Optimize CDN Performance with Synthetic Monitoring
Synthetic monitoring involves simulating real-world user interactions with your website or application to test performance, availability, and functionality. Dotcom-Monitor’s synthetic monitoring solution takes this concept further by enabling businesses to prepopulate and maintain their CDN caches effectively.
Warming Up Caches
One of the primary uses of synthetic monitoring is to proactively warm up CDN caches. Warming up CDN caches is one of the most impactful ways that synthetic monitoring can enhance your website performance. A “warm cache” ensures that your key content is already stored on CDN edge servers and is ready to be delivered instantly when users request it. Synthetic monitoring essentially enables this by simulating traffic to specific endpoints and preloading frequently accessed assets. This in turn helps to reduce latency and eliminate the delays that are associated with a “cold cache” state.
By proactively warming your caches, you can maintain a high-performance website experience for your users, and this is especially important during critical high traffic times (think product launches, etc.). Let’s take a closer look at some scenarios where cache warming is essential and how synthetic monitoring makes all the difference for warming it up.
- Before Launching New Content: When you’re about to release new content, it’s important to ensure your supporting assets are preloaded on your CDN. Synthetic monitoring allows you to simulate user visits to new pages or requests for new files before they’re publicly available. This ensures your assets like images, videos, scripts, and stylesheets are cached on edge servers to reduce the initial load times for your users.
- Prior to High-Traffic Events: Preparing for events like sales campaigns or product launches by preloading assets to reduce latency. Synthetic monitoring enables you to anticipate this demand with the preloading of assets on the CDN edge servers before those campaigns actually begin. When you simulate high user traffic, you can also test the capacity of your CDN to handle the load and identify potential bottlenecks in advance.
- Following Server Resets: Server resets, updates or maintenance can result in a “cold cache” where your previously cached content is no longer available on your edge servers. This usually leaks to slower response times as the CDN fetches content from the origin server. Synthetic monitoring helps to rebuild the cache efficiently by simulating requests for critical assets immediately after a reset. By doing this, you’ll ensure that your CDN is fully operational and ready to deliver content qithout unnecessary delays.
Maintaining Cache Freshness
Synthetic monitoring doesn’t just help with cache warming, it’s equally effective in keeping caches up to date. Regularly scheduled tests can help verify that cached content remains fresh and relevant which will reduce the risk of users encountering outdated files. Dotcom-Monitor’s platform offers geo-distributed monitoring which allows you to test caches at multiple global locations. This ensures that edge servers worldwide are delivering content with optimal efficiency and helps to eliminate regional discrepancies in performance.
Build an Effective CDN Monitoring Strategy
Having a CDN is a great start to improving your website’s speed and reliability, but the key to getting the most out of it lies in an effective monitoring strategy. By being proactive, you can ensure your CDN consistently performs at its best, delivering fast and seamless experiences to your users. Here’s how to build a robust CDN monitoring strategy:
1. Define Your Goals
Start by identifying what you want to achieve with your CDN monitoring. Are you focused on reducing latency, improving cache efficiency, or ensuring consistent performance across regions? Clear goals will help you prioritize the right metrics and tailor your monitoring approach.
2. Monitor Key Metrics
Track the metrics that directly impact CDN performance, such as:
- Cache Hit/Miss Ratio: Measure how often your CDN delivers cached content versus fetching it from the original server.
- Response Time: Keep an eye on how quickly your CDN delivers content to users.
- Error Rates: Identify any recurring errors that could signal deeper issues.
- Regional Performance: Ensure your CDN performs consistently across different geographic locations.
By focusing on these metrics, you can pinpoint areas for improvement and take action before users are affected.
