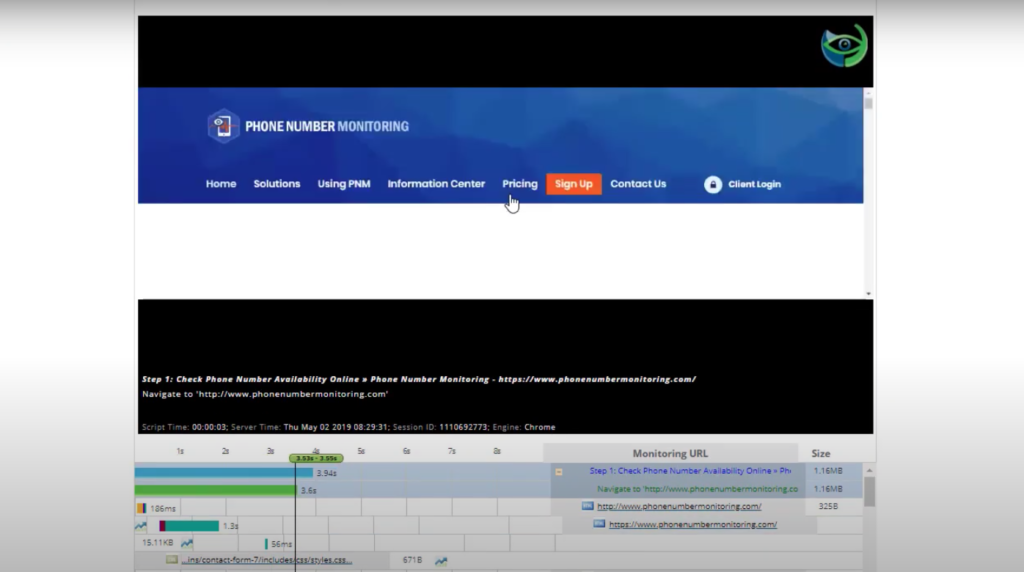
Interaktiver Schieberegler: Der interaktive Schieberegler ist ein Indikator für die Leistung jedes Elements in Millisekunden. In der Abbildung unten wird er mit dem Pfeil gezeigt. Der Benutzer kann den interaktiven Schieberegler ziehen, um zu sehen, welches Element zu welchem Zeitpunkt geladen wird. In diesem Screenshot können Sie sehen, dass die hervorgehobenen Elemente in der 531. Millisekunde geladen werden.

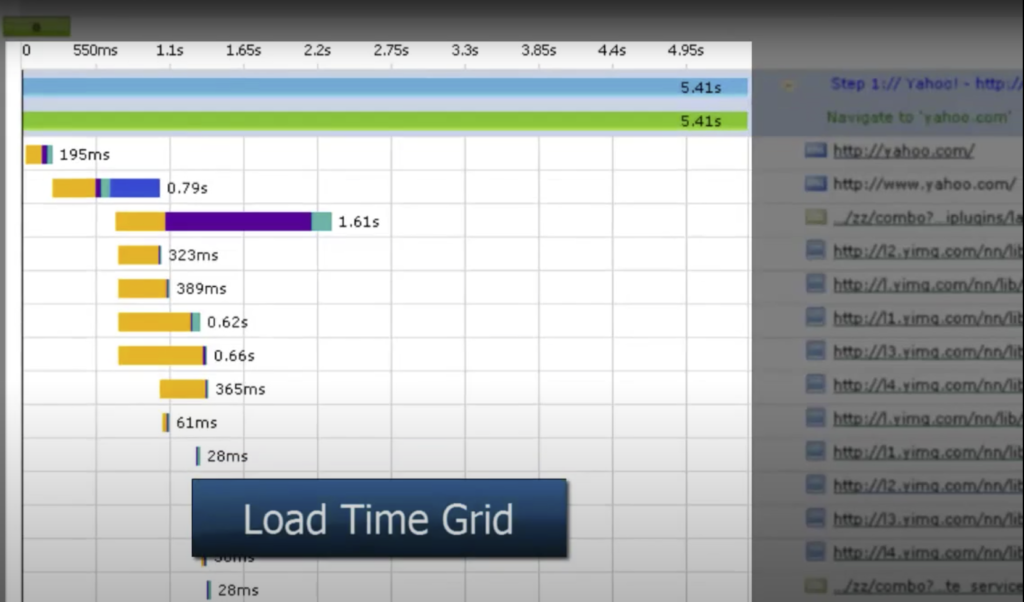
Ladezeitraster: Der hervorgehobene Bereich unten heißt Load Time Grid. Es wird angezeigt, wie viel Zeit benötigt wird, um jedes Element zu laden.

