لا يعمل موقع الويب الخاص بك على النحو الأمثل ، ولا تفهم ما إذا كانت هناك مشكلة في حجم صورك أو ضعف التخزين المؤقت أو ما إذا كان البطء ناتجا عن بطء محتوى الطرف الثالث أو CDN. يمكن أن يكون سببه عامل آخر تماما.
يمكن أن يساعد المخطط الانحداري، وهو شكل من أشكال تصور البيانات التي تحدد التأثير التراكمي للقيم المقدمة بالتتابع. عند تعقب أداء الويب، يمكن أن يساعد المخطط الهابطي في تحديد المدة التي يستغرقها كل إجراء بين خادم الويب والمستخدم عند وصول المستخدم إلى موقع ويب. يمكن أن تساعد هذه البيانات مسؤولي مواقع الويب على فهم كيفية تأثير العناصر الفردية لمواقعهم على الأداء.
تساعد المخططات الشلالية في تحديد عمليات سحب الأداء
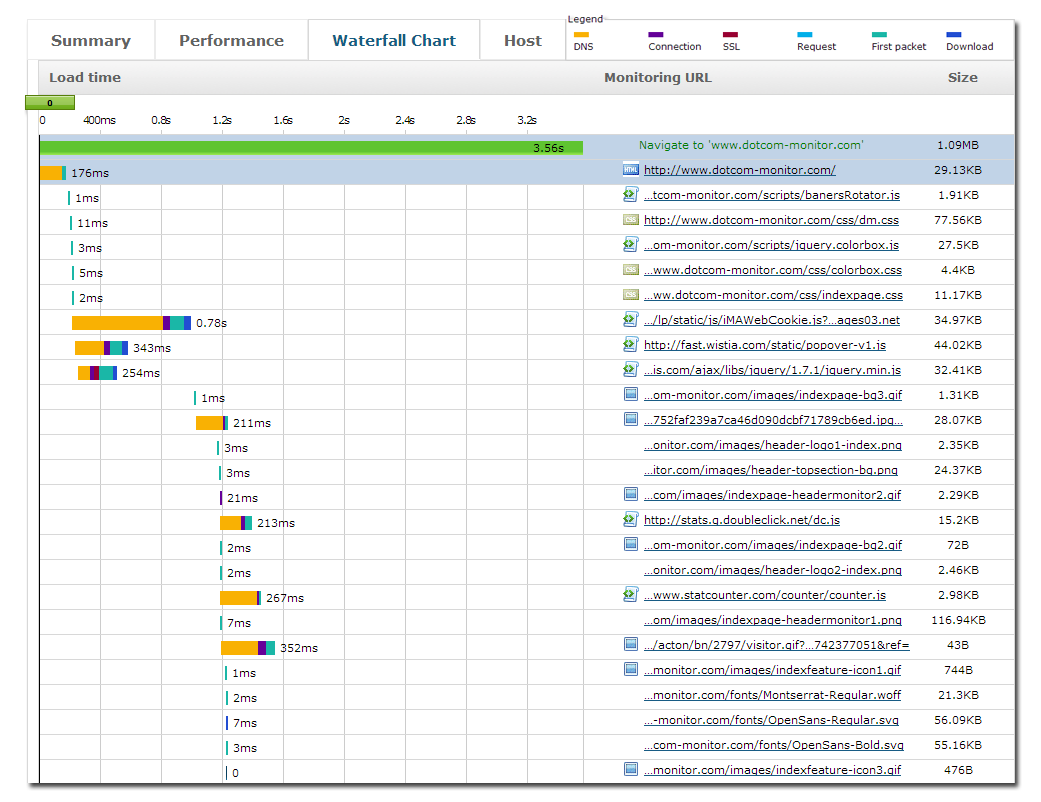
عادة ما يتم عرض المخططات الشلالية كرسوم بيانية شريطية عند تتبع أداء الويب. كما هو موضح في المخطط الانحداري أعلاه، يمثل كل صف كائنا مختلفا داخل الصفحة، مثل نص أو صورة أو ملف جافا سكريبت. يقوم كل كائن بعمل رحلة ذهاب وإياب خاصة به بين الخادم والمتصفح ، ويتم التقاط الوقت المستغرق للقيام بذلك في مخطط الشلال ، ممثلا بشريط ملون مختلف لكل نشاط. يتم قياس أوقات البحث عن DNS والاتصال وطبقة المقابس الآمنة (SSL) والطلب والحزمة الأولى والتنزيل حيث يتم تسليم كل كائن إلى المستعرض. يشار إلى كل نشاط في وسيلة الإيضاح في أسفل المخطط. بعض الأنشطة تحدث بالتوازي.
