Retailers Still Fail to Prepare Websites for Holiday Shoppers
Black Friday is one of the most valuable times for retailers across the world because buyers shop until they drop. Marketing campaigns started already weeks ago and promised unbelievable discounts on all kind of goods. Those people who had something on their Christmas shopping list delayed their purchase for this special event. Shop until you drop is the slogan we hear so often during Black Friday sales.
This year I’ve spent some time for collecting meaningful metrics during Black Friday sales of our leading Retailers websites. In this post, I will give you insights into the implementation, share some findings and potential loss of sales due to identified hotspots.
I tried to keep it simple and focus on meaningful monitoring results. All retailers provide some kind of shopping process and comparing those would lead to huge deviations. Therefore, I’ve decided to just load their start pages and measure the time until all elements have been downloaded to my machine.
My monitoring setup consists of:
- SaaS-based monitoring suite BrowserView of dotcom-monitor
- Real browser-based simulation with Chrome
- Measured start page load time of leading Retailers websites
- Executed measurement on a 10-minute interval
- Used execution machine located in Europe
- Collected response times, errors and replay log files
My effort for this monitoring setup:
- 20 minutes to implement 5 monitoring devices with BrowserView
- 5 minutes to check alerts and actual results on a daily basis
- 2 hours for the final result analysis and comparison
The Findings
#1 Hotspot: Performance Spikes
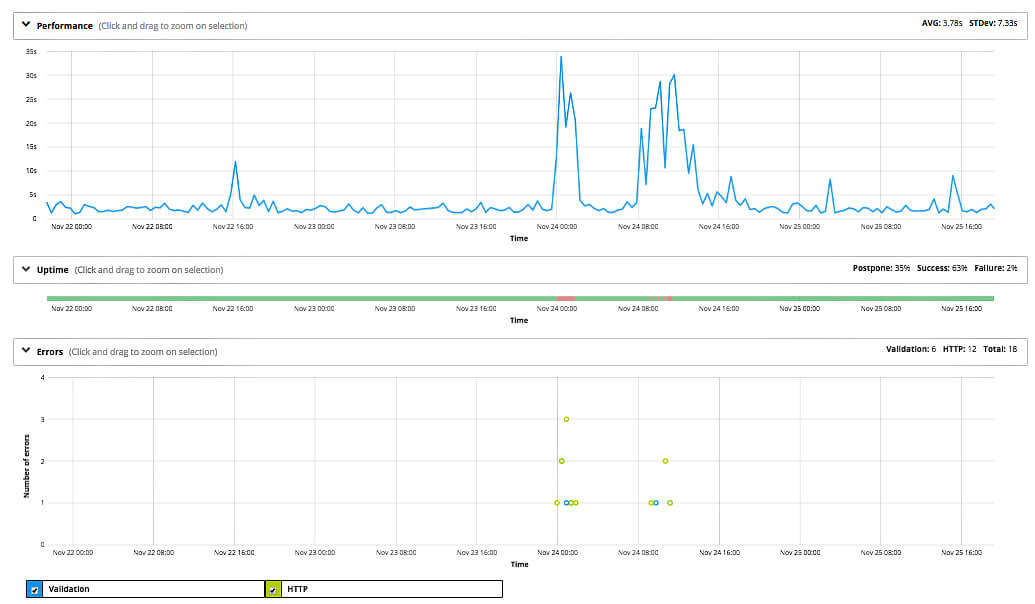
The first chart shows that the problem has started already during the night on 23. November.
- 00:00 AM – first massive response time spike of 30 seconds
- 7:30 AM – response time jumped up to 25 seconds
- 1:00 PM – response time was still not acceptable
- 4:00 PM – response time went down to normal level
Obviously, 10:00 am to 4:00 pm is peak usage hour and retailers should try to provide responsive and reliable services during this extremely valuable period. For some reason, one retailer failed to handle the massive shopping activities and lost eventually a lot of sales revenue.
#2 Hotspot: Overload Situations
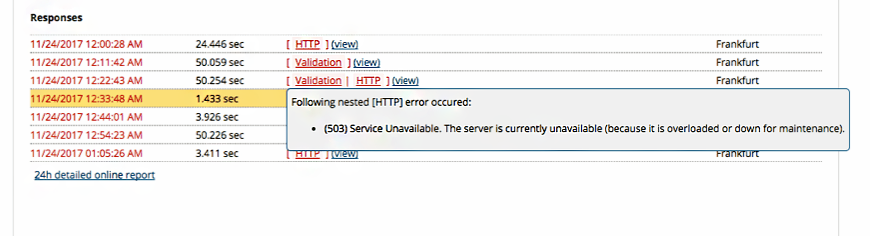
- According to my monitoring data, some services were not able to deliver the expected results.
- Service reported overload situation, Http503 error, Service unavailable
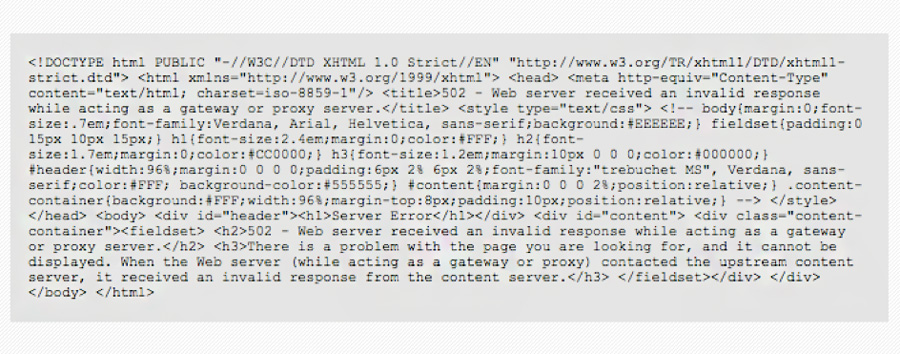
The monitoring solution, BrowserView, has captured detailed error information such as:
- Service Unavailable issue
- Detailed response returned from the web server during this issue


Shoppers expect response times of less than 3 seconds. Research has shown that performance slowdowns can lead to a 10% loss in sales because buyers are stopping the use of slow websites.
The retailer above has lost too much money due to this slowdown during peak shopping hours. Hopefully, they will start their engines and prepare their websites for the next Holiday shopping season.
Some quick hints:
- Holiday preparation Checklist – post on this topic coming soon
- Consider Load & Performance Testing in your development process
- Monitor – Alert – Diagnose – Optimize
It’s highly recommended to be proactive and prepare your website for holiday shoppers months ahead of time.