تعد سرعة موقع الويب مهمة للغاية وليس فقط لإبقاء الزوار سعداء ، ولكن أيضا لتحقيق أداء جيد في تصنيفات محرك البحث. هذا هو المكان الذي تلعب فيه رؤى Google PageSpeed. إنها أداة قوية مجانية تساعدك على التحقق من أداء موقع الويب الخاص بك وتمنحك نصائح سهلة المتابعة لجعله أسرع. في هذا الدليل المحدث، سنرشدك إلى أحدث أفضل الممارسات ونوضح لك كيفية استخدام إحصاءات Google PageSpeed لتعزيز أداء موقعك على الويب!
ما المقصود بإحصاءات سرعة صفحة Google؟

Google PageSpeed Insights (PSI) هي أداة أنشأتها Google لتحليل أداء صفحات الويب. يقوم بتقييم كل من إصدارات الجوال وسطح المكتب لموقع الويب لتزويدك بتحليل مفصل لمقاييس الأداء المختلفة. يقوم PSI بتقييم أداء موقعك على مقياس من 0 إلى 100. كلما ارتفعت النتيجة ، كان أداء موقع الويب الخاص بك أفضل من حيث السرعة وتجربة المستخدم. تقدم الأداة أيضا اقتراحات محددة حول كيفية تحسين سرعة موقعك ، مثل تحسين الصور أو التخلص من موارد حظر العرض أو الاستفادة من التخزين المؤقت للمتصفح. والأهم من ذلك ، أن PSI تتضمن Core Web Vitals وهي مجموعة من المقاييس التي تركز على الجوانب المهمة لتجربة المستخدم ، بما في ذلك وقت التحميل والتفاعل والاستقرار البصري.
باستخدام هذه الأداة ، يمكننا أن نفهم بشكل أفضل كيفية أداء موقع الويب على الأجهزة والشبكات المختلفة.
أهمية تحسين سرعة الصفحة
تعد سرعة تحميل صفحة الويب مهمة للغاية لمجموعة من الأسباب. أولا ، يؤثر بشكل مباشر على تجربة المستخدم ويحب الناس مواقع التحميل السريع. عندما يكون لديك مواقع تحميل سريعة ، فمن المرجح أن يظل المستخدمون مشاركين ، في حين أن المواقع البطيئة يمكن أن تحبط الزوار وتجعلهم يغادرون. كما أنه يلعب دورا كبيرا في تصنيفات محركات البحث نظرا لأن محركات البحث مثل Google تعطي الأولوية للمواقع الأسرع التي يمكن أن تعزز ظهورك وتجلب المزيد من الزيارات العضوية. مع تزايد تصفح الهاتف المحمول ، تعد السرعة أكثر أهمية لضمان تجربة سلسة على الهواتف الذكية والأجهزة اللوحية. بالإضافة إلى ذلك ، غالبا ما تؤدي مواقع الويب الأسرع إلى معدلات تحويل أفضل مما يعني المزيد من المبيعات والعملاء المتوقعين ، في حين أن المواقع الأبطأ يمكن أن تتسبب في ارتداد العملاء المحتملين. وبالطبع ، يمنحك موقع الويب السريع ميزة تنافسية من خلال تقديم تجربة شاملة أفضل للحفاظ على عودة المستخدمين!
