Vue.js ist ein Front-End-JavaScript-Framework, mit dem Sie progressive Single-Page-Anwendungen (SPAs) erstellen können. Evan You, ein ehemaliger Google-Mitarbeiter, gründete Vue.js im Jahr 2014 mit der Idee, eine leichtgewichtige Lösung zu entwickeln, die die besten Funktionen von Angular und React bietet. Seit dem Tag seiner Gründung hat Vue.js stetig an Popularität gewonnen. Derzeit ist die Nutzerbasis dreimal so groß wie die von Angular und etwas mehr als das React-Framework von Facebook.
Wie unterscheidet sich Vue von anderen Javascript-Frameworks?
Vergleichen wir Vue.js mit einigen anderen bemerkenswerten JavaScript-Frameworks wie React und Angular.
Vue.js vs. React
Vue.js hat viele Ähnlichkeiten mit React, da beide ein virtuelles DOM verwenden und eine reaktive, wiederverwendbare und zusammensetzbare Komponentenstruktur bieten. Beide sind in der Leistung fast ähnlich, wobei Vue.js React in der Entkopplung von HTML und JavaScript-Code in den Schatten stellt. Diese Trennung der Belange erweist sich als vorteilhaft, wenn Sie an einem Großprojekt arbeiten, das aus vielen Komponenten bestehen kann.
Vue.js vs. Angular
Die Unterschiede sind ausgeprägter, wenn man Vue.js mit Angular vergleicht. Vue.js ist viel einfacher zu erlernen als Angular, das eine steile Lernkurve hat und Vorkenntnisse in Typoskript und nicht nur JavaScript erfordert. Auf der anderen Seite kann das Erlernen der Erstellung einer einfachen Vue.js Anwendung weniger als einen Tag dauern! Vue.js ist auch viel schneller als Angular. Die Leistung neuerer Angular-Versionen ist jedoch vergleichbar mit der von Vue.js.
Was sind die Vor- und Nachteile der Verwendung von Vue.js?
Wie jedes andere Framework hat auch Vue.js einige wesentliche Vor- und Nachteile.
Vorteile von Vue.js
- Zugänglichkeit. Vue.js ist auch für unerfahrene Entwickler mit Grundkenntnissen in HTML, CSS und JavaScript leicht zu erlernen.
- Leistung. Vue.js ist ein außergewöhnlich leistungsfähiges Framework. Ein in der Produktion kompiliertes und mit Gun-Zips versehenes Vue.js Projekt wiegt nur etwa 20 KB.
- Skalierbarkeit. Die komponentenbasierte Architektur, gepaart mit separaten Abschnitten für HTML und JavaScript, macht die Wartung und Skalierung eines Vue.js Projekts ziemlich einfach.
Nachteile von Vue.js
- Weniger Plugins/Erweiterungen. Ein enttäuschendes Ökosystem von Plugins und Erweiterungen macht die Implementierung einiger der Standardfunktionen zu einem umständlichen Prozess.
- Probleme mit iOS/Safari. Vue.js hat Schwierigkeiten, auf älteren Versionen von Safari und iOS korrekt zu funktionieren, obwohl Sie sie mit einigen Änderungen am Code beheben können.
Die Notwendigkeit, die Leistung von Vue.js SPAs zu überwachen
Für jede Anwendung, die für das Web entwickelt wurde, ist eine Leistungsoptimierung unerlässlich. Die Internetgeschwindigkeiten variieren je nach Region und Netzwerktyp erheblich. Daher ist es wichtig, sicherzustellen, dass unsere Anwendung so schnell wie möglich geladen wird – ergo die Notwendigkeit, Website-Monitoring-Lösungen zu verwenden. Die Website-Überwachung kann beim Benchmarking verschiedener leistungsbezogener Aspekte einer Vue.js Anwendung helfen. Zum Beispiel die Renderzeit von Anwendungen, die Reaktionsfähigkeit und die Zeit, die benötigt wird, bis die Anwendung nach dem Rendern interaktiv wird.
Vue.js ermöglicht und fördert die Überwachung
Bisher wurden zahlreiche Überwachungslösungen für Vue entwickelt.js entwickelt. Und wir werden sehen, wie genau man vorgeht, um leistungsbezogene Metriken in Vue.js zu überwachen. Zum Beispiel Seitenladezeit, Zeit zum Rendern, Timing von Netzwerkanforderungen und Fehlerverfolgung.
