عندما تعمل على تحسين أداء موقع الويب الخاص بك ، فإن المخطط الانحداري يشبه خارطة طريق مرئية توضح لك بالضبط المكان الذي قد يحتاج فيه موقعك إلى تعزيز. سواء كنت تحاول تسريع أوقات التحميل أو تحسين تجربة المستخدم أو إصلاح أي اختناقات ، فإن فهم كيفية قراءة وتفسير مخطط الانحدار هو المفتاح. تكشف هذه الأداة عن التسلسل الدقيق الذي يتم به تحميل مواد العرض مثل الصور والبرامج النصية وأوراق الأنماط على موقعك ، مما يساعدك على تحديد مجالات التحسين واتخاذ قرارات مستنيرة بشأن التحسين.
يتعمق هذا الدليل في ماهية المخططات الانحداثية ، وكيفية عملها ، وطرق استخدامها لإجراء تعديلات أداء أكثر ذكاء لموقع ويب أسرع وأكثر سلاسة. وإذا كنت تبحث عن حل يزيل التخمين من مراقبة الويب ، فيمكن أن يكون Dotcom-Monitor أحد الأصول الرائعة التي تعرض رؤى الأداء بسلاسة لمساعدتك على تحسين موقع عالي الأداء والحفاظ عليه.
ما هو مخطط الانحدار؟
المخطط الانحداري هو نوع من تصور البيانات الذي يوفر عرضا مفصلا لكيفية تحميل الموارد الفردية على موقع الويب الخاص بك بمرور الوقت. يمثل كل شريط في المخطط طلبا لمورد (مثل صورة أو برنامج نصي أو ملف CSS) ويعرض وقت طلب هذا المورد والوقت الذي يستغرقه التحميل وكيفية تفاعله مع الموارد الأخرى. فكر في الأمر على أنه جدول زمني لكيفية تجميع موقع الويب الخاص بك للمستخدم يكشف بالضبط ما يحدث من اللحظة التي يكتب فيها عنوان URL الخاص بك إلى العرض النهائي لصفحتك.
تقسم المخططات الانحداثية عملية التحميل إلى مراحل مختلفة:
- بحث DNS: الوقت المستغرق لحل اسم المجال الخاص بك إلى عنوان IP.
- وقت الاتصال: كم من الوقت يستغرق إنشاء اتصال مع الخادم.
- مصافحة SSL: إذا كان موقعك يستخدم HTTPS ، فهذا يعرض الوقت المستغرق لإنشاء اتصال آمن.
- الانتظار / TTFB (الوقت إلى البايت الأول): الوقت بين طلب واستلام البايت الأول من البيانات من الخادم.
- تنزيل المحتوى: الوقت المستغرق لتنزيل مورد بالكامل، مثل صورة أو ملف جافا سكريبت.
من خلال تصور كل هذه المراحل لكل عنصر على الصفحة ، تقدم المخططات الانحداثية رؤى حول كيفية مساهمة كل مكون في إجمالي وقت التحميل. إنها أداة قوية لفهم مكان التأخير أو الاختناقات على موقع الويب الخاص بك.
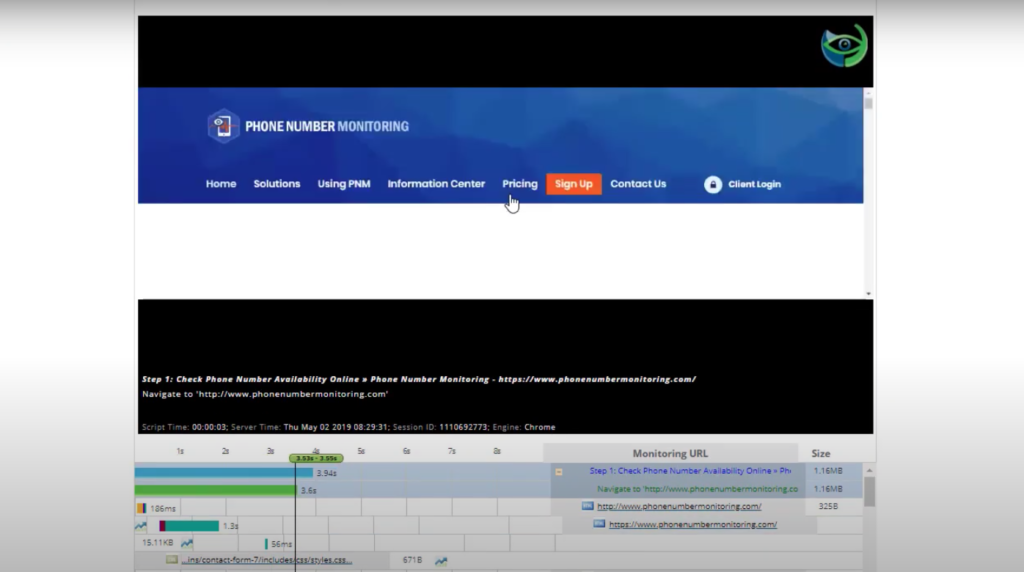
لقطة الشاشة أدناه هي عينة من مخطط انحداري من amazon.com لتقديم شكل المخططات الانحدارية. كما ترى ، هناك الكثير من العناصر المختلفة التي يتم تشغيلها أثناء وقت تحميل الصفحة. تتضمن بعض هذه العوامل ما يلي مثل عنوان URL وموقع الاختبار والمتصفح (Chrome و Firefox و Internet Explorer ومتصفحات الجوال وما إلى ذلك) والاتصال وعدد الاختبارات وتكرار العرض.