ميزات إحصاءات سرعة صفحة Google
تمتلئ إحصاءات Google PageSpeed بالميزات التي تسهل فهم أداء موقع الويب الخاص بك وتحسينه. لنلق نظرة على ما يجعل هذه الأداة مفيدة للغاية:
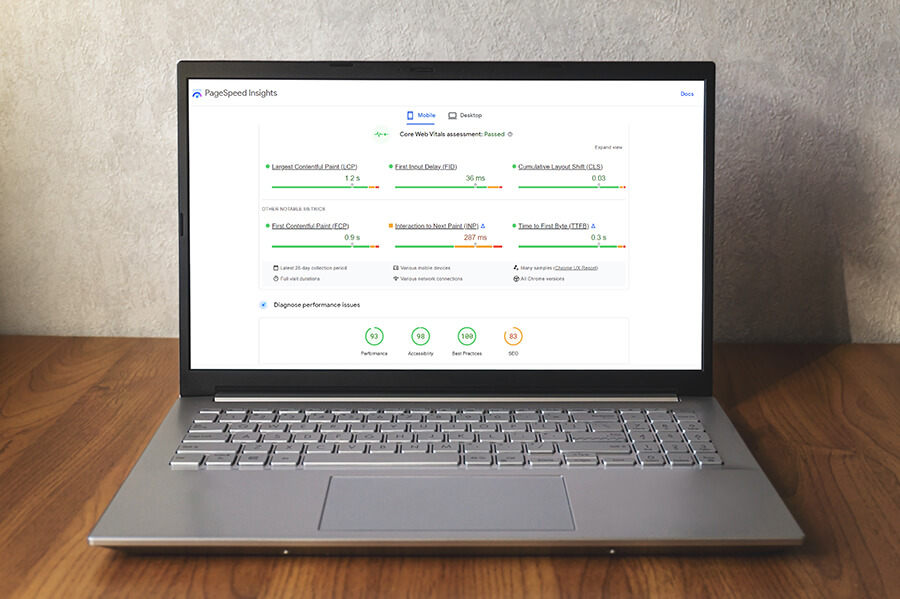
- درجة الأداء: بعد إجراء تحليل، تمنح إحصاءات Google PageSpeed موقعك نقاط أداء من 0 إلى 100. إنها طريقة سريعة وسهلة لمعرفة مدى جودة أداء موقعك. مع أي شيء أعلى من 90 ، فإنه يظهر أن موقعك في حالة جيدة.
- حيوية الويب الأساسية: تقيس الأداة ثلاثة عوامل رئيسية: أكبر طلاء محتوى (LCP) لسرعة التحميل ، وتأخير الإدخال الأول (FID) لمدى سرعة تفاعل المستخدمين ، وتحول التخطيط التراكمي (CLS) لاستقرار الصفحة. هذه كلها جزء من Core Web Vitals من Google والتي تلعب دورا كبيرا في كل من تجربة المستخدم وتصنيفات محرك البحث.
- الفرص والتشخيص: في هذه الأقسام ، تقدم لك Google PageSpeed Insights اقتراحات محددة حول كيفية جعل موقعك أسرع ، مثل ضغط الصور أو التخلص من الشفرة غير المستخدمة. حتى أنه يصنف هذه الاقتراحات حسب مدى قدرتها على تحسين سرعة صفحتك حتى تعرف ما يجب التركيز عليه أولا.
- البيانات الميدانية وبيانات المختبر: تبحث الأداة في كل من البيانات الميدانية من المستخدمين الحقيقيين على مدار ال 28 يوما الماضية وبيانات المختبر من بيئة اختبار خاضعة للرقابة. يتيح لك ذلك الحصول على فكرة جيدة عن كيفية أداء موقعك للزوار الحقيقيين مع رؤية كيفية تصرفه في ظل ظروف مثالية. من المفيد للغاية دمج هذه البيانات مع اختبار تحميل إضافي باستخدام أداة اختبار التحميل مثل LoadView للحصول على بيانات واقعية حول كيفية أداء موقعك تحت الحمل.
- عمليات التدقيق التي تم اجتيازها: يسلط هذا القسم الضوء على ما يقوم به موقع الويب الخاص بك بشكل جيد بالفعل حتى تتمكن من مواصلة العمل الجيد مع التركيز على المجالات التي تحتاج إلى تحسين.
- تحليل الأجهزة المحمولة وسطح المكتب: تتحقق Google PageSpeed Insights من أداء موقعك على كل من أجهزة الجوال وأجهزة سطح المكتب ، وهو أمر مفيد للغاية نظرا لأن حركة مرور الجوال تنمو كل يوم. يساعد في التأكد من تحميل موقعك بسرعة ، بغض النظر عن كيفية وصول الزوار إليه.
