Vue.js هو إطار عمل جافا سكريبت أمامي يمكنك استخدامه لإنشاء تطبيقات تقدمية من صفحة واحدة (SPAs). أنشأ إيفان يو ، وهو موظف سابق في Google ، Vue.js في عام 2014 بفكرة بناء حل خفيف الوزن يحتوي على أفضل الميزات من Angular و React. منذ يوم إنشائها ، اكتسبت Vue .js شعبية مطردة. حاليا ، قاعدة مستخدميها ثلاثة أضعاف قاعدة Angular ، وأكثر بقليل من إطار عمل React الخاص ب Facebook.
كيف يختلف Vue عن أطر جافا سكريبت الأخرى؟
دعونا نقارن Vue.js مع بعض أطر جافا سكريبت البارزة الأخرى الموجودة هناك ، مثل React و Angular.
Vue.js vs. React
تشترك Vue.js في العديد من أوجه التشابه مع React، حيث يستخدم كلاهما DOM افتراضيا، ويوفران بنية مكونات تفاعلية وقابلة لإعادة الاستخدام وقابلة للتكوين. كلاهما متشابهان تقريبا في الأداء ، ومع ذلك ، حيث يتفوق Vue.js على React في فصله عن HTML مع شفرة جافا سكريبت. يثبت هذا الفصل بين المخاوف أنه مفيد عندما تعمل على مشروع واسع النطاق قد يحتوي على العديد من المكونات.
Vue.js vs. Angular
تكون الاختلافات أكثر وضوحا عند مقارنة Vue .js مع Angular. Vue.js أسهل بكثير في التعلم من Angular ، الذي يحتوي على منحنى تعليمي حاد ويتطلب معرفة مسبقة بالكتابة وليس فقط جافا سكريبت. من ناحية أخرى ، يمكن أن يستغرق تعلم إنشاء تطبيق Vue.js بسيط أقل من يوم واحد! Vue.js هو أيضا أسرع بكثير من الزاوي. ومع ذلك ، فإن أداء الإصدارات Angular الحديثة يمكن مقارنته بأداء Vue.js.
ما هي مزايا وعيوب استخدام Vue.js؟
مثل أي إطار آخر ، فإن .js Vue لديها أيضا بعض المزايا المهمة وبعض العيوب.
مزايا Vue.js
- الودود. Vue.js سهل التعلم حتى بالنسبة للمطورين المبتدئين الذين لديهم معرفة أساسية ب HTML و CSS و JavaScript.
- الأداء. Vue.js هو إطار عمل أداء استثنائي. يزن إنتاج مشروع Vue.js الذي تم تجميعه وسحبه بمسدس حوالي 20 كيلوبايت.
- قابلية التوسع. تجعل البنية المستندة إلى المكونات ، إلى جانب أقسام منفصلة ل HTML و JavaScript ، صيانة مشروع Vue.js وتوسيع نطاقه أمرا سهلا إلى حد ما.
عيوب Vue.js
- عدد أقل من المكونات الإضافية / الملحقات. يجعل النظام البيئي المخيب للآمال من المكونات الإضافية والإضافات تنفيذ بعض الميزات القياسية عملية مرهقة.
- مشكلات في iOS/Safari. يواجه Vue.js صعوبات في العمل بشكل صحيح على الإصدارات القديمة من Safari و iOS ، على الرغم من أنه يمكنك إصلاحها ببعض التعديلات على الرمز.
الحاجة إلى مراقبة أداء .js
بالنسبة لأي تطبيق تم إنشاؤه للويب ، يعد تحسين الأداء أمرا ضروريا. تختلف سرعات الإنترنت بشكل كبير عبر المناطق وأنواع الشبكات. وبالتالي ، من الضروري التأكد من تحميل تطبيقنا في أسرع وقت ممكن – مما يؤدي إلى الحاجة إلى استخدام حلول مراقبة موقع الويب. يمكن أن تساعد مراقبة موقع الويب في قياس مختلف الجوانب المتعلقة بالأداء لتطبيق Vue.js. على سبيل المثال ، وقت تقديم التطبيق ، والاستجابة ، والوقت الذي يستغرقه التطبيق ليصبح تفاعليا ، بمجرد تقديمه.
Vue.js تمكن وتشجع الرصد
كان هناك العديد من حلول المراقبة التي تم بناؤها ل Vue .js حتى الآن. وسنرى كيف يمكن للمرء أن يراقب بالضبط المقاييس المتعلقة بالأداء في Vue.js. على سبيل المثال، وقت تحميل الصفحة، ووقت العرض، وتوقيت طلبات الشبكة، وتتبع الأخطاء.