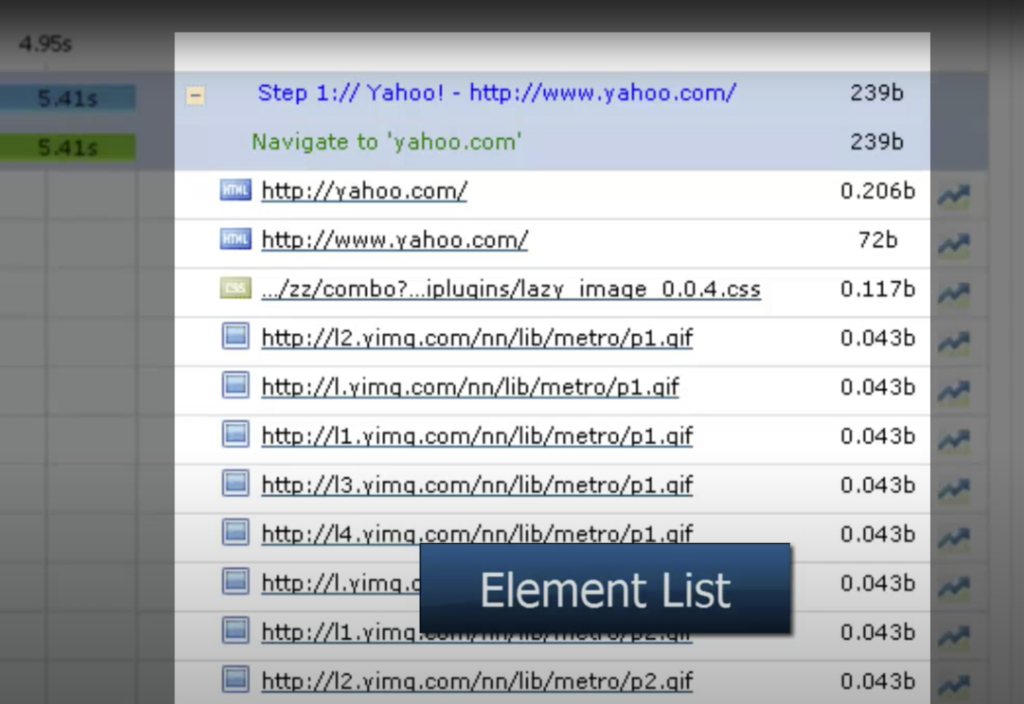
Element Liste: Die Elemente, die auf der Webseite vorhanden sind, werden in der Elementliste angezeigt. Die Erweiterung des Elements kann HTML, CSS, GIF usw. sein.