- الحالة الحيوية الأساسية للويب: بالإضافة إلى قياس Core Web Vitals بشكل فردي ، تتيح لك الأداة معرفة ما إذا كان موقعك “يجتاز” أو “يفشل” في اختبارات تجربة المستخدم المهمة هذه. إنها طريقة سهلة لمعرفة ما إذا كنت تستوفي معايير Google.
- مقاييس سهلة الاستخدام: إلى جانب أوقات التحميل التقليدية ، تبحث PageSpeed Insights في المقاييس الأخرى التي تركز على المستخدم مثل Time to Interactive (TTI) الذي يوضح مدى سرعة بدء المستخدمين في النقر ، ومؤشر السرعة الذي يخبرك بمدى سرعة ظهور المحتوى الخاص بك.
- تفصيل مفصل للموارد: تقوم الأداة أيضا بتقسيم موارد موقع الويب الخاص بك (مثل الصور والبرامج النصية وأوراق الأنماط) لإظهار أي منها قد يؤدي إلى إبطاء الأمور. إنه مفيد للغاية لمعرفة المكان الذي قد يحتاج فيه موقعك إلى بعض التنظيف.
- تصور البيانات التفاعلي: باستخدام مخطط الانحدار، توضح لك إحصاءات Google PageSpeed كيفية تحميل الموارد المختلفة على صفحتك بالضبط. يسهل هذا الدليل المرئي معرفة مكان حدوث أي تباطؤ.
تجعل هذه الميزات Google PageSpeed Insights أداة رائعة للحفاظ على تشغيل موقع الويب الخاص بك بسلاسة. الأمر كله يتعلق بمساعدتك على تحسين السرعة وتجربة المستخدم وحتى تصنيفات البحث ، مما يمنحك كل ما تحتاجه للحفاظ على موقعك سريعا وموثوقا وسهل الاستخدام!
كيفية استخدام أداة إحصاءات Google PageSpeed

يعد استخدام Google PageSpeed Insights أمرا بسيطا. إليك دليل تفصيلي:
1. أدخل عنوان URL لموقع الويب الخاص بك:
- انتقل إلى إحصاءات سرعة الصفحة من Google.
- في حقل الإدخال ، اكتب أو الصق عنوان URL لصفحة الويب التي تريد تحليلها وانقر فوق الزر “تحليل”.
2. تفسير درجات أداء PageSpeed:
- بمجرد اكتمال التحليل ، سترى درجة أداء تتراوح من 0 إلى 100. تعتبر النتيجة التي تزيد عن 90 جيدة ، في حين أن أي شيء أقل من 50 يحتاج إلى تحسين.
- نطاق النتيجة 90-100: تم تحسين صفحة الويب الخاصة بك بشكل كبير وتعمل بشكل جيد للغاية.
- نطاق النتيجة 50-89: تحتوي صفحة الويب الخاصة بك على مجال للتحسين ولكنها تعمل بشكل جيد.
نطاق النتيجة 0-49:
تحتوي صفحة الويب الخاصة بك على مشكلات كبيرة في الأداء وتحتاج إلى تحسين.
3. فحص العناصر الحيوية الأساسية للويب:
- ستعرض إحصاءات PageSpeed مقاييس مؤشرات الويب الأساسية، مثل:
- الطلاء المحتوي الأول (FCP): يقيس مدى سرعة رؤية المستخدمين للمحتوى الهادف على الشاشة. يعمل FCP الأسرع على تحسين تجربة المستخدم.
- أكبر طلاء محتوي (LCP): يقيس الوقت اللازم ليكون أكبر عنصر محتوى مرئيا بالكامل. يضمن LCP المحسن تحميل المحتوى الرئيسي بسرعة.