النظام الإيكولوجي للآلية الوقائية الوطنية
NPM
هو حاليا أكبر سجل للبرمجيات في العالم. بدأت NPM في الأصل كمركز برامج للحزم ذات الصلة .js Node ولكن سرعان ما تم تبنيها من قبل مجتمع JavaScript واستخدامها لتوزيع جميع أنواع حزم JavaScript. اليوم ، يحتوي سجل NPM على أكثر من 800000 حزمة برامج. يستخدم Vue.js NPM لإدارة الحزم ، وهذا يجعل تطوير حزمة مخصصة للتعامل مع APM (إدارة أداء التطبيق) أمرا سهلا للغاية لأي حلول تابعة لجهات خارجية. تستخدم معظم حلول المراقبة على الويب هذا الطريق. غالبا ما ستجد نفسك تقوم بتثبيت حزمة NPM مخصصة للتكامل مع حل APM التابع لجهة خارجية المذكور أعلاه. على سبيل المثال ، سيبدو شيء من هذا القبيل: تثبيت npm –save @third-party / apm-vue
دعم الإضافات
لقد تعلمنا أنه من السهل جدا تطوير حزم ل Vue .js وتوزيعها عبر NPM. لكن Vue.js لا يزال يتعين عليه تزويدنا بطرق لدمج هذه الحزم في الكود. ويقوم Vue.js بذلك بأناقة تامة من خلال توفير واجهة برمجة تطبيقات بطلاقة تسمح لنا بدمج المكونات الإضافية في تطبيقنا. Vue.use() هي طريقة عالمية يمكنك استخدامها لدمج المكونات الإضافية / الإضافات. على سبيل المثال:
-
var MyPlugin = require('apm-vue')
-
use(MyPlugin, options)
-
newVue({ -
//... options -
})
Vue.js ذكي بما فيه الكفاية لتجاهل الإعلانات المتعددة لدعوة Vue.use() لنفس المكون الإضافي ويعامله على أنه مكالمة واحدة فقط. يساعدنا هذا الفحص على تجنب المشكلات الغريبة التي يصعب تتبعها.
دعم اعتراضات جافا سكريبت العادية
لا يرغب العديد من مزودي حلول APM في تطوير وصيانة حزم برامج منفصلة لكل إطار جافا سكريبت موجود ، وهو ما أوافق عليه نظرا لوجود عدد غير قليل منهم! (الزاوي ، Vue .js ، رد الفعل ، جبال الألب ، إلخ). لذلك ، توفر معظم حلول APM طريقة جافا سكريبت واحدة يمكن توصيلها بأي من هذه الأطر. يمكن هذا التكتيك APMs من تتبع مقاييس الأداء لتطبيق Vue.js بسهولة. على سبيل المثال:
-
<script> -
(function(i,s,o,g,r,a,m){i[APM]=r;i[r]=i[r]||function(){ -
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
-
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBe fore(a,m)
-
}) (window,document,'script','//eum.apm.io/eum.min.js','ineum');
-
ineum('reportingUrl', 'https://eum-us-west-2.apm.io'); -
ineum('key', '1LHYrJaFQE-L-9KFgd1R6g'); -
</script>
عادة ما يتعين عليك إضافة شفرة جافا سكريبت هذه في <العلامة الرئيسية> لفهرس مشروعك .html ، وسيتم الاعتناء بالباقي تلقائيا.
