When was the last time you checked your website’s load time on real user screens? Did you know that load times can vary significantly based on where users are located? For example, someone accessing your site from Los Angeles might experience a delay compared to a user in London. Behind the scenes, many processes are working to deliver your content quickly to users worldwide.
A fast, secure, and SEO-optimized website is essential, but it’s often not enough on its own. That’s where a Content Delivery Network (CDN) can make a big difference. CDNs help distribute your content more efficiently across the globe, boosting load times and security. And when more users have a smooth experience on your site, it can translate into more visits and increased revenue.
So, how do you know if you need a CDN and when is the right time to consider one?
Time for CDN
Imagine this: your website’s popularity is soaring, traffic is at an all-time high, and the return on investment is looking great. As you expand into new markets around the world, everything seems to be going well—until you start receiving complaints from users in different locations about unbearably slow load times.
When you test the speed from your own location, everything appears flawless. So, what’s causing the delay?
A major factor could be the distance between your users and the servers delivering your content. For example, if someone in Europe is trying to access your website hosted on a server in the U.S., the load time can suffer simply due to the geographical distance. The closer a server is to your user, the faster the site will load and the better the experience.
But server location isn’t the only potential issue. Sudden spikes in traffic can also overwhelm your website. Whether it’s a new software release or a special promotional campaign, too many users trying to access your site at once can lead to crashes.
This is where a Content Delivery Network (CDN) can help. A CDN distributes your content across multiple servers in different geographic areas, reducing the load on your main servers and preventing crashes. Plus, users can access your content from servers closer to them, which leads to faster loading times and a better experience overall.
Signs of When You Need CDN
Determining when a Content Delivery Network (CDN) is necessary can make a big difference in optimizing your website’s performance. Here are some key signs that it might be time to implement a CDN:
Slower Load Times for Global Users: If you notice that your website loads significantly slower for users in certain regions or receive complaints from users about slow load times, a CDN can help. By caching and distributing your content on servers closer to these users, a CDN reduces the distance data must travel, improving speed and user experience.
Frequent Traffic Spikes: If your website experiences sudden traffic surges—during a product launch, promotional campaign, or seasonal sale, for example, this extra load could overwhelm your servers, causing slowdowns or downtime. A CDN can absorb some of this load by distributing it across multiple servers, keeping your site stable during high-traffic periods.
High Bounce Rates Due to Slow Load Times: Users today expect pages to load quickly. When load times lag, especially on mobile or from certain locations, users are more likely to leave the site before it fully loads. If analytics show a high bounce rate, particularly on pages with rich content, a CDN could help improve load times and engagement.
Increasing Global Audience: Expanding into new markets is exciting, but it often means supporting users in different parts of the world. If your audience is increasingly global, a CDN is essential to deliver consistent performance across regions. By caching content at geographically distributed data centers, you ensure users everywhere experience fast, reliable access.
Heavy, Media-Rich Content: If your website relies on large images, videos, or other high-bandwidth content, load times can be slow for users far from your server. CDNs are designed to deliver media-rich content quickly by caching these assets at local servers, improving load times for all users.
Need for Improved Security: CDNs not only improve performance but also enhance security. Many CDNs offer features like DDoS protection, bot mitigation, and secure encryption, which help protect your site from attacks and malicious traffic. If you need an additional layer of security, a CDN is a powerful option to consider.
Poor Mobile Performance: Mobile users often experience slower speeds due to network limitations, and they are especially sensitive to delays. A CDN helps optimize content delivery to mobile devices, providing a smoother and faster experience for users on the go.
If you’re noticing any of these signs, it may be time to look into CDN options. The right CDN will provide faster load times, improved security, and a more consistent experience for all your users, regardless of their location.
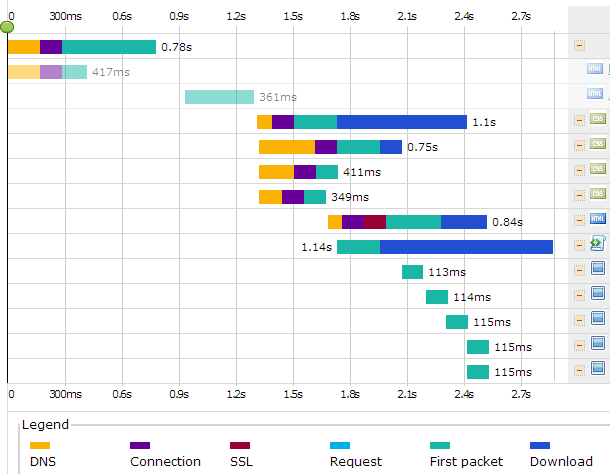
Waterfall Chart Evaluation
It is also known as a waterfall graph, providing you a visual representation of how all the features and content on your website load. It includes JavaScript, CSS, HTML, plug-ins, images, and other third-party content. The waterfall chart also lets you observe the order in which your content renders in a browser. This order of rendering is crucial as it can affect various aspects from FOIT (Flash of Invisible Text) issues to render-blocking CSS.
A waterfall chart depicts various vital pieces of information in its evaluation breakdown.