لماذا المخططات الانحداثية مهمة لأداء الويب
توفر المخططات الانحداثية تفصيلا واضحا لعملية تحميل موقع الويب الخاص بك ، مما يسمح لك بتحديد مشكلات محددة واستهداف الحلول مباشرة. في المشهد الرقمي اليوم ، يكون لأداء الويب تأثير كبير على رضا المستخدم ومعدلات التحويل وتصنيفات محرك البحث. يمكن أن يؤدي التأخير حتى ثانية واحدة في وقت تحميل الصفحة إلى تقليل التحويلات بنسبة تصل إلى 7٪ مما يجعل أي تحسين لكل مللي ثانية أمرا بالغ الأهمية.
عند استخدام المخططات الانحداثية كجزء من روتين مراقبة موقع الويب الخاص بك ، يمكنك الوصول إلى العديد من الفوائد:
- تحديد الاختناقات: تتيح لك المخططات الانحداثية معرفة العناصر التي تستغرق وقتا أطول للتحميل ، مما يساعدك على تحديد موارد معينة قد تؤدي إلى إبطاء موقعك.
- تحسين كفاءة وقت التحميل: من خلال تقسيم تسلسل التحميل ، يمكنك إعادة ترتيب الموارد أو تحديد أولوياتها لضمان تحميل العناصر الحاسمة أولا للحصول على تجربة مستخدم أكثر سلاسة.
- تقليل الطلبات غير الضرورية: إذا رأيت طلبات متكررة أو زائدة عن الحاجة، فيمكنك دمجها أو إزالة العناصر غير الضرورية لتقليل وقت التحميل الإجمالي.
- تحسين مؤشرات الويب الأساسية: مع استمرار Google في إعطاء الأولوية لمؤشرات الويب الأساسية في خوارزميات الترتيب الخاصة بها، يمكن أن يساعد التحسين استنادا إلى إحصاءات المخطط الانحداري في تحسين درجاتك لمقاييس مثل أكبر طلاء محتوى (LCP) وتأخير الإدخال الأول (FID)، والتي تعتبر مهمة لرؤية البحث. هذا مهم بشكل خاص عند استخدام رؤى صفحة Google.
فهم أجزاء المخطط الانحداري
عند فتح مخطط شلالي في أداة مراقبة موقع ويب مثل Dotcom-Monitor ، سترى أشرطة متعددة مرمزة بالألوان تمثل مراحل مختلفة في عملية التحميل لكل طلب. فيما يلي تفصيل لما يعنيه كل قسم عادة:
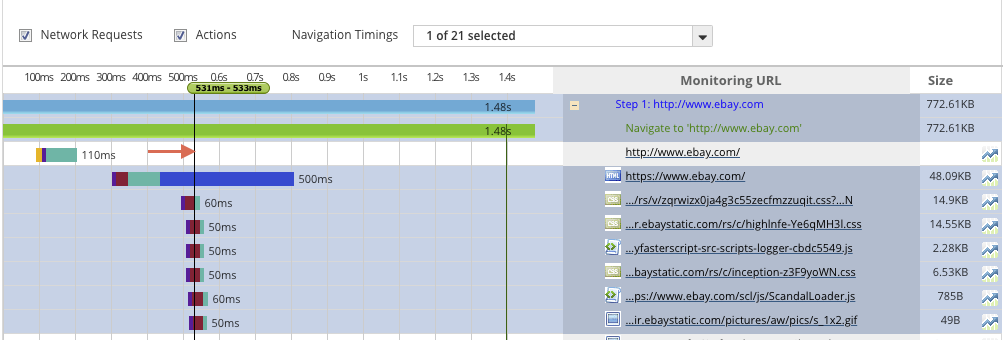
شريط التمرير التفاعلي: شريط التمرير التفاعلي هو مؤشر لأداء كل عنصر من حيث المللي ثانية. في الصورة أدناه ، يتم الإشارة إليه بالسهم. يمكن للمستخدم سحب شريط التمرير التفاعلي لمعرفة العنصر الذي يتم تحميله وفي أي وقت من الأوقات. في لقطة الشاشة هذه ، يمكنك رؤية العناصر المميزة يتم تحميلها في 531st millisecond.