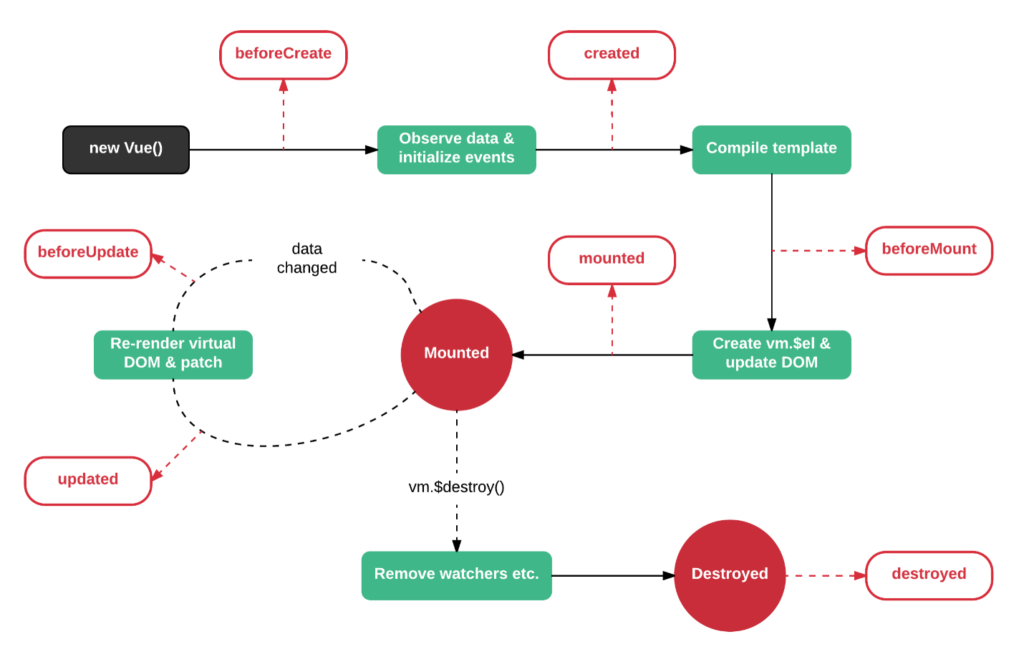
Vue.js خطافات دورة الحياة
مكون Vue.js هو تجميع منطقي لواجهة المستخدم والمنطق والتصميم المخصص لغرض معين. على سبيل المثال، مكون جدول أو مكون شريط التنقل. يعرض .js Vue عدة طرق للربط بدورة حياة المكون.

يمكنك استخدام
خطافات دورة الحياة
هذه لتحديد حالة التطبيق على كل مستوى وتحديد المشكلات الحرجة في التعليمات البرمجية الخاصة بك. تستخدم معظم حلول APM هذه الأساليب إلى حد كبير. على سبيل المثال ، تنشأ مشكلة أداء نموذجية واحدة عندما تقوم بالكثير من العمل في الخطاف الذي تم إنشاؤه () ؛ هذه ممارسة سيئة لأن تهيئة المتغيرات فقط يجب أن تتم في الخطاف الذي تم إنشاؤه () . خلاف ذلك ، قد يؤدي ذلك إلى تأخير عرض المكون الخاص بك. بالنسبة للعمليات كثيفة الاستخدام للموارد (على سبيل المثال ، مكالمة الشبكة ، الرسوم المتحركة) ، يجب عليك استخدام الخطاف المثبت () بدلا من ذلك.
تساعدك العديد من حلول APM على تجنب مثل هذه المشكلات الشائعة من خلال تحليل ما يحدث في كل حدث من أحداث دورة الحياة هذه وتزويدك بتعليقات قيمة.
حراس الملاحة
Vue Router
هو جهاز التوجيه الرسمي ل Vue.js. هذا المكون الإضافي مسؤول عن تحديث عنوان URL في شريط التنقل في متصفحك وتعيين عنوان URL هذا بطرق عرض / مكونات مختلفة ، ويجعل إنشاء SPAs أمرا سهلا. تقليديا ، سيكون من الصعب على حلول APM تتبع تغييرات الصفحة هذه حيث لا يوجد تنقل فعلي في الصفحة. بدلا من ذلك ، إنه محاكاة لتغيير الصفحة. ومع ذلك ، يوفر المكون الإضافي Vue Router
واقيات ملاحة
يمكنك ربطها بمنطقك المخصص وتشغيله. على سبيل المثال:
1. تشغيل بعض المنطق بعد تغيير المسار
1. router.afterEach(to => {
2. let pageName = to.path
3. if (to.matched && to.matched.length > 0 && to.matched[0].path) {
4. pageName = to.matched[0].path
5. }
6.
7. // eslint-disable-next-line no-console
8. console.log('Set page to', pageName)
9. ineum('page', pageName)
10. })
2. تشغيل المنطق قبل تغيير المسار
1. router.beforeEach((إلى، من، التالي) => {
2. / / جمع مقاييس الصفحة
3. وحدة التحكم.log (“تعيين الصفحة إلى” ، اسم الصفحة)
4. ineum (“الصفحة” ، اسم الصفحة)
5. ineum (“المقاييس” ، pageMetrics)
6. })
تسمح واقيات التنقل لحلول APM بتصنيف صفحة المقاييس وتوفير رؤى وتقارير خاصة بالصفحة. عادة ما تعرض حلول APM مثل هذه المقاييس في لوحة معلومات سهلة الاستخدام ، كاملة مع الرسوم البيانية والجداول.
معالجة الأخطاء
يوفر Vue.js أيضا طريقة أنيقة
لتفويض معالجة الأخطاء القياسية
إلى المكونات الإضافية التابعة لجهات خارجية. يمكن هذا الفصل APM Solutions من الوصول إلى تتبع المكدس الكامل لخطأ وتقديم اقتراحات ثاقبة بناء على معالجتها.