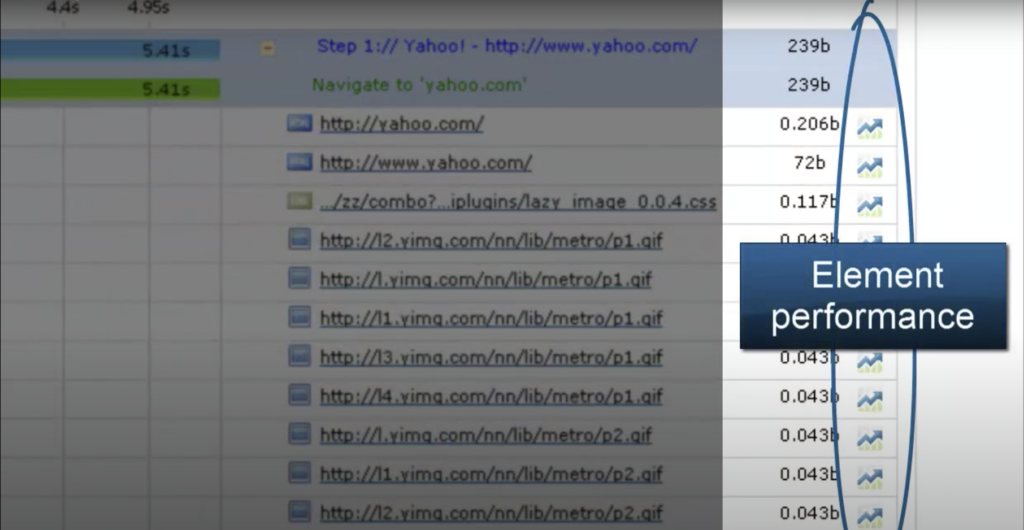
Elementleistung: Ein Benutzer kann Informationen über die Leistung jedes Elements erhalten, das im Wasserfalldiagramm vorhanden ist.

Wenn der Benutzer auf die Schaltfläche für ein bestimmtes Element klickt, wird ihm eine Leistungsseite angezeigt, die unten dargestellt ist.
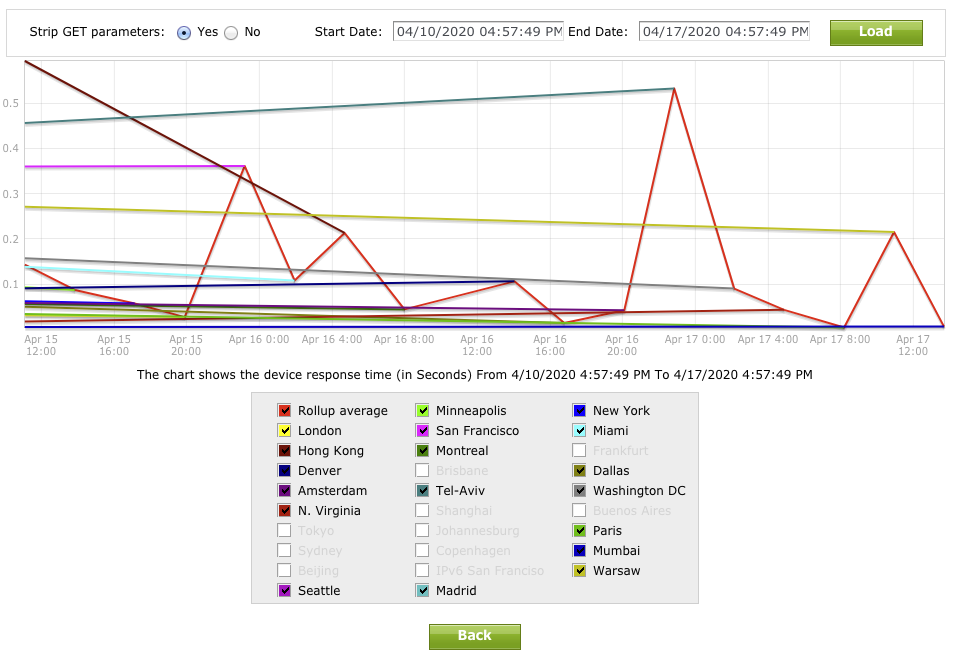
 Durch die Analyse der Leistungsseite erhalten Benutzer einen tieferen Einblick in die Antwortdetails. Sie können einen bestimmten Bereich auswählen und die Maustaste loslassen, um detaillierte Informationen anzuzeigen. Leistungsprobleme werden durch rot markierte Bereiche gekennzeichnet, die Zeiträume mit eingeschränkter Leistung hervorheben.
Durch die Analyse der Leistungsseite erhalten Benutzer einen tieferen Einblick in die Antwortdetails. Sie können einen bestimmten Bereich auswählen und die Maustaste loslassen, um detaillierte Informationen anzuzeigen. Leistungsprobleme werden durch rot markierte Bereiche gekennzeichnet, die Zeiträume mit eingeschränkter Leistung hervorheben.