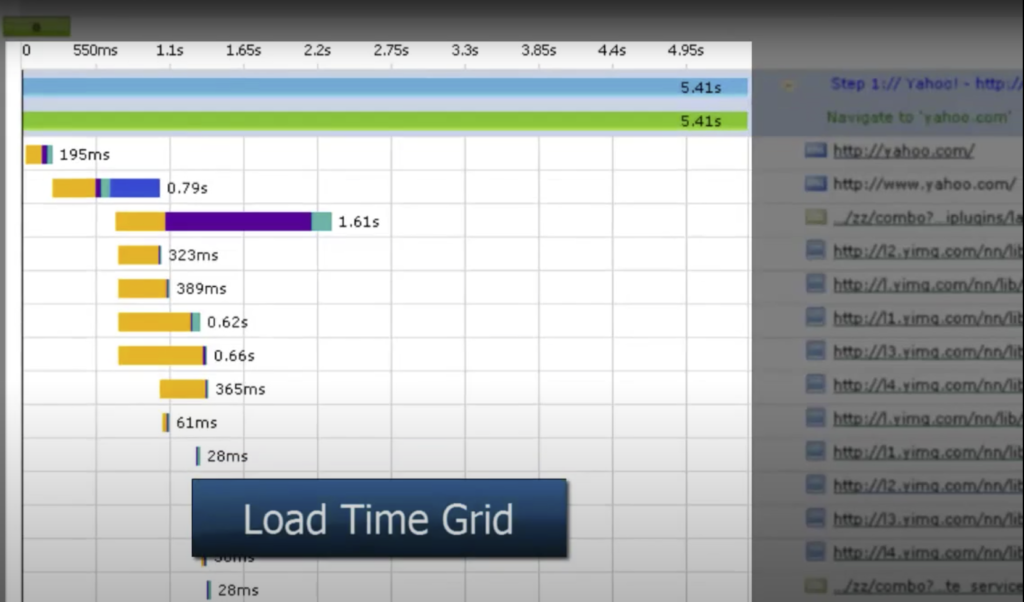
شبكة وقت التحميل: تسمى المنطقة المميزة أدناه شبكة وقت التحميل. يوضح مقدار الوقت المستغرق لتحميل كل عنصر.

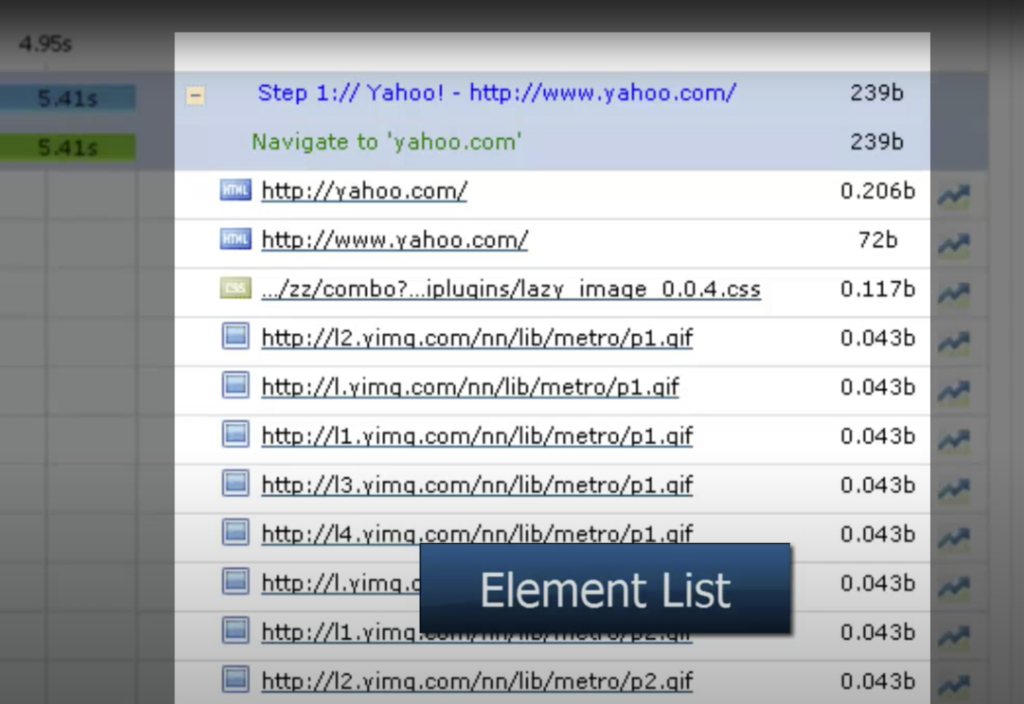
قائمة Elementيتم عرض العناصر الموجودة على صفحة الويب في قائمة العناصر.: يمكن أن يكون امتداد العنصر HTML و CSS و GIF وما إلى ذلك.

