Jerry Bous, eine Ikone in der Twin Cities Triathlon Community, hat ein Website-Problem, das gut zu haben ist. Er konnte seine Liebe zum Triathlon-Sport in einen Beruf als THE Triathlon-Rennansager sowie Besitzer der sehr beliebten und angesehenen Website www.MinnesotaTriNews.com.
Alles über Performance
Aber das Problem — ähnlich wie ein Triathlet, der zu diesem Zeitpunkt in der Rennsaison in seiner Schwimm-/Rad-/Laufgeschwindigkeit plateausist — ist, dass Jerrys Website in letzter Zeit möglicherweise in der Reaktionszeit „plateaued“ hat und um sich weiter zu verbessern, ist es wahrscheinlich notwendig, dass einige laufende Reaktionszeit und Leistungsüberwachung.
Bemerkenswert ist, dass mit der Weitergang der Sommer-Rennsaison und der Zahl der Werbe-.gifs und .jpgs von Lycra-bekleideten Triathleten auf der Website zunahm, die Reaktionszeit der Website entsprechend sloooow-ed. Und schließlich, nach einem besonders arbeitsreichen 18.-19. Juli Wochenende des Triathlons Ankündigung, Posting Rennen Re-Caps und Bilder, Website-Antwort-Zeit war buchstäblich über die Ziellinie kriechen, sozusagen.
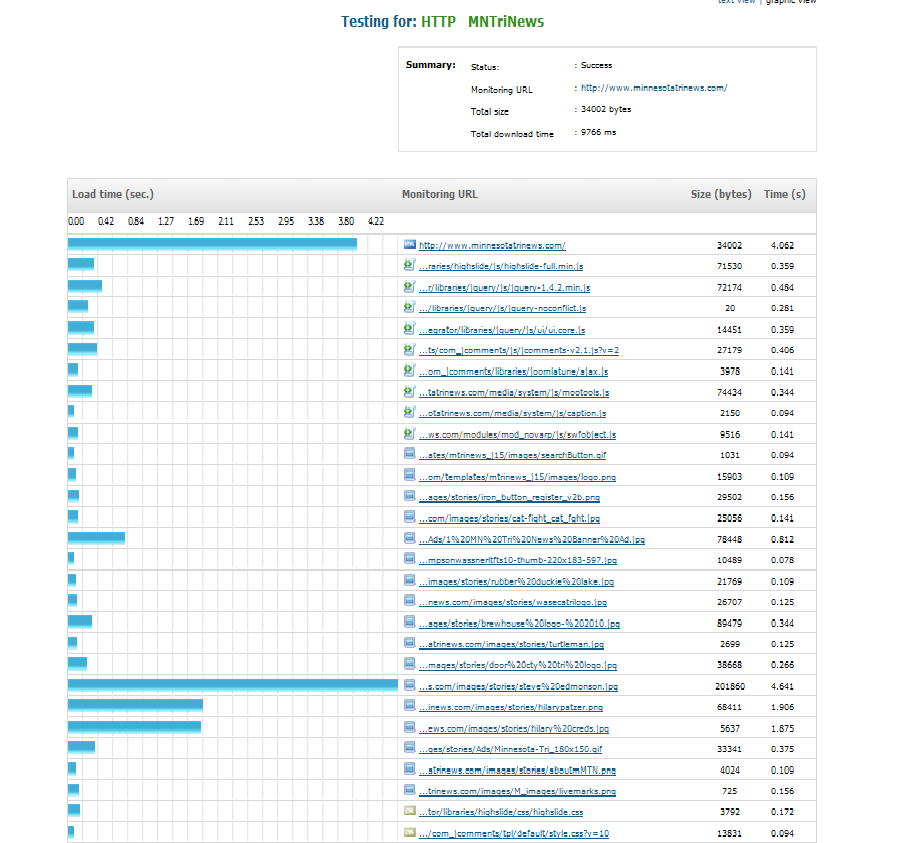
Da ich also in der Twin Cities Triathlon-Welt aktiv bin und ein besseres Erlebnis beim Vorlesen des Rennens am vergangenen Wochenende haben wollte, bin ich einige Ganzseitige Download-Website-Monitoring-Tests und schickte Jerry eine schnelle E-Mail mit einer Momentaufnahme der Reaktionszeiten seiner Seitenelemente mit Dotcom-Monitor kürzlich verbesserte Wasserfall Diagramm Bericht Werkzeug, um ihm zu helfen, seine Website-Geschwindigkeit zu verbessern. Darüber hinaus führte ich eine Keyword-Validierung durch, um die Webseiten zu überwachen, die im Detail an der Keyword-Validierung auf unserem Wikizu sehen sind.
Triathleten sind Meister darin, winzige Aspekte ihres Rennens für die Erhöhung ihrer Geschwindigkeit zu identifizieren(siehe minutiae auf Swim-to-Bike-Übergangstipps hier). Ebenso ist es auf einer dynamischen und ständig aktualisierten Website wie www.MinnesotaTriNews.com Überwachung von Seitenelement-Antwortzeiten besonders wichtig, um die Website bei Bedarf zu optimieren, um schnelle Reaktionszeiten beizubehalten. Nach einem Rennwochenende beginnen Triathleten, sich am Montagmorgen auf einer Website wie Jerry es anzumelden, um die Rennergebnisse und Updates und Anekdoten zu Triathlon-Rennen zu überprüfen. Wie zu erwarten, erwarten sie, dass die Website coole Bilder und Anzeigen für Triathleten Zeug haben, aber wie zu erwarten ist, wollen sie auch, dass die Website FAST sein.
Uptime ist keine Reaktionszeit
Während die Betriebszeit bei 100 % blieb, tendierte die Reaktionszeit während der Haupttageszeiten langsamer und langsamer. Insbesondere liefen die einzelnen Seitenelemente auch langsamer, da zwei neue Bilder, die kürzlich am Wochenende auf der Website hinzugefügt wurden, und ein großes JavaScript. Mit anderen Worten, alles funktionierte perfekt… aber langsam, aufgrund der Zugabe der Art von Web-Inhalte (insbesondere die beiden großen Bilddateien), die die Benutzer auf die Website gingen, um in erster Linie zu sehen.
So fügen Sie das Lycra Pic hinzu oder nicht, um den Lycra hinzuzufügen
Die inhärente Spannung zwischen der Bereitstellung der Benutzer, was sie wollen (Bilder von Lycra-bekleideten Triathleten) und der Aufrechterhaltung schneller Reaktionszeiten auf einer sich schnell ändernden Website, damit benutzer nicht gehen, ist im Gange. Daher ist dies genau das Szenario, in dem laufende Die Überwachung der ganzseitigen Download-Website kann einen Unterschied zwischen der Sicherstellung einer schnellen und erfolgreichen Website wie www.MinnesotaTriNews.com bleibt erfolgreich, und eine Website, die — wie Triathleten sagen, wenn ihnen während eines Triathlons die Energie ausgeht — „ein Todesmarsch“ ist.
– Website Monitoring, Wasserfall-Charts & Webseiten der Lycra-gekleideten –