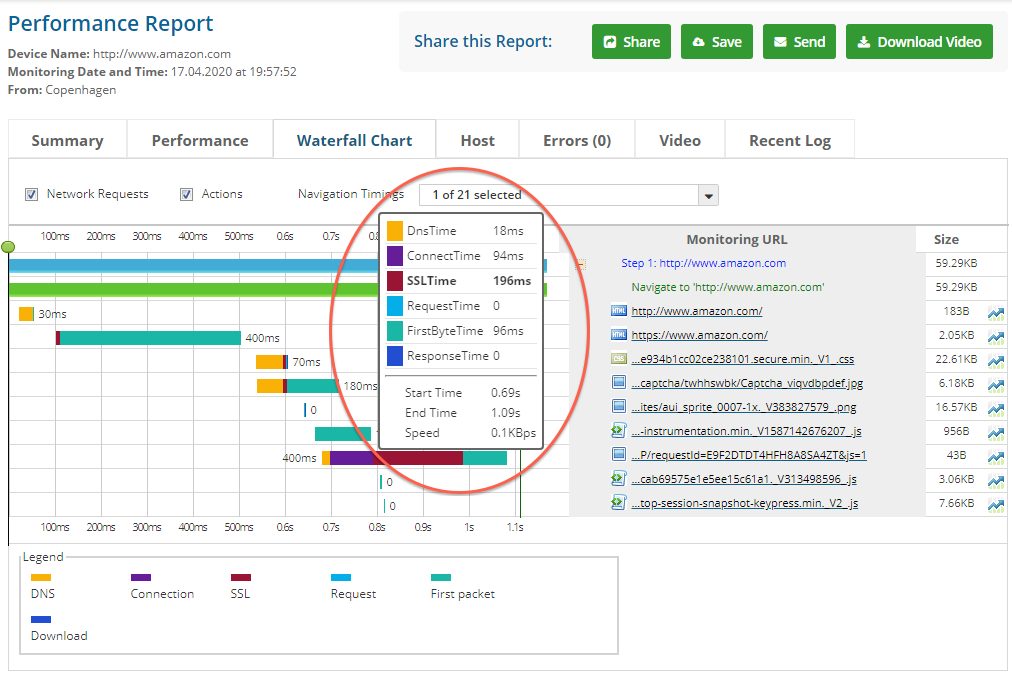
Details zur Ladezeit für einzelne Elemente: Wenn Benutzer im Wasserfalldiagramm den Mauszeiger über einen bestimmten Balken bewegen, sehen sie Details zur Ladezeit wie DNS-Zeit, Verbindungszeit, SSL-Zeit, Anforderungszeit, Zeit für das erste Byte, Reaktionszeit, Startzeit, Endzeit und Geschwindigkeit, die zur einfachen Identifizierung in einem roten Oval hervorgehoben sind.

Erklärung der Farbcodierung: In der Dotcom-Monitor-Plattform wird die Darstellung von Ladezeitdetails durch die folgenden Farben definiert:

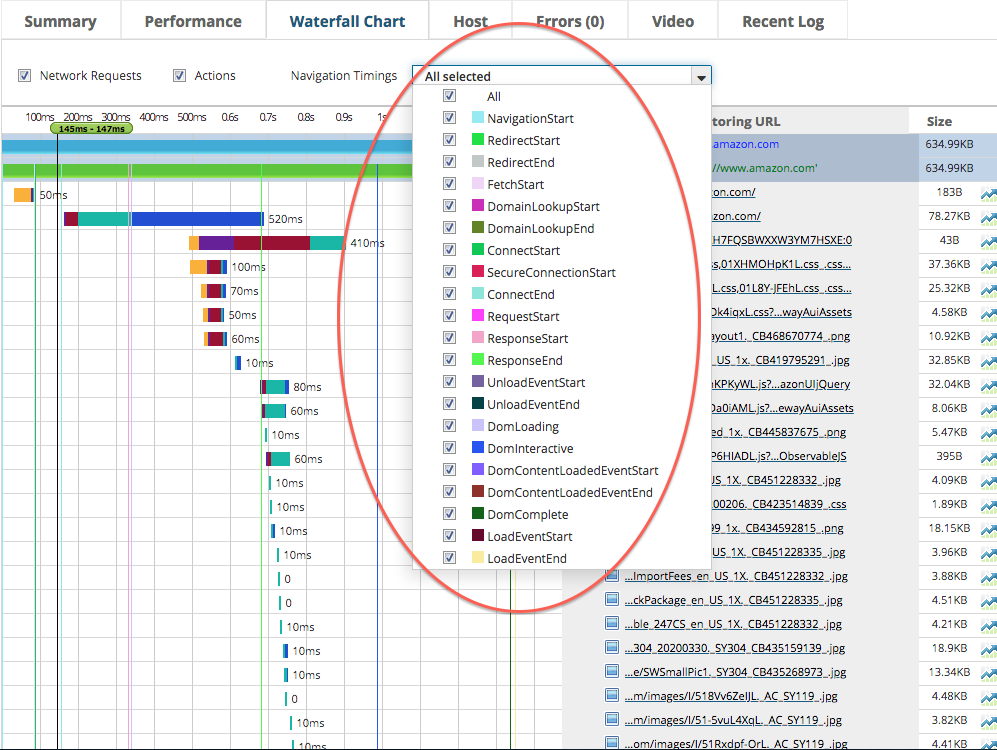
Navigationszeiten: Sie können als Spalte im Wasserfalldiagramm angezeigt werden, um den Navigationsstart, den Weiterleitungsstart, das Weiterleitungsende, den Abrufstart, den Start der Domänensuche, das Ende der Domänensuche, den Verbindungsstart, den Start der sicheren Verbindung, das Verbindungsende, den Anforderungsstart, den Antwortstart, das Ende der Antwort, den Start des Entladeereignisses, das Ende des Entladeereignisses, das Ende des DOM-Ladens, das interaktive DOM, den Start des geladenen DOM-Inhalts anzuzeigen, Ende des DOM-Inhaltsladeereignisses, „DOM abgeschlossen“, „Ladeereignisstart“ und „Ende des Ladeereignisses“ mit Farbcodierung (unten im roten Oval dargestellt).