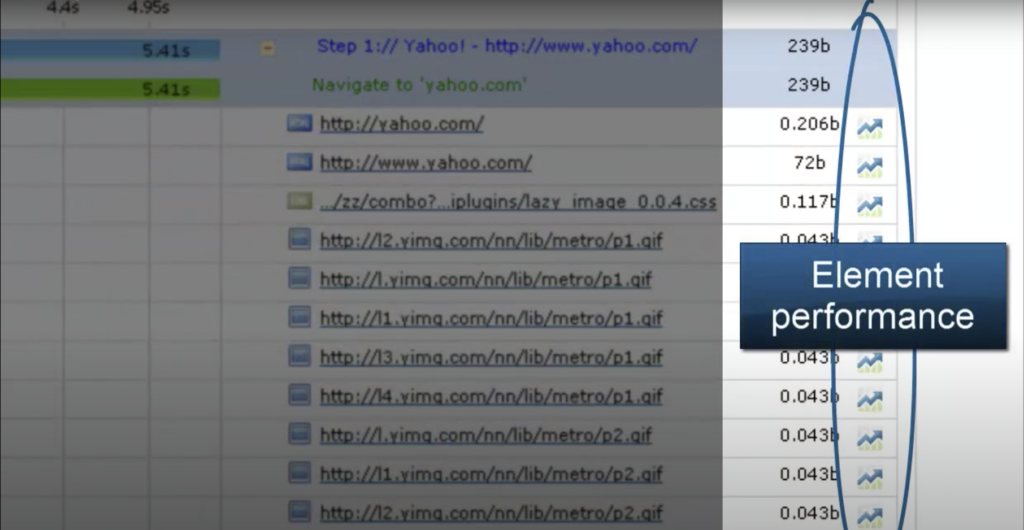
أداء العنصر: يمكن للمستخدم الحصول على معلومات حول أداء كل عنصر موجود في المخطط الانحداري.

عندما ينقر المستخدم على زر العنصر المحدد ، تظهر له صفحة أداء ، كما هو موضح أدناه.
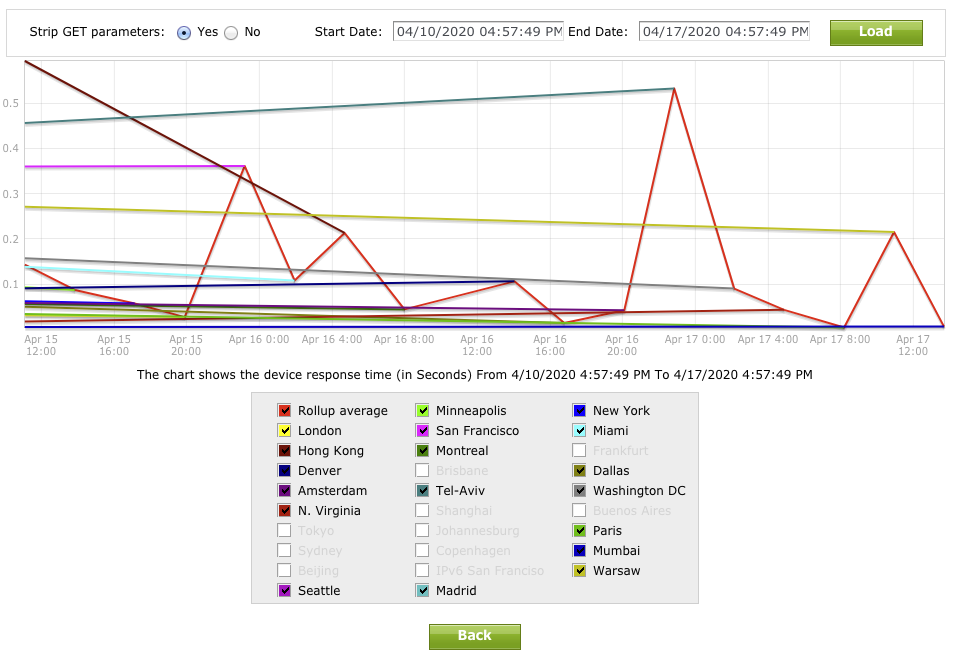
 من خلال تحليل صفحة الأداء ، يكتسب المستخدمون نظرة أعمق على تفاصيل الاستجابة. يمكنهم تحديد منطقة معينة وتحرير زر الماوس لعرض المعلومات التفصيلية. تتم الإشارة إلى مشكلات الأداء من خلال المناطق ذات العلامات الحمراء ، مما يبرز فترات الأداء المنخفض.