Das NPM-Ökosystem
NPM
ist derzeit die weltweit größte Software-Registry. NPM begann ursprünglich als Software-Hub für Node.js verwandte Pakete, wurde aber schnell von der JavaScript-Community übernommen und zum Verteilen aller Arten von JavaScript-Paketen verwendet. Heute enthält die NPM-Registry über 800.000 Softwarepakete. Vue.js verwendet NPM für die Paketverwaltung, was die Entwicklung eines benutzerdefinierten Pakets für APM (Application Performance Management) für alle Lösungen von Drittanbietern recht einfach macht. Die meisten Überwachungslösungen im Internet nutzen diesen Weg. Sie werden häufig feststellen, dass Sie ein benutzerdefiniertes NPM-Paket installieren, um es in die oben genannte APM-Lösung eines Drittanbieters zu integrieren. Zum Beispiel sieht es ungefähr so aus: npm install –save @third-party/apm-vue
Unterstützung für Erweiterungen
Wir haben gelernt, dass es recht einfach ist.js Pakete für Vue zu entwickeln und sie über NPM zu verteilen. Aber Vue.js muss uns noch Möglichkeiten bieten, diese Pakete in den Code zu integrieren. Und Vue.js tut dies ganz elegant, indem es eine fließende API bereitstellt, mit der wir Plugins in unsere Anwendung integrieren können. Vue.use() ist eine globale Methode, mit der Sie Plugins/Erweiterungen einbinden können. Zum Beispiel:
-
var MyPlugin = require('apm-vue')
-
use(MyPlugin, options)
-
newVue({ -
//... options -
})
Vue.js ist auch intelligent genug, um mehrere Deklarationen eines Vue.use()- Aufrufs für dasselbe Plugin zu ignorieren und behandelt ihn als nur einen Aufruf. Diese Überprüfung hilft uns, seltsame Probleme zu vermeiden, die viel schwieriger zu verfolgen sind.
Unterstützung für einfaches Abfangen von JavaScript
Viele Anbieter von APM-Lösungen möchten nicht für jedes JavaScript-Framework separate Softwarepakete entwickeln und pflegen, dem ich zustimme, da es einige davon gibt! (Angular, Vue.js, React, Alpine usw.). Daher bieten die meisten APM-Lösungen eine einzelne JavaScript-Methode, die in jedes dieser Frameworks eingebunden werden kann. Diese Taktik ermöglicht es APMs, die Leistungsmetriken einer Vue.js Anwendung einfach zu verfolgen. Zum Beispiel:
-
<script> -
(function(i,s,o,g,r,a,m){i[APM]=r;i[r]=i[r]||function(){ -
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
-
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBe fore(a,m)
-
}) (window,document,'script','//eum.apm.io/eum.min.js','ineum');
-
ineum('reportingUrl', 'https://eum-us-west-2.apm.io'); -
ineum('key', '1LHYrJaFQE-L-9KFgd1R6g'); -
</script>
Normalerweise müssen Sie einen solchen JavaScript-Code in das <head-Tag> des Indexes Ihres Projekts einfügen.html, und der Rest wird automatisch erledigt.
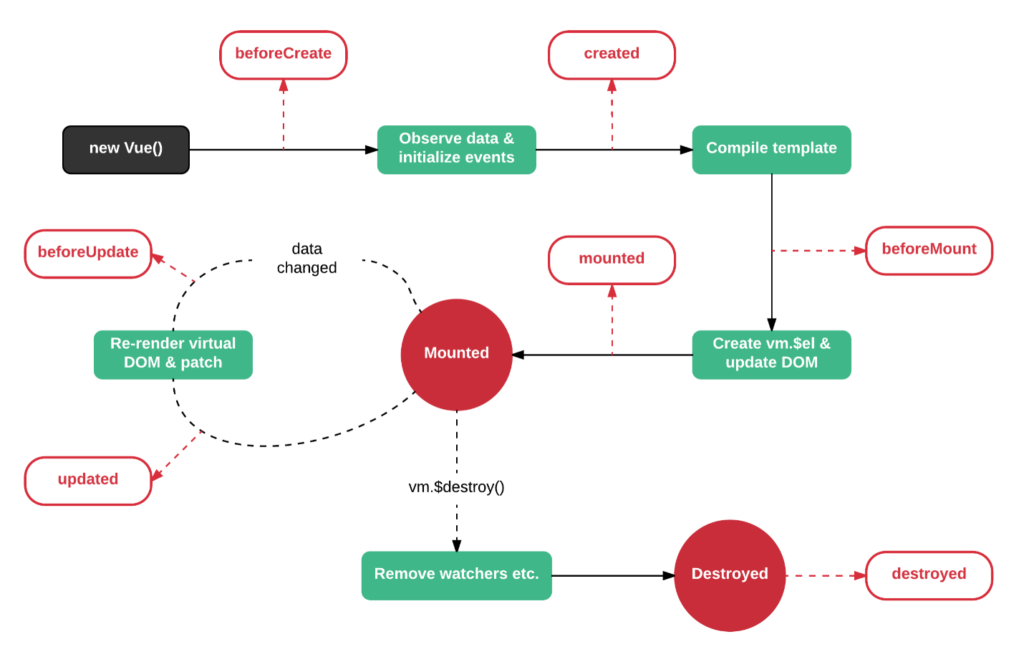
Vue.js Lebenszyklus-Haken