Bemerkenswert ist, dass die Dotcom-Monitor-Plattform auch eine Funktion bietet, mit der Benutzer ein Video des Ladens der URL in einem Browserfenster ansehen können, das eine Echtzeitansicht des Ladevorgangs bietet (wie unten gezeigt).

Wichtige Optimierungstipps basierend auf der Wasserfalldiagrammanalyse
Nachdem Sie nun die Komponenten eines Wasserfalldiagramms verstanden haben, lassen Sie uns umsetzbare Möglichkeiten zur Optimierung Ihrer Website auf der Grundlage der Erkenntnisse dieses Tools untersuchen.
1. Reduzieren Sie die DNS-Lookup-Zeiten
Lange DNS-Lookup-Zeiten können die Gesamtladezeit Ihrer Seite verlangsamen. Der Wechsel zu einem schnelleren DNS-Anbieter oder die Verwendung eines Content Delivery Network (CDN) kann dazu beitragen, die Nachschlagezeiten zu verkürzen und sicherzustellen, dass Benutzer schneller eine Verbindung zu Ihrer Website herstellen können.
2. Verbessern Sie die Server-Antwortzeiten (TTFB)
Eine hohe Time to First Byte (TTFB) deutet oft auf Serverprobleme oder ineffiziente Backend-Prozesse hin. Zu den schnellen Möglichkeiten zur Verbesserung von TTFB gehören die Optimierung Ihrer Datenbankabfragen, die Reduzierung der Backend-Verarbeitung oder ein Upgrade auf einen schnelleren Server. Für Websites mit hohem Datenverkehr sollten Sie einen Lastenausgleich in Betracht ziehen, um die Last auf mehrere Server zu verteilen und TTFB in Zeiten mit hohem Datenverkehr zu reduzieren.