من خلال تحليل صفحة الأداء ، يكتسب المستخدمون نظرة أعمق على تفاصيل الاستجابة. يمكنهم تحديد منطقة معينة وتحرير زر الماوس لعرض المعلومات التفصيلية. تتم الإشارة إلى مشكلات الأداء من خلال المناطق ذات العلامات الحمراء ، مما يبرز فترات الأداء المنخفض.
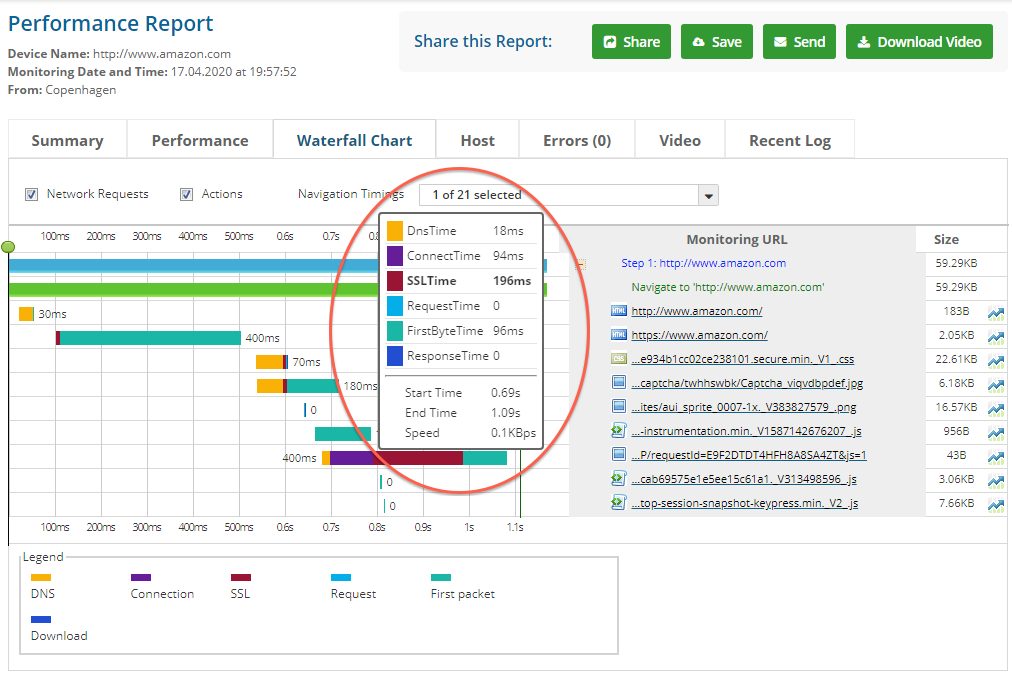
تفاصيل وقت التحميل للعناصر الفردية: في المخطط الانحداري ، عندما يحوم المستخدمون فوق شريط معين ، فإنهم يرون تفاصيل وقت التحميل مثل وقت DNS ووقت الاتصال ووقت SSL ووقت الطلب ووقت البايت الأول ووقت الاستجابة ووقت البدء ووقت الانتهاء والسرعة ، مظللة داخل شكل بيضاوي أحمر لسهولة التعرف عليها.