Eine Vue.js Komponente ist eine logische Gruppierung von Benutzeroberfläche, Logik und Stil, die für einen bestimmten Zweck vorgesehen ist. Zum Beispiel eine Tabellenkomponente oder eine Navigationsleistenkomponente. Vue.js stellt mehrere Methoden zur Verfügung, um sich in den Lebenszyklus einer Komponente einzuklinken.

Sie können diese
Lebenszyklus-Hooks
verwenden, um den Zustand der Anwendung auf jeder Ebene zu identifizieren und kritische Probleme in Ihrem Code zu identifizieren. Die meisten APM-Lösungen nutzen diese Methoden in hohem Maße. Ein typisches Leistungsproblem tritt beispielsweise auf, wenn Sie zu viel Arbeit im created() -Hook ausführen. Dies ist eine schlechte Praxis, da nur die Initialisierung von Variablen im created()- Hook stattfinden sollte. Andernfalls kann es zu einem verzögerten Rendern der Komponente kommen. Für ressourcenintensive Vorgänge (z. B. Netzwerkaufruf, Animationen) sollten Sie stattdessen den mounted()- Hook verwenden.
Viele APM-Lösungen helfen Ihnen, solche häufigen Probleme zu vermeiden, indem sie analysieren, was in jedem dieser Lebenszyklusereignisse vor sich geht, und Ihnen wertvolles Feedback geben.
Navigations-Schutzvorrichtungen
Vue
Router ist der offizielle Router für Vue.js. Dieses Plugin ist dafür verantwortlich, die URL in der Navigationsleiste Ihres Browsers zu aktualisieren und diese URL verschiedenen Ansichten/Komponenten zuzuordnen, und macht das Erstellen von SPAs zum Kinderspiel. Traditionell wäre es für APM-Lösungen eine Herausforderung, diese Seitenänderungen zu verfolgen, da keine tatsächliche Seitennavigation stattfindet. Stattdessen handelt es sich um eine Emulation eines Seitenwechsels. Das Vue
Router-Plugin bietet jedoch Navigationswächter
, mit denen Sie sich in Ihre benutzerdefinierte Logik einklinken und diese ausführen können. Zum Beispiel:
1. Führen Sie nach der Routenänderung eine Logik aus
1. router.afterEach(to => {
2. let pageName = to.path
3. if (to.matched && to.matched.length > 0 && to.matched[0].path) {
4. pageName = to.matched[0].path
5. }
6.
7. // eslint-disable-next-line no-console
8. console.log('Set page to', pageName)
9. ineum('page', pageName)
10. })
2. Führen Sie die Logik vor der Routenänderung aus
1. router.beforeEach((to, from, next) => {
2. // Sammeln Sie Seitenmetriken
3. console.log(‚Seite setzen auf‚, pageName)
4. ineum(‚Seite‚, Seitenname)
5. ineum(‚Metriken‚, pageMetrics)
6. })
Navigationswächter ermöglichen es APM-Lösungen, Metriken seitenweise zu kategorisieren und seitenspezifische Einblicke und Berichte bereitzustellen. APM-Lösungen zeigen solche Metriken in der Regel in einem benutzerfreundlichen Dashboard mit Diagrammen und Tabellen an.
Fehlerbehandlung
Vue.js bietet auch eine elegante Möglichkeit,
die Standardfehlerbehandlung
an Plugins von Drittanbietern zu delegieren. Diese Entkopplung ermöglicht es APM Solutions, auf den vollständigen Stack-Trace eines Fehlers zuzugreifen und aufschlussreiche Vorschläge auf der Grundlage seiner Verarbeitung zu machen.