3. Minimieren Sie SSL-Handshake-Verzögerungen
Die SSL-Handshake-Zeiten können sich summieren, insbesondere bei Websites, die sichere Inhalte bereitstellen. Die Optimierung Ihrer SSL-Konfiguration und die Verwendung einer modernen TLS-Version können dazu beitragen, diesen Prozess zu beschleunigen. Wenn Sie mit hohem Datenverkehr arbeiten, sollten Sie die Verwendung eines CDN mit SSL-Unterstützung in Betracht ziehen, um die Latenz für globale Benutzer zu reduzieren.
4. Reduzieren Sie HTTP-Anfragen
Je mehr Anfragen Ihre Website stellt, desto länger dauert es, bis sie geladen ist. Um die Gesamtzahl der HTTP-Anfragen zu reduzieren, sollten Sie CSS- und JavaScript-Dateien kombinieren, CSS-Sprites für Bilder verwenden und kleinere Symbole direkt in das CSS einbetten. Tools wie die Wasserfalldiagramme von Dotcom-Monitor können Ihnen dabei helfen, redundante Anfragen zu erkennen und Einblicke zu erhalten, wo Sie sie reduzieren können.
5. Optimieren Sie die Ressourcenauslastung mit Lazy Loading
Bei bildlastigen oder inhaltsreichen Websites kann Lazy Loading die Ladezeiten erheblich verbessern. Durch die Verwendung von Lazy Loading verzögern Sie das Laden unkritischer Ressourcen (z. B. Bilder unterhalb des Falzes), bis sie tatsächlich benötigt werden. Dies reduziert die anfängliche Ladezeit der Seite, was den Benutzern hilft, früher mit Ihrer Website zu interagieren.
6. Bilder komprimieren und optimieren
Bilder machen oft einen großen Teil der Ladezeit einer Website aus. Durch das Komprimieren und Optimieren von Bildern können Sie ihre Größe reduzieren, ohne die Qualität zu beeinträchtigen. Viele Wasserfalldiagramme zeigen die Ladezeiten einzelner Bilder an, sodass Sie leicht erkennen können, wo Optimierungen die größten Auswirkungen haben.
7. Priorisieren Sie kritisches CSS und JavaScript
Um Ressourcen zu vermeiden, die das Rendern blockieren, ist es am besten, CSS und JavaScript zu priorisieren, die für das erste Laden der Seite unerlässlich sind. Sie können nicht benötigtes JavaScript zurückstellen oder asynchron laden, wodurch die wichtigsten Elemente zuerst gerendert werden können. Wasserfalldiagramme können zeigen, welche Skripte das Laden der Seite verlangsamen, damit Sie sie nach Bedarf priorisieren oder verschieben können.
Häufige Probleme, die durch Wasserfalldiagramme aufgedeckt werden (und wie man sie behebt)
Wasserfalldiagramme können häufig auf häufige Probleme mit der Webleistung hinweisen. Hier sind einige der typischsten Probleme und ihre Behebungen:
- Ressourcen zum Renderblockieren: JavaScript- und CSS-Dateien, die das Rendern von Seiten blockieren, können die wahrgenommene Ladezeit verlangsamen. Verschieben oder asynchrones Laden nicht notwendiger Skripts, um dies zu verhindern.
- Große Bilddateien: Große Bilder können Ihre Ladezeiten erheblich verlangsamen. Komprimieren Sie Bilder, verwenden Sie moderne Formate wie WebP und setzen Sie Lazy Loading ein, um die Dinge zu beschleunigen.
- Zu viele Weiterleitungen: Weiterleitungen fügen zusätzliche HTTP-Anfragen hinzu, die Ihre Ladezeit verlangsamen. Wenn Sie mehrere Weiterleitungen bemerken, versuchen Sie, sie zu konsolidieren, um die Geschwindigkeit zu verbessern.
- Übermäßig viele JavaScript- oder CSS-Dateien: Zu viele einzelne Dateien können zu zahlreichen HTTP-Anfragen führen, was sich auf die Ladezeit auswirkt. Minimieren Sie diese Dateien und kombinieren Sie sie, wo immer möglich.