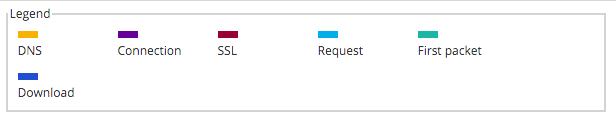
شرح الترميز اللوني: داخل منصة Dotcom-Monitor ، يتم تحديد تمثيل تفاصيل وقت التحميل بالألوان التالية:

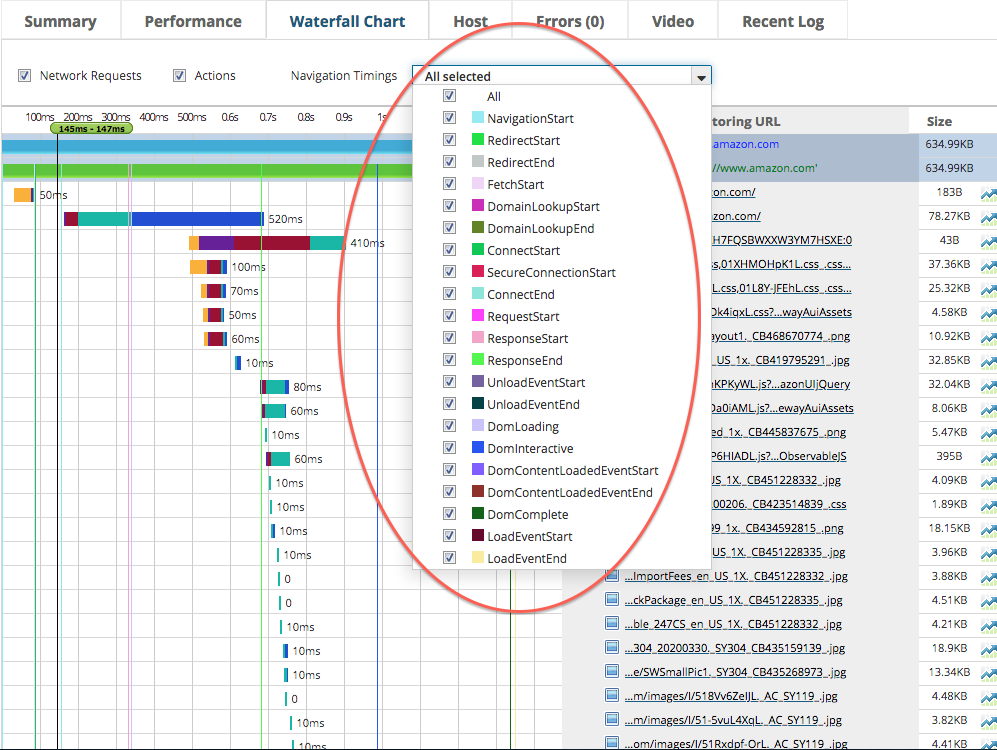
توقيتات التنقل: يمكن عرضها كعمود في المخطط الانحداري لإظهار بدء التنقل ، بدء إعادة التوجيه ، نهاية إعادة التوجيه ، بدء الجلب ، بدء البحث عن المجال ، نهاية بحث المجال ، بدء الاتصال ، بدء الاتصال الآمن ، إنهاء الاتصال ، بدء الطلب ، بدء الاستجابة ، نهاية الاستجابة ، بدء حدث إلغاء التحميل ، تحميل DOM ، DOM التفاعلي ، بدء الحدث تحميل محتوى DOM ، نهاية الحدث المحملة بمحتوى DOM واكتمال DOM وتحميل بدء الحدث وتحميل نهاية الحدث بترميز لوني (كما هو موضح أدناه داخل الشكل البيضاوي الأحمر).

والجدير بالذكر أن منصة Dotcom-Monitor توفر أيضا ميزة حيث يمكن للمستخدمين مشاهدة مقطع فيديو لتحميل عنوان URL في نافذة متصفح توفر عرضا في الوقت الفعلي لعملية التحميل (كما هو موضح أدناه).

نصائح التحسين الرئيسية بناء على تحليل مخطط الانحدار
الآن بعد أن فهمت مكونات المخطط الانحداري ، دعنا نستكشف طرقا قابلة للتنفيذ لتحسين موقعك استنادا إلى رؤى من هذه الأداة.
1. تقليل أوقات بحث DNS
يمكن أن تؤدي أوقات البحث الطويلة لنظام أسماء النطاقات إلى إبطاء وقت التحميل الإجمالي لصفحتك. يمكن أن يساعد التبديل إلى موفر DNS أسرع أو استخدام شبكة تسليم المحتوى (CDN) في تقليل أوقات البحث لضمان قدرة المستخدمين على الاتصال بموقعك بسرعة أكبر.