Vue.config.errorHandler ist die API, die verfügbar gemacht wird, um diese Funktionalität zu nutzen.
1. var _oldOnError = Vue.config.errorHandler; 2. Vue.config.errorHandler = function VueErrorHandler(error, vm) { 3. atatus.notify(error, { 4. extra: { 5. componentName: Vue.util.formatComponentName(vm), 6. propsData: vm.$options.propsData 7. } 8. }); 9. 10. if (typeof _oldOnError === 'function') { 11. _oldOnError.call(this, error, vm); 12. } 13. };
Viele APMs nutzen neue Technologien wie maschinelles Lernen und KI, um ihre Erkenntnisse für Ausnahmen und Fehler zu verbessern, die in einer Vue.js Anwendung auftreten.
Synthetische Überwachung und Messung der Leistung in der Praxis
Die oben beschriebenen APM-Techniken bilden möglicherweise immer noch keine realen Leistungsmetriken ab. Aufgrund der Natur von SPAs ist es schwierig, die Zeit zu bestimmen, die zum Initialisieren einer Anwendung benötigt wird, sobald der Bildschirm sichtbar wird. Zur Verdeutlichung: Der Zeitunterschied zwischen dem Rendern des DOM und der Benutzerfreundlichkeit der Webseite kann enorm sein! Die einzige narrensichere Möglichkeit, reale Szenarien zu messen, besteht darin, auf bestimmte Aktionen/Teile Ihrer Anwendung abzuzielen und zu versuchen, die Leistung anhand von für Menschen wahrnehmbaren Metriken zu messen.
Beispielsweise stellt ein protokollbasierter Monitor nach dem ersten Laden einer JavaScript-basierten Seite keine Daten mehr bereit. Um tatsächliche Ladezeiten und Metriken zu erhalten, müssen wir die JavaScript-Ereignisse von einem tatsächlichen Browser aus überwachen. Hier kommen synthetische Überwachung und echte Browser ins Spiel. Es kann die Lücke zwischen grundlegenden HTTP-Antwortzeiten und der Leistung tatsächlicher Benutzerinteraktionen schließen.
Einige der synthetischen Überwachungslösungen, die heute auf dem Markt sind, verstehen dies gut und basieren auf dieser Ideologie der Verbesserung der Benutzererfahrung. Die
Webanwendungsüberwachungslösung
von Dotcom-Monitor verwendet ein Point-and-Click-Scripting-Tool, mit dem Benutzer Benutzerabläufe wie Anmeldeprozesse, Hinzufügen von Artikeln zu einem Warenkorb, Ausfüllen von Formularen usw. aufzeichnen können. Diese aufgezeichneten Schritte werden dann auf einer Vielzahl von echten Browsern und Geräten ausgeführt. Dieser Ansatz hilft dabei, die reale Leistung Ihrer Anwendung zu messen. Sie stellen auch sicher, dass Ihre Inhalte korrekt geladen werden, indem sie Techniken wie die
Schlüsselwortvalidierung
und
die Bildvalidierung
verwenden, bei denen überprüft wird, ob der geladene Inhalt mit dem übereinstimmt, was während der anfänglichen Skripterstellung aufgezeichnet wurde. Dieser Ansatz ist für Vue.js Anwendungen von Vorteil, da Sie Ihrer Anwendung keinen unnötigen Overhead hinzufügen müssen, der mit der Installation von NPM-Paketen oder externen Skripts einhergeht.
Zusammenfassend lässt sich sagen, dass Dotcom-Monitor, obwohl es sich um ein JavaScript-Framework handelt, das DOM zur Laufzeit manipuliert, es recht einfach macht, die Leistung dynamischer Webanwendungen, die mit Vue.js erstellt wurden, zu überwachen und zu messen. Die Lösung vereint alle oben genannten Funktionen in einer konsolidierten Plattform. Wenn Sie sehen möchten, was maschinelles Lernen und KI auf den Tisch bringen könnten, sollten Sie die Produkte ausprobieren, die sie enthalten. Wenn Sie jedoch eine problemlose, kostengünstige Lösung implementieren möchten, die einfach funktioniert und weniger aufdringlich ist, sollten Sie
Dotcom-Monitor
ausprobieren.
„Vue.js Logo“ von Evan You, lizenziert unter CC BY 4.0