- التحول التراكمي للتخطيط (CLS): يقيس الاستقرار البصري أثناء تحميل الصفحة. تعني نقاط CLS المنخفضة عددا أقل من التحولات غير المتوقعة في المحتوى للحصول على تجربة سهلة الاستخدام.
- وقت التفاعل (TTI): يقيس المدة التي تستغرقها الصفحة لتصبح تفاعلية. يسمح TTI السريع للمستخدمين بالتفاعل بشكل مريح مع الصفحة.
- إجمالي وقت الحظر (TBT): يقيس الوقت الذي يتم فيه حظر مؤشر الترابط الرئيسي بواسطة المهام الطويلة ، مما يتسبب في تأخير التفاعل. الحد من TBT يحسن تجربة المستخدم.
- مؤشر السرعة: يمثل مدى سرعة ملء محتويات الصفحة. يشير مؤشر السرعة المنخفضة إلى تحميل أسرع وتجربة مستخدم أفضل.
4. استكشف التوصيات المحسنة:
- ضمن قسمي “الفرص” و”بيانات التشخيص”، تسرد إحصاءات PageSpeed اقتراحات لتحسين صفحتك، مثل:
- تحسين الصور: ضغط الصور لتقليل حجم الملف دون فقدان الجودة.
- القضاء على موارد حظر العرض: تأجيل تحميل البرامج النصية والأنماط غير الضرورية.
- تقليل CSS غير المستخدمة: قم بتنظيف أوراق الأنماط لتحسين أداء العرض.
5. تحسين موقعك باستخدام توصيات PageSpeed Insight:
- إعطاء الأولوية للفرص ذات التأثير الأعلى. على سبيل المثال ، يمكن أن يؤدي تقليل وقت LCP إلى تعزيز تجربة المستخدم بشكل كبير. يمكن إجراء معظم هذه التحسينات عن طريق ضبط رمز موقعك أو تثبيت مكونات إضافية لتعزيز الأداء أو العمل مع مطور ويب.
مثال: تحسين مدونة WordPress
لنفترض أنك تدير مدونة WordPress ، وتستخدم Google PageSpeed Insights لاختبار صفحتك الرئيسية. درجة أداء الجوال هي 55، وتتلقى اقتراحا لتحسين الصور والتخلص من موارد حظر العرض. لتحسين الصور ، يمكنك تثبيت مكون إضافي لتحسين الصورة مثل WP Smush أو ShortPixel. تقوم هذه المكونات الإضافية تلقائيا بضغط الصور دون التضحية بالجودة ، مما يؤدي إلى تحسين أوقات التحميل. يمكنك التخلص من موارد حظر العرض عن طريق تثبيت مكون إضافي مثل WP Rocket والذي يتيح لك تأجيل ملفات JavaScript و CSS التي ليست ضرورية على الفور لتحسين وقت التحميل الأولي لصفحتك. بعد تنفيذ هذه التغييرات، يمكنك إعادة اختبار موقعك باستخدام إحصاءات PageSpeed والاطلاع على نتيجة محسنة ووقت تحميل أسرع للصفحة.
أفضل الممارسات لاستخدام إحصاءات سرعة الصفحة من Google
- اختبار بانتظام: قم بتشغيل اختبارات PageSpeed Insights بشكل متكرر ، خاصة بعد إجراء تغييرات على موقع الويب الخاص بك.
- إعطاء الأولوية للجوال: مع تجاوز حركة مرور الأجهزة المحمولة لسطح المكتب في العديد من الصناعات ، ركز دائما على تحسين نقاط هاتفك المحمول أولا.
- تحسين الصور والكود: تقطع الصور المضغوطة وجافا سكريبت المصغرة و CSS النظيف شوطا طويلا في تحسين سرعة موقع الويب.
- مراقبة مؤشرات الويب الحيوية الأساسية: تأخذ خوارزمية بحث Google الآن في الاعتبار Core Web Vitals للترتيب ، مما يجعل من الضروري مراقبة هذه المقاييس.