2. تحسين أوقات استجابة الخادم (TTFB)
غالبا ما يشير ارتفاع الوقت إلى البايت الأول (TTFB) إلى مشكلات الخادم أو عمليات الواجهة الخلفية غير الفعالة. تتضمن بعض الطرق السريعة لتحسين TTFB تحسين استعلامات قاعدة البيانات أو تقليل معالجة الواجهة الخلفية أو الترقية إلى خادم أسرع. بالنسبة للمواقع ذات حركة المرور المتكررة، ضع في اعتبارك موازنة التحميل لتوزيع الحمل عبر خوادم متعددة وتقليل TTFB خلال أوقات حركة المرور العالية.
3. تقليل تأخيرات مصافحة SSL
يمكن أن تضيف أوقات مصافحة SSL ، خاصة للمواقع التي تقدم محتوى آمنا. يمكن أن يساعد تحسين تكوين SSL واستخدام إصدار TLS حديث في تسريع هذه العملية. إذا كنت تعمل مع حركة مرور عالية ، ففكر في استخدام CDN مع دعم SSL لتقليل زمن الوصول للمستخدمين العالميين.
4. تقليل طلبات HTTP
كلما زاد عدد الطلبات التي يقدمها موقع الويب الخاص بك ، كلما استغرق التحميل وقتا أطول. لتقليل العدد الإجمالي لطلبات HTTP ، ضع في اعتبارك دمج ملفات CSS و JavaScript ، واستخدام كائنات CSS للصور ، وتضمين الرموز الأصغر مباشرة في CSS. يمكن أن تساعدك أدوات مثل المخططات الانحداثية في Dotcom-Monitor في تحديد الطلبات الزائدة عن الحاجة وتقديم رؤى حول المكان الذي يمكنك تقليله.
5. تحسين تحميل الموارد مع التحميل البطيء
بالنسبة لمواقع الويب ذات الصور الثقيلة أو الغنية بالمحتوى ، يمكن أن يؤدي التحميل البطيء إلى تحسين أوقات التحميل بشكل كبير. باستخدام التحميل البطيء ، يمكنك تأخير تحميل الموارد غير الهامة (مثل الصور أسفل الجزء المرئي من الصفحة) حتى تكون هناك حاجة إليها بالفعل. هذا يقلل من وقت تحميل الصفحة الأولي مما يساعد المستخدمين على بدء التفاعل مع موقعك في وقت أقرب.
6. ضغط وتحسين الصور
غالبا ما تمثل الصور جزءا كبيرا من وقت تحميل موقع الويب. من خلال ضغط الصور وتحسينها ، يمكنك تقليل حجمها دون التضحية بالجودة. تعرض العديد من المخططات الانحداثية أوقات تحميل الصور الفردية ، مما يسهل معرفة أين سيكون للتحسينات أكبر تأثير.
7. إعطاء الأولوية ل CSS وجافا سكريبت الحرجة
لتجنب موارد حظر العرض ، من الأفضل إعطاء الأولوية ل CSS و JavaScript الضروريين لتحميل الصفحة الأولي. يمكنك تأجيل جافا سكريبت غير الضرورية أو تحميلها بشكل غير متزامن مما يساعد على عرض العناصر الأكثر أهمية أولا. يمكن أن تكشف المخططات الانحداثية عن البرامج النصية التي تبطئ تحميل الصفحة للسماح لك بتحديد أولوياتها أو تأجيلها حسب الحاجة.
المشكلات الشائعة التي كشفت عنها المخططات الانحداثية (وكيفية إصلاحها)
غالبا ما تسلط المخططات الانحداثية الضوء على مشكلات أداء الويب الشائعة. فيما يلي بعض المشكلات الأكثر شيوعا وإصلاحاتها:
- موارد حظر العرض: يمكن أن تؤدي ملفات JavaScript و CSS التي تحظر عرض الصفحة إلى إبطاء وقت التحميل المتصور. تأجيل أو تحميل البرامج النصية غير الضرورية بشكل غير متزامن لمنع ذلك.
- ملفات الصور الكبيرة: يمكن أن تؤدي الصور الكبيرة إلى إبطاء أوقات التحميل بشكل كبير. ضغط الصور ، واستخدام التنسيقات الحديثة مثل WebP ، واستخدام التحميل البطيء لتسريع الأمور.
- عدد كبير جدا من عمليات إعادة التوجيه: تضيف عمليات إعادة التوجيه طلبات HTTP إضافية تؤدي إلى إبطاء وقت التحميل. إذا لاحظت عمليات إعادة توجيه متعددة ، فحاول دمجها لتحسين السرعة.