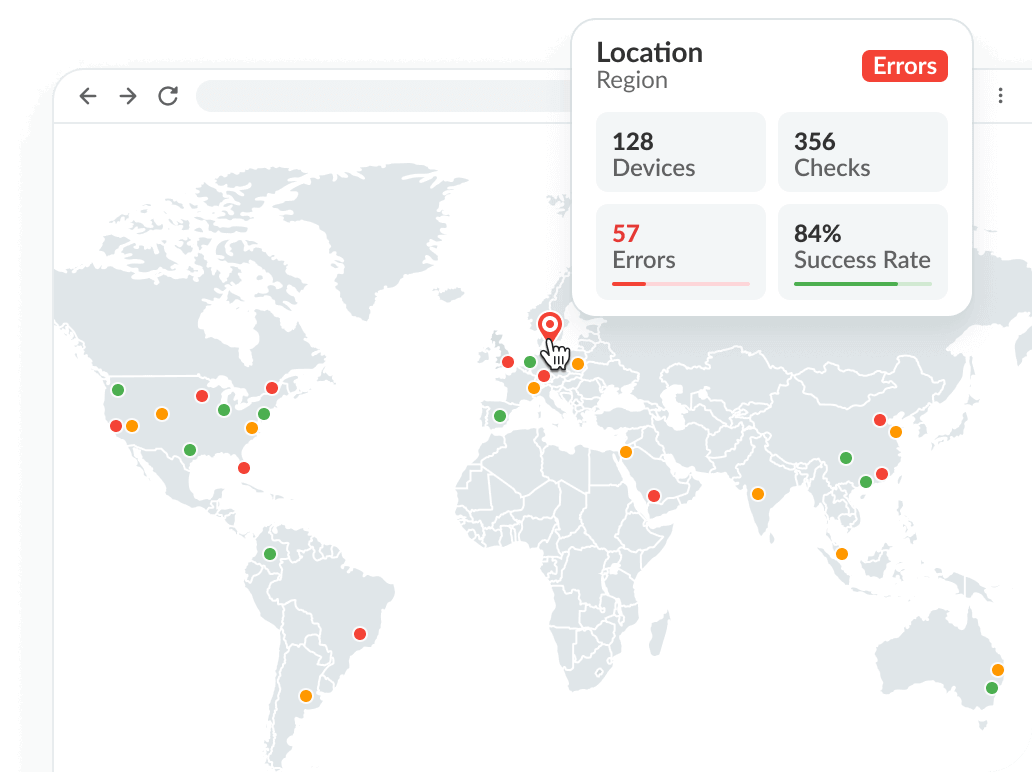
3. Test from Multiple Locations
Your users are spread across the globe, and so are your CDN’s edge servers. You should plan to regularly test your site or application from different regions to ensure it is fast and reliable everywhere. This helps you spot regional slowdowns or inconsistencies that might otherwise go unnoticed.
4. Set Up Proactive Alerts
Don’t wait for problems to pile up, you should let your monitoring tools do the hard work. Set up alerts for critical performance issues such as high cache miss rates, excessive latency, or downtime. With real-time notifications, you can quickly resolve issues before they escalate to more severe problems.
5. Simulate Real-World Scenarios
Use synthetic monitoring to mimic how real users interact with your site. Create scenarios that reflect key user journeys such as visiting a product page or streaming a video. This helps you understand how your CDN performs under actual usage conditions and identifies potential bottlenecks.
6. Review and Optimize Regularly
Monitoring isn’t a one-and-done task. You should plan to regularly review your data to identify trends and opportunities for improvement. Whether it’s adjusting time-to-live (TTL) settings, optimizing your cache, or scaling up resources, staying proactive keeps your CDN running smoothly as your needs evolve.
7. Use a Comprehensive Monitoring Tool
We highly recommend investing in a tool like Dotcom-Monitor that provides in-depth CDN monitoring capabilities. With features like global testing locations, customizable scenarios, detailed reporting, and proactive alerts, Dotcom-Monitor simplifies the process of monitoring and optimizing your CDN performance.