- إعطاء الأولوية للمحتوى في الجزء المرئي من الصفحة: تأكد من تحميل المحتوى الموجود أعلى الجزء المرئي من الصفحة بسرعة لتوفير تجربة مستخدم أفضل. قم بتحسين مسار العرض الحرج لتقديم المحتوى الأساسي أولا.
- استخدام شبكات توصيل المحتوى (CDNs): توزيع المحتوى الثابت عبر خوادم متعددة باستخدام شبكات CDN. هذا يقلل من زمن الوصول عن طريق تقديم المحتوى من الخوادم الأقرب إلى المستخدمين.
- تنفيذ AMP (صفحات الجوال المسرعة): فكر في استخدام AMP، وهو إطار عمل لتجارب الويب السريعة على الأجهزة المحمولة. يعمل على تحسين HTML و CSS و JavaScript ويعطي الأولوية للمحتوى الموجود في الجزء المرئي من الصفحة.
لماذا لا تزال بحاجة إلى اختبار الحمل
على الرغم من أن Google PageSpeed Insights هي أداة ممتازة لقياس سرعة موقع الويب وتحسينها ، إلا أنها تمنحك فقط لمحة عن أداء موقعك في ظل الظروف العادية. ولكن ماذا يحدث عندما يواجه موقعك ارتفاعا في عدد الزيارات؟ هذا هو المكان الذي يأتي فيه اختبار الحمل. يحاكي اختبار التحميل حركة مرور عالية لمعرفة أداء موقعك عندما يظهر مئات أو آلاف الزوار في وقت واحد. هذا مهم بشكل خاص خلال أوقات الذروة مثل أحداث المبيعات الكبرى أو إطلاق المنتجات. بدون اختبار الحمل ، قد تخاطر بأوقات تحميل بطيئة أو حتى أعطال خلال هذه اللحظات عالية الطلب.
أداة رائعة لاستخدامها في هذا هو LoadView وهي عبارة عن منصة شاملة لاختبار الحمل قائمة على السحابة. بعد ضبط موقعك باستخدام Google PageSpeed Insights ، يمكن أن يساعدك LoadView في اتخاذ خطوة إلى الأمام من خلال اختبار قدرة موقعك على التعامل مع طفرات حركة المرور في العالم الحقيقي. يحاكي LoadView نشاط المستخدم من مواقع وأجهزة مختلفة ، مما يمنحك إحساسا حقيقيا بمدى جودة أداء موقعك تحت الضغط. باستخدام كل من Google PageSpeed Insights لتحسين الأداء اليومي و LoadView لسيناريوهات حركة المرور الكثيفة ، ستضمن أن موقع الويب الخاص بك لا يعمل بسلاسة أثناء الزيارات المنتظمة فحسب ، بل يظل موثوقا به أيضا عندما يكون مهما حقا. هذا المزيج من الأدوات يحافظ على موقعك سريعا ومستقرا وجاهزا لأي شيء!
استنتاج
تعد Google PageSpeed Insights أداة قوية لمالكي مواقع الويب الذين يتطلعون إلى تحسين أداء مواقعهم وتجربة المستخدم. من خلال تحليل سرعة صفحتك واتباع توصيات الأداة ، يمكنك تحسين أوقات تحميل موقع الويب الخاص بك بشكل كبير. تذكر أن PSI هو جزء واحد فقط من استراتيجية الأداء الخاصة بك. يضمن إقرانه باختبار الحمل المنتظم أداء موقعك على النحو الأمثل تحت أي ظرف من الظروف. ولا تنس Dotcom-Monitor ، الذي يقدم حلول مراقبة شاملة لمراقبة وقت تشغيل موقعك وأدائه وصحته العامة 24/7/365. باستخدام Google PageSpeed Insights للتحسين ، و LoadView لاختبار التحميل ، و Dotcom-Monitor للمراقبة المستمرة ، سيكون لديك جميع القواعد المغطاة لضمان أن موقع الويب الخاص بك سريع ومستقر وجاهز دائما لتوفير تجربة رائعة للزائرين.