- ملفات جافا سكريبت أو CSS المفرطة: يمكن أن يؤدي عدد كبير جدا من الملفات الفردية إلى العديد من طلبات HTTP التي تؤثر على وقت التحميل. تصغير هذه الملفات ودمجها حيثما أمكن ذلك.
استخدام Dotcom-Monitor لتحليل الشلال ومراقبة الأداء المستمرة
في حين أن مخطط الانحدار الواحد يمكن أن يكشف عن رؤى قيمة ، فإن الحفاظ على تشغيل موقع الويب الخاص بك بسلاسة يوما بعد يوم يتطلب مراقبة مستمرة للقبض على المشكلات ومعالجتها بشكل استباقي. هذا هو المكان الذي تتفوق فيه مجموعة أدوات أداء الويب الخاصة ب Dotcom-Monitor. باستخدام Dotcom-Monitor ، يمكنك جدولة عمليات التحقق المستمرة من الأداء التي تراقب سرعة موقعك ووقت تشغيله وأوقات الاستجابة عبر مواقع وأجهزة مختلفة لضمان حصول المستخدمين دائما على تجربة سلسة.
توفر ميزة المخطط الانحدالي في Dotcom-Monitor تفصيلا مفصلا لكل طلب على حدة لمساعدتك على فهم كيفية تحميل كل عنصر من عناصر موقعك بالضبط. يتيح لك هذا المظهر المتعمق تحديد الاختناقات بسهولة وتحديد أي تأخيرات في التحميل واكتشاف المواضع التي يمكن أن تركز فيها جهود التحسين لتحقيق أقصى تأثير. سواء كانت ملفات صور كبيرة أو برامج نصية تابعة لجهات خارجية أو مشكلات استجابة الخادم ، فإن رؤى Dotcom-Monitor تبسط عملية تعقب ومعالجة عوائق الأداء.
لكن Dotcom-Monitor لا يتوقف عند المراقبة الأساسية. إنه يتجاوز ذلك مع ميزات مثل التنبيهات القابلة للتخصيص التي تعلمك على الفور بأي مشكلات في الأداء تمنحك الفرصة للرد قبل أن تؤثر على المستخدمين. يمكن تخصيص هذه التنبيهات وفقا لمقاييس محددة ، بحيث يمكنك تلقي تحديثات في الوقت المناسب حول التغييرات المهمة مثل زيادة أوقات التحميل أو أوقات التوقف المفاجئ لمساعدتك على البقاء في صدارة المشكلات المحتملة.
يدعم Dotcom-Monitor أيضا تحسينات الأداء على المدى الطويل من خلال إنشاء تقارير شاملة عن الاتجاهات بمرور الوقت. توفر هذه التقارير نوع البيانات التفصيلية التي يمكن أن تفيد استراتيجيات التحسين الخاصة بك للسماح لك باتخاذ قرارات تستند إلى البيانات تعزز تجربة المستخدم والكفاءة التشغيلية. من خلال تحليل اتجاهات الأداء باستمرار ، فأنت لا تحل المشكلات عند ظهورها فحسب ، بل تقوم أيضا ببناء موقع ويب أسرع وأكثر مرونة.
لأي شخص يبحث عن منصة قوية سهلة الاستخدام لإدارة وتحسين أداء موقع الويب ، تقدم Dotcom-Monitor مزيجا مثاليا من المراقبة المستمرة والرؤى المتعمقة والأدوات الاستباقية. مع وجود Dotcom-Monitor بجانبك ، سيكون لديك القدرة على ضبط أداء موقع الويب الخاص بك ، مما يضمن أن يكون كل تفاعل مستخدم سلسا وموثوقا ومحسنا.
اختتام: قوة المخططات الانحداثية لتحسين أداء الويب
تعد المخططات الانحداثية أداة لا تقدر بثمن في مجموعة أدوات تحسين أداء الويب الخاصة بك ، حيث تقدم تحليلا مفصلا لكيفية تحميل كل عنصر في صفحتك. من خلال فهم كل جزء من المخطط الانحداري، يمكنك تحديد مشكلات محددة وتحسين أوقات التحميل وتقديم تجربة أسرع وأكثر سلاسة للمستخدمين.
باستخدام حل مثل Dotcom-Monitor ، فأنت لا تقوم فقط بالتحسين لهذا اليوم ، بل تقوم بإعداد موقعك لتحقيق النجاح المستمر. جرب الدوت كوم مونيتور اليوم مجانا!

