
اختبار IPv6 مقابل IPv4: أخطاء الاختبار ومشكلات الحل
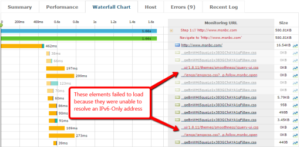
ألق نظرة على الفرق بين كيفية تحميل صفحة (msnbc.com) من موقع مراقبة IPv6-Only وموقع مراقبة مع ترجمة IPv6 أو 6to4 أصلية. قد ترغب في التفكير في تشغيل اختبار IPv6 على مواقع الويب الخاصة بك بعد رؤية هذه النتائج.