Vue.config.errorHandler هي واجهة برمجة التطبيقات المعرضة للاستفادة من هذه الوظيفة.
1. var _oldOnError = Vue.config.errorHandler; 2. Vue.config.errorHandler = function VueErrorHandler(error, vm) { 3. atatus.notify(error, { 4. extra: { 5. componentName: Vue.util.formatComponentName(vm), 6. propsData: vm.$options.propsData 7. } 8. }); 9. 10. if (typeof _oldOnError === 'function') { 11. _oldOnError.call(this, error, vm); 12. } 13. };
تستخدم العديد من APMs تقنيات جديدة، مثل التعلم الآلي الذكاء الاصطناعي لتحسين رؤاها للاستثناءات والأخطاء التي تحدث في تطبيق Vue.js.
المراقبة الاصطناعية وقياس الأداء في العالم الحقيقي
قد لا تزال تقنيات APM التي نوقشت أعلاه لا تصور مقاييس الأداء في العالم الحقيقي. نظرا لطبيعة SPAs ، من الصعب تحديد الوقت المستغرق لتهيئة التطبيق من الوقت الذي تصبح فيه الشاشة مرئية. للتوضيح ، يمكن أن يكون الفرق في الوقت بين عرض DOM وصفحة الويب التي أصبحت قابلة للاستخدام كبيرا! الطريقة الوحيدة المضمونة لقياس سيناريوهات العالم الحقيقي هي من خلال استهداف إجراءات / أجزاء محددة من تطبيقك ومحاولة قياس الأداء باستخدام مقاييس يمكن إدراكها من قبل الإنسان.
على سبيل المثال، لن توفر الشاشة المستندة إلى البروتوكول أي بيانات بعد التحميل الأولي لصفحة تستند إلى جافا سكريبت. للحصول على أوقات التحميل والمقاييس الفعلية ، نحتاج إلى مراقبة أحداث جافا سكريبت من متصفح فعلي. هذا هو المكان الذي تأتي فيه المراقبة الاصطناعية والمتصفحات الحقيقية. يمكنه سد الفجوة بين أوقات استجابة HTTP الأساسية وأداء تفاعلات المستخدم الفعلية.
بعض حلول المراقبة الاصطناعية في السوق اليوم تفهم هذا جيدا ومبنية على هذه الأيديولوجية لتحسين تجربة المستخدم. يستخدم حل
مراقبة تطبيق الويب
من Dotcom-Monitor أداة برمجة نصية بالإشارة والنقر يمكن للمستخدمين استخدامها لتسجيل تدفقات المستخدمين مثل عمليات تسجيل الدخول وإضافة عناصر إلى عربة التسوق وملء النماذج وما إلى ذلك. ثم يتم تشغيل هذه الخطوات المسجلة على العديد من المتصفحات والأجهزة الحقيقية. يساعد هذا النهج على قياس الأداء الحقيقي لتطبيقك. كما يتأكدون من تحميل المحتوى الخاص بك بشكل صحيح باستخدام تقنيات مثل التحقق من صحة
الكلمات الرئيسية
والتحقق من صحة الصورة ، والتي تتحقق
من أن المحتوى الذي تم تحميله يطابق ما تم تسجيله أثناء البرمجة النصية الأولية. هذا النهج مفيد لتطبيقات Vue.js ، من خلال عدم الاضطرار إلى إضافة نفقات عامة غير ضرورية إلى تطبيقك الذي يأتي مع تثبيت حزم NPM أو البرامج النصية الخارجية.
في الختام ، على الرغم من كونه إطار جافا سكريبت الذي يتلاعب ب DOM في وقت التشغيل ، فإن Dotcom-Monitor يجعل من السهل جدا مراقبة وقياس أداء تطبيقات الويب الديناميكية التي تم إنشاؤها باستخدام Vue.js. يجمع الحل بين جميع الميزات المذكورة أعلاه داخل منصة موحدة. إذا كنت تريد أن ترى ما يمكن أن يجلبه التعلم الآلي الذكاء الاصطناعي إلى الطاولة ، فيجب عليك تجربة المنتجات التي تدمجها. ولكن ، إذا كنت ترغب في تنفيذ حل خال من المتاعب وفعال من حيث التكلفة يعمل فقط ، ويكون أقل تدخلا ، فيجب عليك تجربة
Dotcom-Monitor
.
“شعار .js Vue” ، بواسطة Evan You ، مرخص بموجب CC BY 4.0