دعونا نتعلم قراءة مخطط شلالي من خلال إلقاء نظرة على كل من هذه القياسات ، وكيف يمكن أن تؤثر على أداء موقع الويب:
1) يقوم البحث عن DNS (البرتقالي) بتعيين الوقت الذي يستغرقه المتصفح للبحث عن مجال الكائن المطلوب. إذا بدت الأوقات طويلة، فقد يتم إيقاف تشغيل التخزين المؤقت أو عدم فعاليته. يمكن للمطورين أيضا استخدام “البقاء على قيد الحياة” لمعالجة هذه المشكلة. تسمح لك عمليات الاحتفاظ بالبيانات باختبار ما إذا كان اتصال TCP لا يزال قيد التشغيل أو إذا كان قد انقطع.
2) يحدد الاتصال (الأرجواني) الوقت الذي يستغرقه المتصفح والخادم للاعتراف بوجود اتصال بينهما. يمكن أن يساعد الحد من عدد الاتصالات عن طريق تجميعها في تحسين الأداء قليلا.
3) تقوم طبقة المقابس الآمنة (الحمراء) بتعيين الوقت الذي يستغرقه المتصفح والخادم “للمصافحة” قبل إنشاء اتصال ، إذا كان المكون محميا بواسطة SSL (تشفير المفتاح العام / الخاص). إذا كنت تستخدم طبقة المقابس الآمنة (SSL)، فيمكنك تسريع الأداء عن طريق تشفير العناصر الأساسية فقط، وليس كل كائن.
4) الطلب (الأزرق الفاتح) هو الوقت الذي يستغرقه المتصفح لإرسال الطلب إلى الخادم.
5) الحزمة الأولى (الأخضر الأزرق) هي الوقت بين وقت طلب المحتوى من الخادم ، وعندما يصل البت الأول مرة أخرى. يمكن أن تكون سرعات الاتصال بالإنترنت مشكلة هنا. إذا كان المستخدم مقيدا بالنطاق الترددي، فقد يؤثر ذلك على الأداء. قد تتسبب التعليمات البرمجية أو قاعدة البيانات من جانب الخادم أيضا في حدوث مشكلات في الأداء.
6) التنزيل (الأزرق الداكن) هو الوقت الذي يستغرقه إرسال كل جزء من المحتوى من الخادم إلى المتصفح. الكثير من اللون الأزرق يعني أن هناك إما الكثير من كائنات الصفحة أو أن كل كائن كبير جدا. يمكن أن يساعد الضغط والتصغير والخوارزميات الأكثر إحكاما والقضاء على التكرار.
في حالة المخططات الانحدارية ، يكون الأقل دائما أفضل. كلما قل عدد الصفوف في المخطط وكلما كان كل شريط أقصر ، كلما كان أداء موقع الويب الخاص بك أفضل. هل أنت مهتم بمعرفة كيف تؤثر عناصر موقع الويب الخاص بك على الأداء؟ يمكنك إنشاء مخطط انحداري لموقع الويب الخاص بك باستخدام أداة اختبار سرعة موقع الويب هذه من Dotcom-Monitor.