Simplifying CDN Cache Warming with Dotcom-Monitor
Dotcom-Monitor’s synthetic monitoring platform is designed to simplify CDN cache warming. Its customizable testing scenarios let you target specific assets or user flows, and Dotcom-Monitor’s global testing locations ensure that you have comprehensive coverage across all edge servers. With real-time insights and proactive alerts, you’ll be able to monitor cache hit rates, response times, and other critical metrics that keep your CDN operating at peak efficiency. Also, by using synthetic monitoring to warm up the CDN cache, you’re not just preventing performance issues, you’re actively creating a better experience for your users. Whether you’re preparing for a product launch, optimizing a popular page, or managing a global audience, this approach ensures your content is always delivered quickly and reliably.
Dotcom-Monitor Features
Dotcom-Monitor’s synthetic monitoring tool offers a comprehensive and flexible approach to managing and optimizing your CDN performance. By leveraging advanced features, you can proactively address cache-related challenges, maintain optimal delivery speeds, and ensure an exceptional user experience.
Customizable Scenarios
With Dotcom-Monitor, you can create testing scenarios that reflect the specific ways users interact with your site. Whether you’re focusing on product pages, videos, or scripts, you can set up simulations that mimic real-world traffic. This helps you identify potential issues and fine-tune your CDN’s cache settings to ensure your most important content loads quickly and smoothly for all visitors.
Global Testing Locations
Dotcom-Monitor has servers in locations all around the world which allows you to run tests from various regions. This helps you see how well your CDN is performing across different locations so you can make sure that everyone, no matter where they are, gets the best possible experience. You’ll be able to spot any regional slowdowns and adjust accordingly to keep everything running at top speed.

Proactive Alerts
With Dotcom-Monitor’s alerting system, you’ll never be caught off guard by performance issues. If something goes wrong like high cache miss rates or slower load times, you’ll get instant notifications. This proactive approach helps you stay on top of problems before they affect your users to keep your website running smoothly without interruptions.

Detailed Reporting
Dotcom-Monitor makes it easy to dig into your CDN’s performance with detailed reports that give you all the insights you need. Here’s what you can track:
- Cache Hit/Miss Ratios: See how well your CDN is caching content and whether it’s delivering files efficiently.
- Response Times: Monitor how fast your content is being delivered to users.
- Content Freshness: Make sure your cached files are up-to-date and accurate.
- Regional Performance: Identify differences in performance between different regions so you can optimize your CDN settings.
With these detailed metrics, you’ll have the information you need to improve your CDN setup and ensure your users always get fast and reliable service.
Flexible Scheduling
Dotcom-Monitor lets you customize when and how often you run tests which makes it easy to fit monitoring into your routine. You can schedule tests to run hourly, daily, or at whatever interval works best for your business as this helps you keep an eye on things without interrupting your workflow.
Integration with Other Tools
Dotcom-Monitor works seamlessly with other tools you may already be using so it’s easy to add synthetic monitoring into your existing processes. Whether it’s connecting to alert systems or integrating with CI/CD pipelines, Dotcom-Monitor fits right in which makes it simple to get started without major changes.
Actionable Insights
Dotcom-Monitor doesn’t just show you data, it gives you actionable insights to help you make smarter decisions. With the detailed information you get, you can tweak your CDN’s caching settings, adjust time-to-live (TTL) values, and make other improvements that will boost performance and user satisfaction.
Conclusion
CDN cache optimization is a cornerstone of web performance, and synthetic monitoring provides the tools needed to achieve it. Dotcom-Monitor’s synthetic monitoring platform simplifies this process which enables businesses to proactively “warm up” caches, maintain freshness, and deliver consistently fast and reliable content to users. Whether you’re preparing for a major product launch, managing a high-traffic event, or ensuring daily operations run smoothly, synthetic monitoring is the key to unlocking your CDN’s full potential. With Dotcom-Monitor, you can stay ahead of performance challenges and deliver a superior user experience every time no matter where your users are located. Take the first step in optimizing your CDN performance today and discover the difference synthetic monitoring with Dotcom-Monitor can make!