DNS lookup
When accessing a web page, your browser finds all resources via DNS lookup and waits for them to complete before the download commences. The DNS lookup basis on hostnames, therefore, the more third party assets and content you host on your CDN, the better. It will minimize single DNS lookup requests.
Initial Connection
The initial connection or TCP connection refers to the total time required to establish a TCP connection between the server and the localhost/client. A quick TCP connection can help you address network latency issues.
SSL/TLS
SSL or SSL negotiation is the total time a web browser takes to perform an SSL/TSL handshake. However, you will only be able to see this happening during the test if your CDN and website run on HTTPS. You can speed up your HTTPS websites via HTTP Strict Transport Security (HSTS), OCSP stapling, by using HTTP/2 protocol.
TTFB/Waiting
It stands for time to the first byte. It is the time that it takes for the first byte to reach the client from the webserver. TTFB is vital to website optimization; the faster the TTFB, the faster the delivery of the content to the client’s browser. A CDN will help you know where TTFB stands and how to improve it.
Content Download
This is pretty self-explanatory; it depicts the time it takes for the browser/client to download your content.
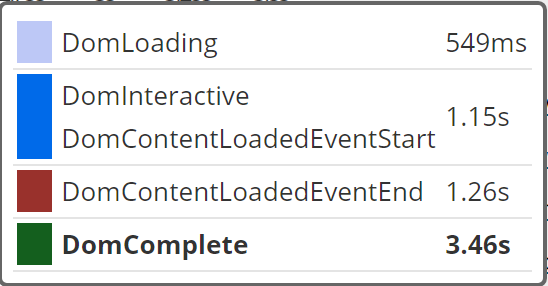
DOM Content Loaded
DOM stands for Document Object Model. In layman’s term, the visual inspector shows you the performance of DOM. Simply put, you can see what could be potentially blocking your DOM in runtime, causing a delay in your web page load time.

Load Time
The waterfall chart also shows the total time it takes your web page and content to load at the end user’s location.
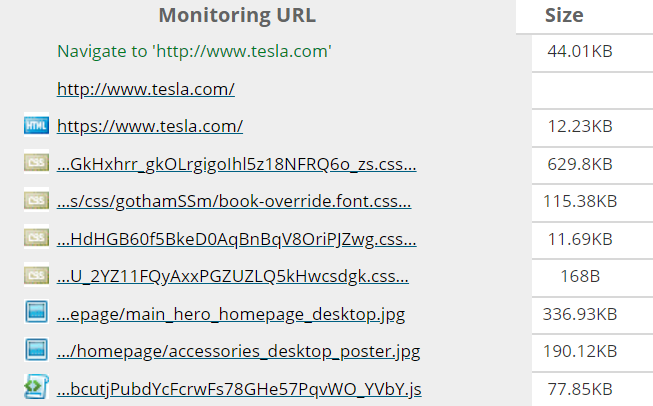
Data Transferred
It is also known as Bytes In. It is the total size of your web page and your content.

HTTPS requests
To the left of the content size, you can see the total HTTPS requests generated on your web page. The more HTTPS request you receive, the slower it will load.
Status Codes
If any errors are occurring with HTTPS requests on your server for each location, the waterfall chart will flag them along with the status, error codes, and server response codes. It will help you identify and rectify the problems efficiently for customer satisfaction.

Conclusion: Get the Right Tools
As you can see, waterfall charts can help you see the bigger picture of how your web pages perform, and what may be holding them back. If you’re seeing significant, continuous performance issues, it might be time for a CDN. A CDN can help improve performance for your users, can manage traffic spikes better, and can provide a more reliable, cost effective solution in the long run.
To get the right tool to diagnose the issue is crucial. Dotcom-Tools is one such service that allows you to test your website speed and performance in real-time, choosing from over 20 locations. All you need to do is enter your URL, and it will show you the performance results, including speed insights and a waterfall chart. Or try the full Dotcom-Monitor platform for free for 30 days to set up monitoring from nearly 30 locations around the world