Verwendung von Dotcom-Monitor für die Wasserfallanalyse und die laufende Leistungsüberwachung
Während ein einzelnes Wasserfalldiagramm wertvolle Erkenntnisse liefern kann, erfordert ein reibungsloser Betrieb Ihrer Website Tag für Tag eine kontinuierliche Überwachung, um Probleme proaktiv zu erkennen und anzugehen. Hier zeichnet sich die Suite von Web-Performance-Tools von Dotcom-Monitor aus. Mit Dotcom-Monitor können Sie fortlaufende Leistungsprüfungen planen, die die Geschwindigkeit, Betriebszeit und Reaktionszeiten Ihrer Website an verschiedenen Standorten und Geräten überwachen, um sicherzustellen, dass Ihre Benutzer immer ein nahtloses Erlebnis haben.
Die Wasserfalldiagramm-Funktion von Dotcom-Monitor bietet eine detaillierte Aufschlüsselung der einzelnen Anfragen, damit Sie genau verstehen können, wie jedes Element Ihrer Website geladen wird. Dieser detaillierte Blick ermöglicht es Ihnen, Engpässe leicht zu lokalisieren, Ladeverzögerungen zu identifizieren und herauszufinden, worauf sich die Optimierungsbemühungen konzentrieren können, um eine maximale Wirkung zu erzielen. Ganz gleich, ob es sich um große Bilddateien, Skripte von Drittanbietern oder Probleme mit Serverantworten handelt, die Erkenntnisse von Dotcom-Monitor vereinfachen das Aufspüren und Beheben von Leistungsproblemen.
Aber Dotcom-Monitor hört nicht bei der grundlegenden Überwachung auf. Es geht darüber hinaus mit Funktionen wie anpassbaren Warnungen , die Sie sofort über Leistungsprobleme informieren, was Ihnen die Möglichkeit gibt, zu reagieren, bevor sie sich auf die Benutzer auswirken. Diese Warnungen können auf bestimmte Metriken zugeschnitten werden, sodass Sie zeitnahe Updates zu kritischen Änderungen wie längeren Ladezeiten oder plötzlichen Ausfallzeiten erhalten, damit Sie potenziellen Problemen immer einen Schritt voraus sind.
Dotcom-Monitor unterstützt auch langfristige Leistungsverbesserungen, indem es umfassende Berichte über Trends im Laufe der Zeit erstellt. Diese Berichte liefern die Art von detaillierten Daten, die in Ihre Optimierungsstrategien einfließen können, damit Sie datengestützte Entscheidungen treffen können, die sowohl die Benutzererfahrung als auch die betriebliche Effizienz verbessern. Durch die konsequente Analyse von Leistungstrends lösen Sie nicht nur auftretende Probleme, sondern erstellen auch eine schnellere und widerstandsfähigere Website.
Für alle, die eine robuste, benutzerfreundliche Plattform zur Verwaltung und Optimierung der Website-Leistung suchen, bietet Dotcom-Monitor die ideale Mischung aus kontinuierlicher Überwachung, detaillierten Einblicken und proaktiven Tools. Mit Dotcom-Monitor an Ihrer Seite haben Sie die Möglichkeit, die Leistung Ihrer Website zu optimieren und sicherzustellen, dass jede Benutzerinteraktion reibungslos, zuverlässig und optimiert ist.
Zusammenfassung: Die Leistungsfähigkeit von Wasserfalldiagrammen für die Optimierung der Web-Performance
Wasserfalldiagramme sind ein unschätzbares Werkzeug in Ihrem Toolkit zur Optimierung der Web-Performance, da sie eine detaillierte Aufschlüsselung der Ladevorgänge jedes Elements auf Ihrer Seite bieten. Wenn Sie jeden Teil eines Wasserfalldiagramms verstehen, können Sie bestimmte Probleme lokalisieren, die Ladezeiten optimieren und Ihren Benutzern ein schnelleres, nahtloseres Erlebnis bieten.
Mit einer Lösung wie Dotcom-Monitor optimieren Sie nicht nur für die heutige Zeit, sondern richten Ihre Website auf kontinuierlichen Erfolg ein. Testen Sie Dotcom-Monitor noch heute kostenlos!

